
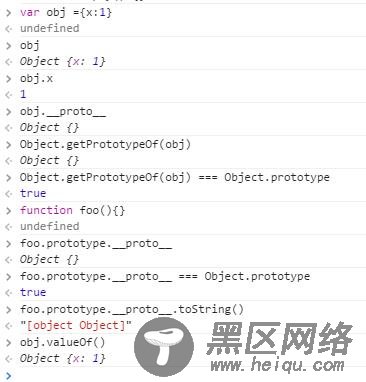
首先定义一个对象obj,该对象的原型为obj._proto_,我们可以用ES5中的getPrototypeOf这一方法来查询obj的原型,我们通过判断obj的原型是否与Object.prototype相等来证明是否存在obj的原型,答案返回true,所以存在。然后我们定义一个函数foo(),任何一个函数都有它的prototype对象,即函数的原型,我们可以在函数的原型上添加任意属性,之后通过new一个实例化的对象可以共享其属性(下面的两个例子会详细介绍)。
function foo(){} foo.prototype.z = 3; var obj = new foo(); obj.x=1; obj.y=2; obj.x //1 obj.y //2 obj.z //3 typeof obj.toString; //function obj.valueOf(); // foo {x: 1, y: 2, z: 3} obj.hasOwnProperty('z'); //false

在这里,obj的原型(_proto_)指向foo函数的prototype属性,foo.prototype的原型指向Object.prototype,原型链的末端则为null,通过hasOwnProperty来查看z属性是否是obj上的,显示false,则obj上本没有z属性,但通过查找其原型链,发现在foo.prototype上有,所以obj.z=3,并且对于首例上obj.valueOf()以及toString都是Object.prototype上的,所以任何一个对象都有这两个属性,因为任何一个对象的原型都是Object.prototype.当然除了以下一个特例,
var obj2 = Object.create(null);obj2.valueOf(); //undefined
Object.create()为创建一个空对象,并且此对象的原型指向参数。下面一个综合实例向大家展示一下如何实现一个class来继承另外一个class
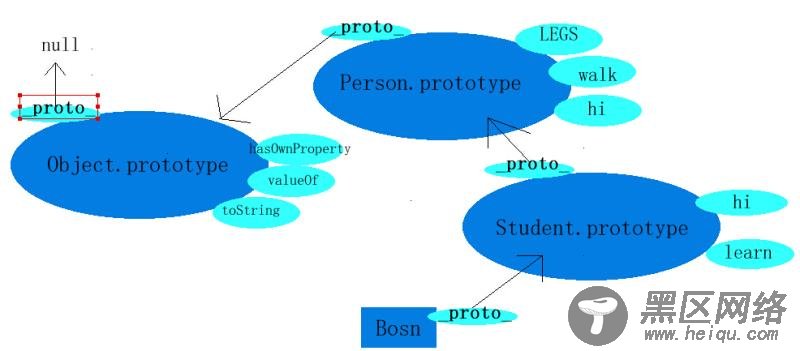
//声明一个构造函数Person function Person(name,age){ this.name = name; this.age = age; } Person.prototype.hi = function (){ console.log('Hi,my name is ' + this.name +',my age is '+this.age); }; Person.prototype.LEGS_NUM=2; Person.prototype.ARMS_NUM=2; Person.prototype.walk = function (){ console.log(this.name+' is walking !'); }; function Student(name,age,classNum){ Person.call(this,name,age); this.classNum = classNum; } //创建一个空对象 Student.prototype = Object.create(Person.prototype); //constructor指定创建一个对象的函数。 Student.prototype.constructor = Student; Student.prototype.hi = function (){ console.log('Hi,my name is ' + this.name +',my age is '+this.age+' and my class is '+this.classNum); }; Student.prototype.learns = function (sub){ console.log(this.name+' is learning '+sub); }; //实例化一个对象Bosn var Bosn = new Student('bosn',27,'Class 3'); Bosn.hi(); //Hi,my name is bosn,my age is 27 and my class is Class 3 Bosn.LEGS_NUM; //2 Bosn.walk(); //bosn is walking ! Bosn.learns('Math'); //bosn is learning Math

构造函数Person与Student的this指向实例化的对象(Bosn),并且此对象的原型指向构造器的prototype。
我们用Object.create()方法来创建一个空对象,此对象的原型事项Person.prototype,这样写的好处是我们可以在不影响Person.prototype属性的前提下可以自己创建Studnet.prototype的任意属性,并且可以继承Person.prototype上原有的属性,因为子类Student是继承基类Person的。如果直接写Person.prototype = Student.prototype,那他两同时指向一个对象,在给Student.prototype添加属性的同时,Person的原型链上也会增加同样的属性。
对于构造函数Student里面的call方法,里面的this指向新创建的Student的实例化的对象,并通过call来实现继承。
Student.prototype.constructor = Student,这句话的含义是指定Student为创建Student.prototype这个对象的函数,如果不写这句话,该对象的函数还是Person。
对于继承,一共有三种方式来实现,
function Person(name,age){ this.name = name; this.age = age; } function Student(){ } Student.prototype = Person.prototype; //1 Student.prototype = Object.create(Person.prototype); //2 Student.prototype = new Person(); //3
以上这篇js原型链与继承解析(初体验)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
