<script src="https://www.jb51.net/~/Content/jquery-ui-1.11.4.custom/external/jquery.tablednd.js"></script> <script src="https://www.jb51.net/~/Content/bootstrap-table/extensions/reorder-rows/bootstrap-table-reorder-rows.js"></script>
2、在cshtml页面定义表格时,添加两个属性
<table data-use-row-attr-func="true" data-reorderable-rows="true"></table>
然后js表格初始化的时候不需要做任何修改,加载出来的表格即可实现行调序的功能。
四、列调序代码详解
和行调序类似。列调序的使用如下:
1、额外引用几个js和css
<script src="https://www.jb51.net/~/Content/bootstrap-table/extensions/reorder-columns/bootstrap-table-reorder-columns.js"></script> <link href="https://www.jb51.net/assets/examples.css"> <link href="https://rawgit.com/akottr/dragtable/master/dragtable.css"> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://rawgit.com/akottr/dragtable/master/jquery.dragtable.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
2、在cshtml页面定义表格时,添加一个属性
<table data-reorderable-columns="true"></table>
其他地方不用做任何修改。加载出来的表格即可实现列调序。有没有很简单。
五、控件过滤
本来这篇准备结束的,突然想起上章里面有一个搜索的功能,好像是服务端分页的时候搜索功能没法使用,于是想起之前再CS里面做过一个类似每个列过滤的功能,博主好奇心又起来了,bootstrap table是否也有这种表格每列过滤的功能,于是查看文档。结果不负所望,还真有~~我们来看看。
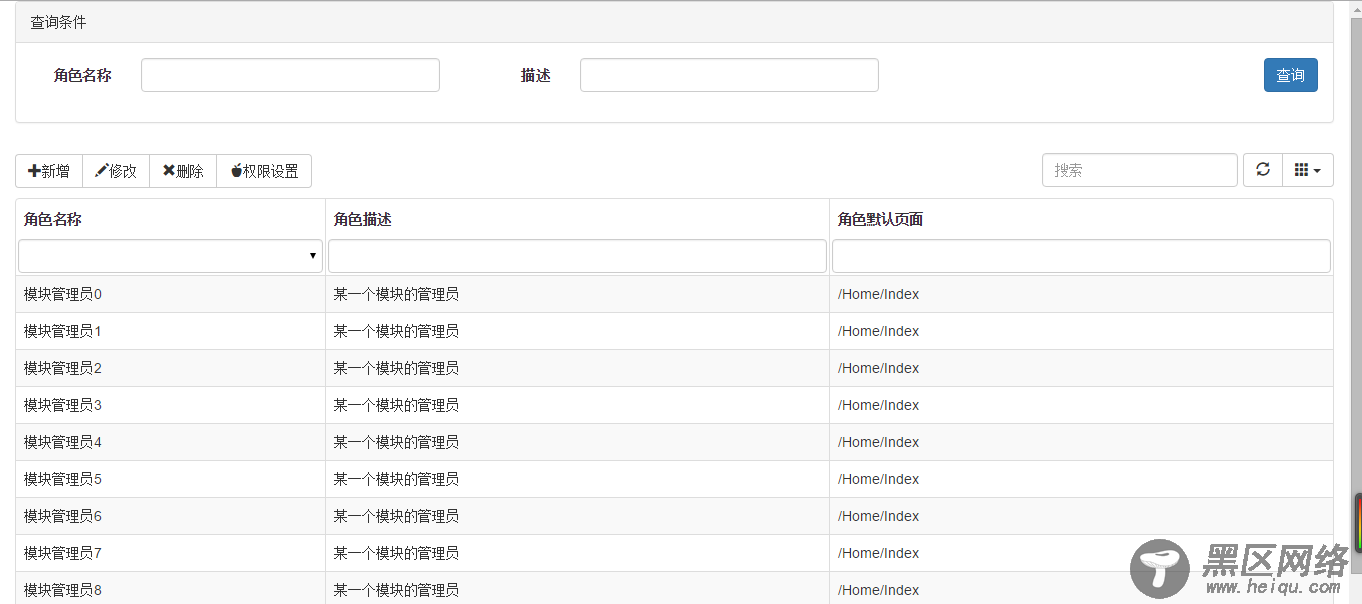
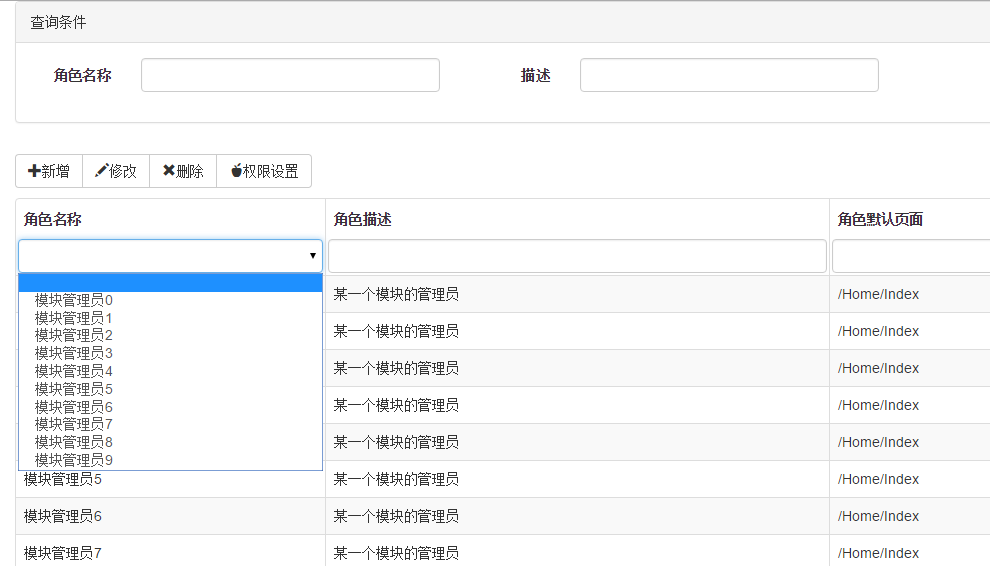
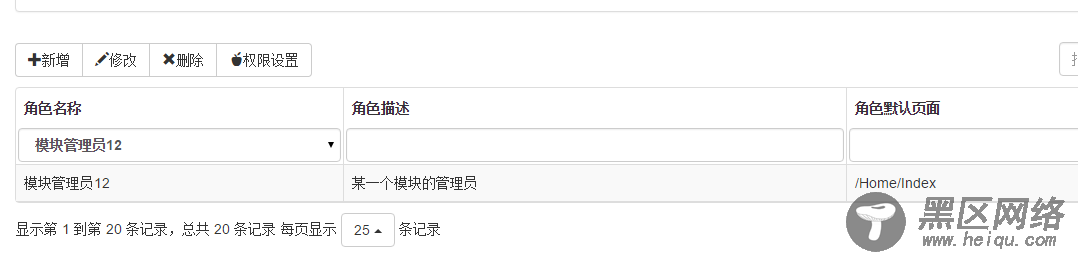
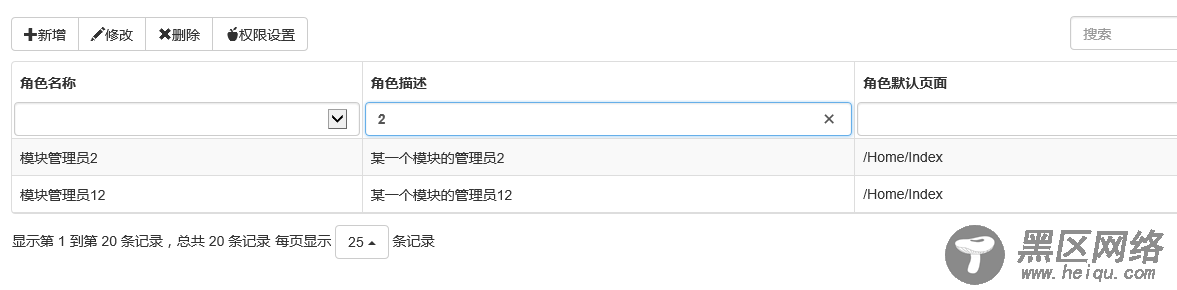
1、效果图展示




2、代码示例
(1)引入额外js
<script src="https://www.jb51.net/~/Content/bootstrap-table/extensions/filter-control/bootstrap-table-filter-control.js"></script>
(2)定义表格属性及表头属性
<table data-filter-control="true"> <thead> <tr> <th data-field="ROLE_NAME" data-filter-control="select">角色名称</th> <th data-field="DESCRIPTION" data-filter-control="input">角色描述</th> <th data-field="ROLE_DEFAULTURL" data-filter-control="input">角色默认页面</th> </tr> </thead> </table>
因为这里定义了表头的属性,所以,js初始化的时候就不用定义列了。
(3)js初始化
$('#tb_roles').bootstrapTable({ url: '/Role/GetRole', method: 'get', toolbar: '#toolbar', striped: true, cache: false, striped: true, pagination: true, sortable: true, queryParams: function (param) { return param; }, queryParamsType: "limit", detailView: false,//父子表 sidePagination: "server", pageSize: 10, pageList: [10, 25, 50, 100], search: true, showColumns: true, showRefresh: true, minimumCountColumns: 2, clickToSelect: true, });
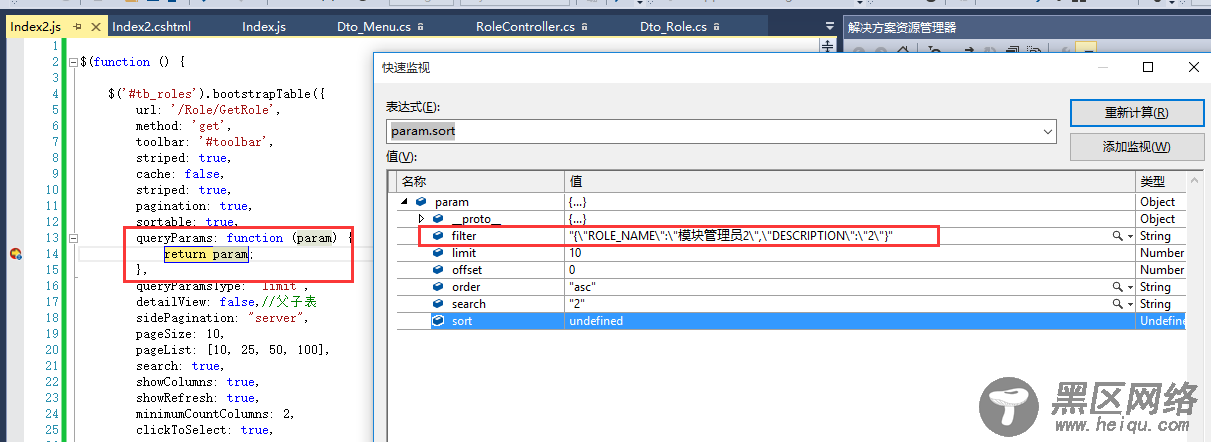
最开始,博主以为这种搜索只能用户客户端分页的情况,可是经过调试发现并非如此,原来搜索的条件都能通过json传递到服务端。我们来看调试的过程

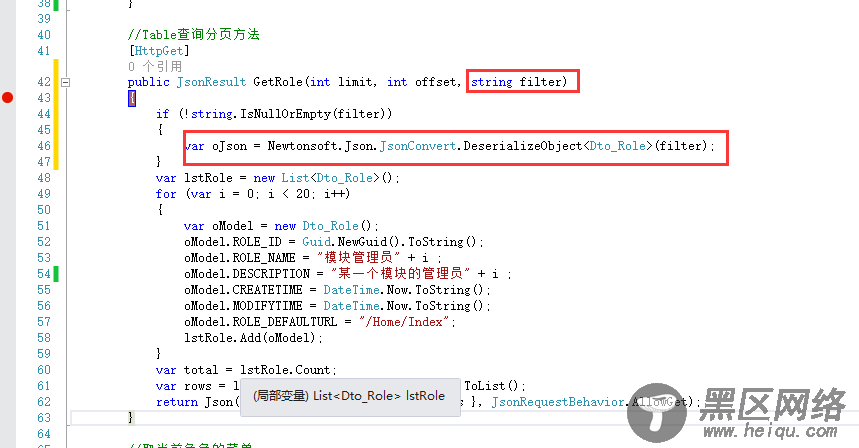
后台接收参数,并反序列化

这样我们就能将查询的条件很好地传递到后台。很好很强大啊。这样就免去了扩展表格搜索功能的烦恼~~
六、总结
以上就是bootstrap table的一些扩展应用。可能未不全面,还有一些高级用法也没有介绍,比如行、列合并,行列冻结等等。
以上内容是小编给大家介绍的JS组件系列之Bootstrap table表格组件神器【二、父子表和行列调序】 的相关知识,希望对大家有所帮助!
您可能感兴趣的文章:
