//以指定的Json数据,初始化JStree控件 //treeName为树div名称,url为数据源地址,checkbox为是否显示复选框,loadedfunction为加载完毕的回调函数 function bindJsTree(treeName, url, checkbox, loadedfunction) { var control = $('#' + treeName) control.data('jstree', false);//清空数据,必须 var isCheck = arguments[2] || false; //设置checkbox默认值为false if(isCheck) { //复选框树的初始化 $.getJSON(url, function (data) { control.jstree({ 'plugins' : [ "checkbox" ], //出现选择框 'checkbox': { cascade: "", three_state: false }, //不级联 'core': { 'data': data, "themes": { "responsive": false } } }).bind('loaded.jstree', loadedfunction); }); } else { //普通树列表的初始化 $.getJSON(url, function (data) { control.jstree({ 'core': { 'data': data, "themes": { "responsive": false } } }).bind('loaded.jstree', loadedfunction); }); } }
因此在页面的绑定JSTree的时候,代码可以简化一下
//初始化组织机构列表 function initDeptTreeview() { var treeUrl = '/User/GetMyDeptJsTreeJson?userId=@Session["UserId"]'; bindJsTree("jstree_div", treeUrl); //树控件的变化事件处理 $('#jstree_div').on("changed.jstree", function (e, data) { var icon = data.node.icon; loadDataByOu(data.selected); }); }
对于复选框的列表,初始化代码如下所示。
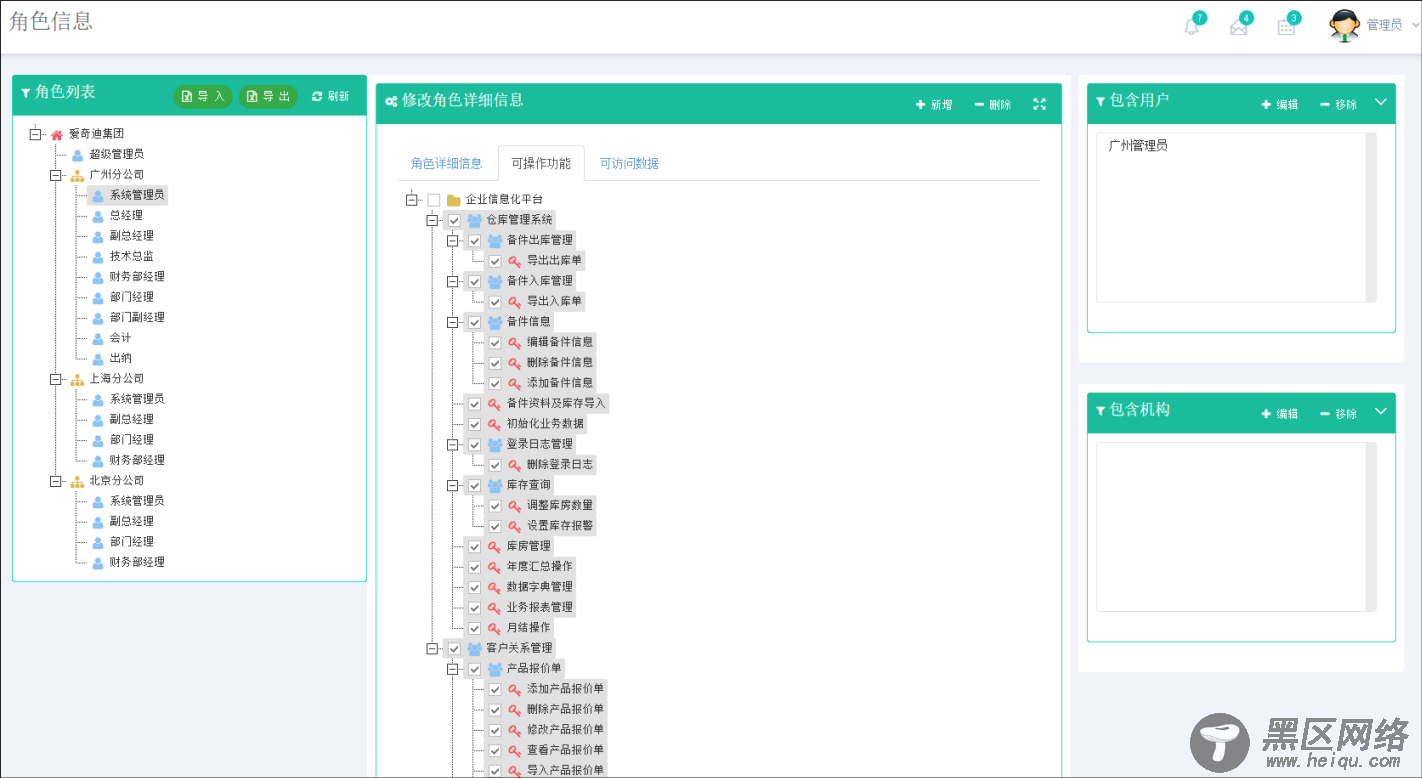
//初始化所有该用户的所有功能集合 var treeUrl = '/Function/GetRoleFunctionJsTreeByUser?userId=@Session["UserId"]'; bindJsTree("tree_function", treeUrl, true); //角色数据权限,先初始化所有部门 treeUrl = '/User/GetMyDeptJsTreeJson?userId=@Session["UserId"]'; bindJsTree("tree_roledata", treeUrl, true);
对于复选框,我们一般是初始化数据,然后在根据需要设置树列表的选中状态,这种不用频繁初始化树,可以有效提高性能和响应体验。
那么我们在初始化树列表后,就需要清空选择项,然后设置我们所需要的选择项即可,具体代码如下所示,注意其中的uncheck_all和check_node事件的处理。
//初始化角色数据权限集合(组织机构) function initRoleData(id) { if (id != "") { var treeMenu = "tree_roledata"; $('#' + treeMenu).jstree("uncheck_all");//取消所有选中 //勾选指定内容 $.getJSON("/RoleData/GetRoleDataList?r=" + Math.random() + "&roleId=" + id, function (json) { $.each(json, function (i, item) { $('#' + treeMenu).jstree('check_node', item);//将节点选中 }); }); } }
数据保存的时候,我们获得JSTree的节点选中列表就可以进行数据的保存了,具体代码如下所示。
//保存角色数据权限 function saveRoleData(roleid) { var ouList = $('#tree_roledata').jstree('get_selected'); var url = '/RoleData/UpdateData?r=' + Math.random(); var postData = { roleId: roleid, ouList: ouList.join(',')}; $.post(url, postData, function (json) { initRoleData(roleid); }).error(function () { showTips("您未被授权使用该功能,请联系管理员进行处理。"); }); }

好了,介绍到这里,基本上也把常规的数据展示,数据分页;JSTree的绑定、事件处理,数据保存等操作介绍的相对完整了,希望得到大家的继续支持,我会继续详细介绍Bootstrap开发里面涉及到的要点和各个插件的使用,以便把学习更加具体化,实用化,能够给我们实价开发项目做有用的参考。
以上内容是小编给大家介绍的基于BootStrap Metronic开发框架经验小结【二】列表分页处理和插件JSTree的使用 的相关知识,希望对大家有所帮助。在此也感谢大家对脚本之家网站的支持,相信我们会做的更好!
您可能感兴趣的文章:
