var select2Ctrl = ["Area","Industry","Grade","CustomerType","Source","CreditStatus","Stage","Status","Importance"]; $.each(select2Ctrl, function (i, item) { var ctrl = $("#" + item); ctrl.select2("val", ""); });
给Select2 控件赋值,让它显示对应值内容的项目,那么操作也就和上面的类似了。
$("#CustomerType").select2("val", info.CustomerType); $("#Grade").select2("val", info.Grade); $("#CreditStatus").select2("val", info.CreditStatus); $("#Importance").select2("val", info.Importance); $("#IsPublic").select2("val", info.IsPublic);
如果需要级联显示的,那么做法增加一个onchange的函数处理就可以了,如下级联代码的赋值处理如下。
$("#Province").select2("val", info.Province).trigger('change');//联动 $("#City").select2("val", info.City).trigger('change');//联动 $("#District").select2("val", info.District); $("#Company_ID1").select2("val", info.Company_ID).trigger('change'); $("#Dept_ID1").select2("val", info.Dept_ID).trigger('change'); $("#PID1").select2("val", info.PID);
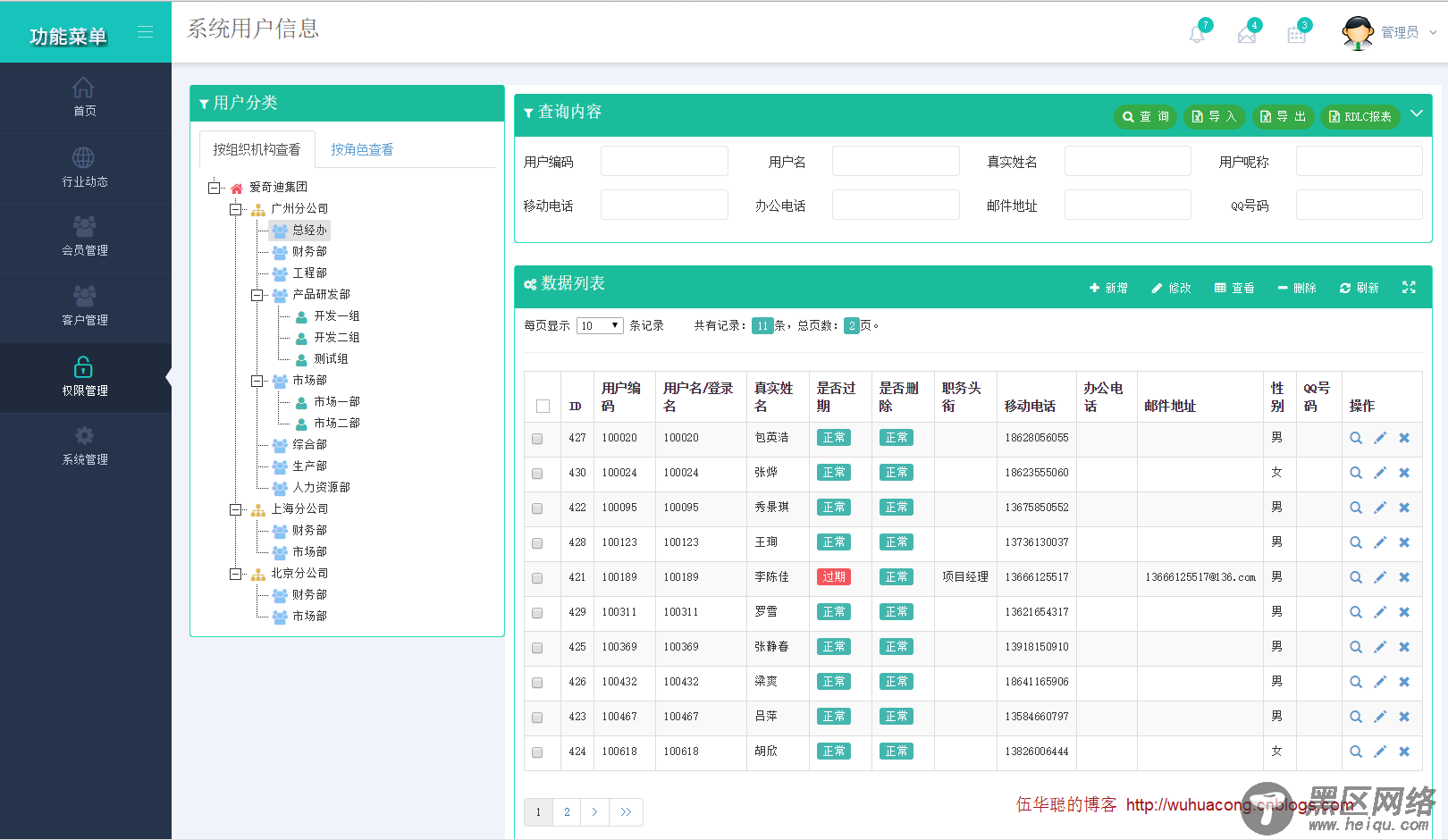
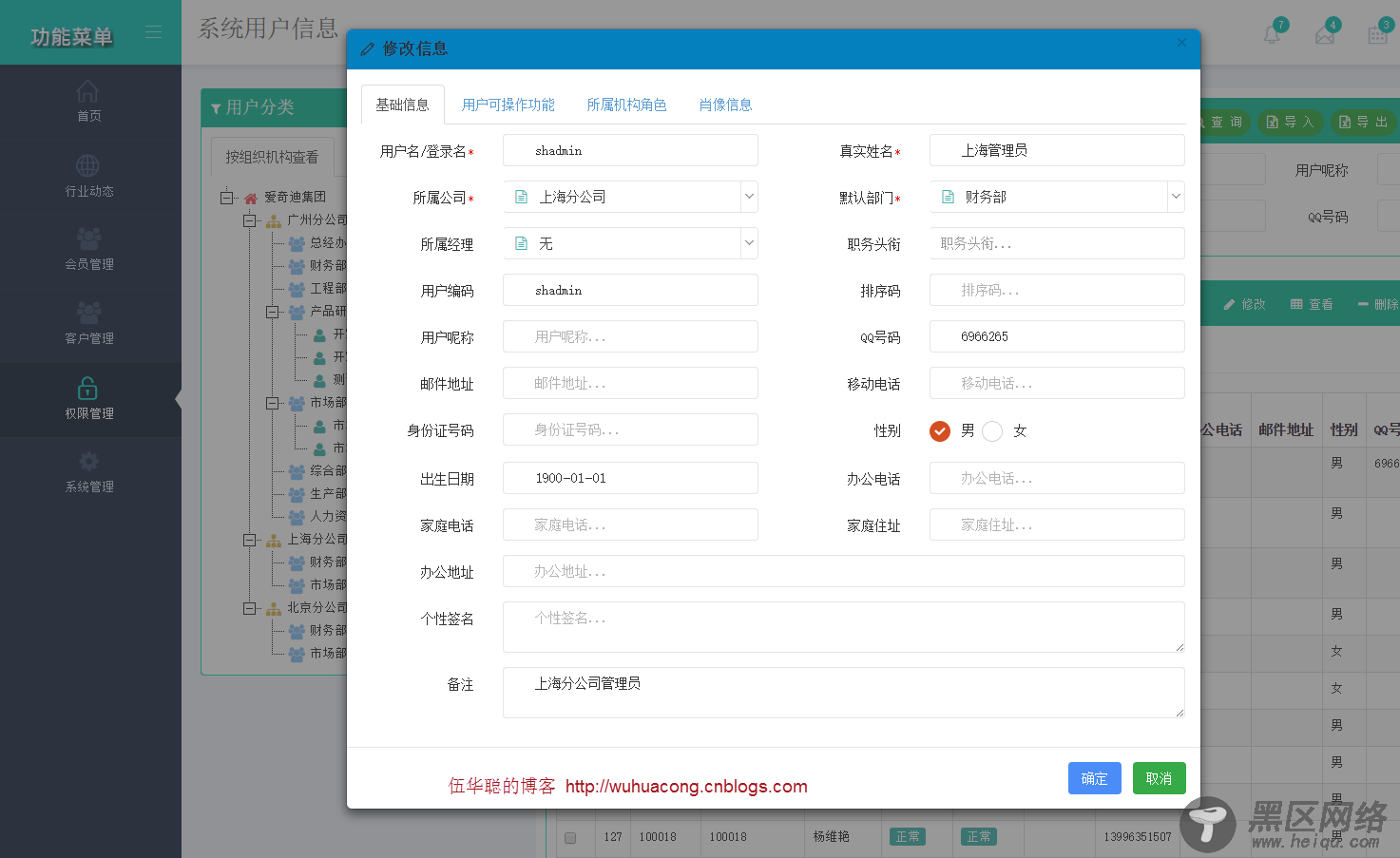
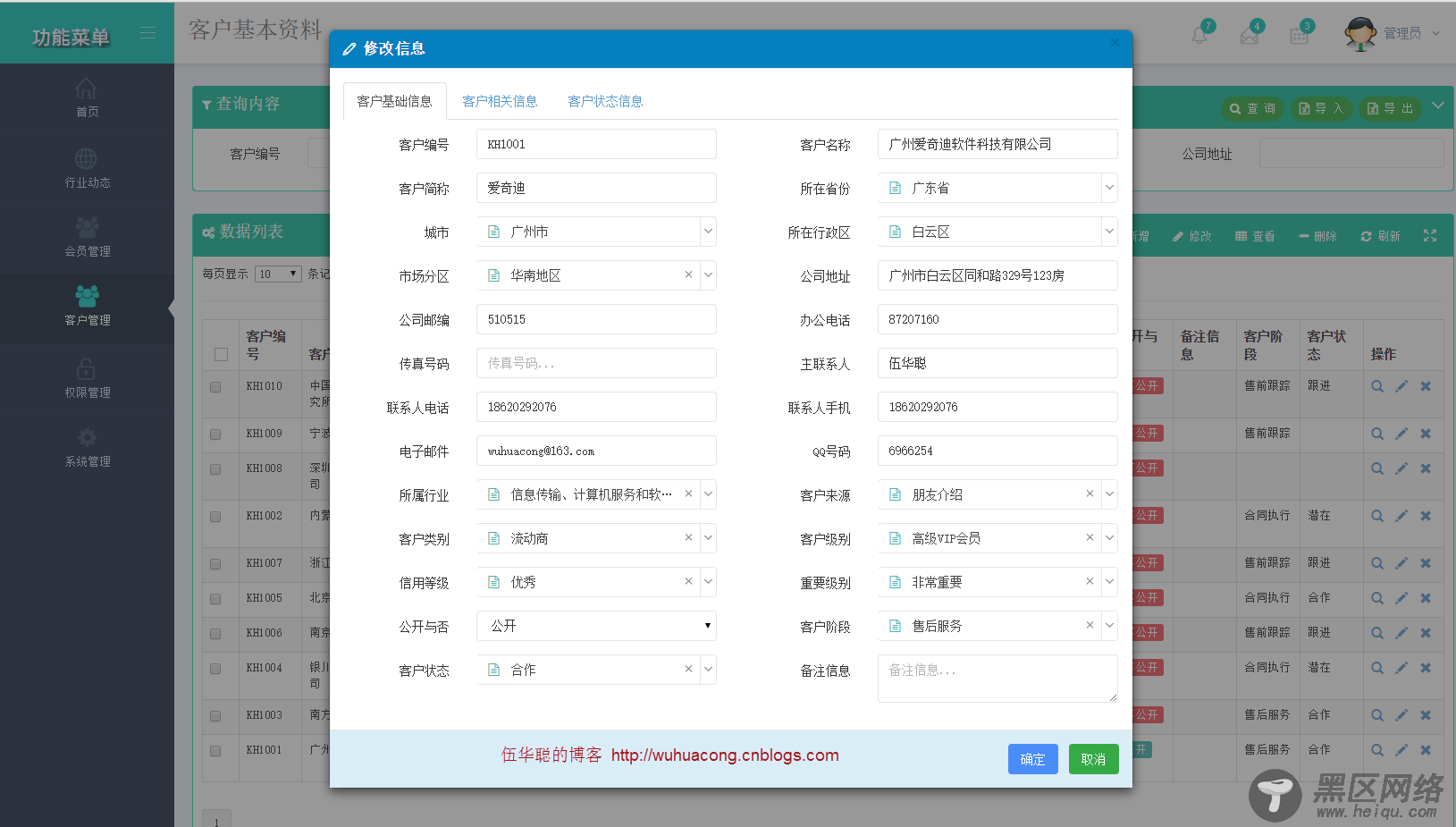
最后来两个整体性的界面效果,供参考。



以上所述是小编给大家介绍的基于BootStrap Metronic开发框架经验小结【三】下拉列表Select2插件的使用的相关内容,希望对大家有所帮助,如果大家想了解更多资讯敬请关注脚本之家网站!
您可能感兴趣的文章:
