在上篇文章给大家介绍了JavaScript sort数组排序方法和自我实现排序方法小结,用自己的方法实现了数字数组的排序。
当然,实际运用中,我还是会使用sort方法更加方便.但是,我上一篇博文,仅仅是实现了数字排序,而srot方法默认可是能给字母实现排序的哦!而我的代码只能排序数字,看起来还是弱弱的.
所以,我得加上能排字母甚至中文的排序方法.
实现代码
$(function(){ var arr = ["Jack","Book","Fung",76,"Love","Mark","中国","china","phone","刘德华"]; console.log('原数组'); console.log(arr); console.log('for方法从小到大排序'); console.log(arrSortMinToMax(arr)); console.log('for方法从大到小排序'); console.log(arrSortMaxToMin(arr)); console.log('原数组'); console.log(arr); }); function arrMinNum(arr){ var minNum = Infinity, index = -1,minVul = ""; for (var i = 0; i < arr.length; i++) { if (typeof(arr[i]) == "string") { if (arr[i].charCodeAt()<minNum) { minNum = arr[i].charCodeAt(); minVul = arr[i]; index = i; } }else { if (arr[i]<minNum) { minNum = arr[i]; minVul = arr[i] index = i; } } }; return {"minNum":minVul,"index":index}; } function arrSortMinToMax(arr){ var arrNew = []; var arrOld = arr.concat(); for (var i = 0; i < arr.length; i++) { arrNew.push(arrMinNum(arrOld).minNum); arrOld.splice(arrMinNum(arrOld).index,1) }; return (arrNew); } function arrMaxNum(arr){ var maxNum = -Infinity, index = -1,maxVul = ""; for (var i = 0; i < arr.length; i++) { if (typeof(arr[i]) == "string") { if (arr[i].charCodeAt()>maxNum) { maxNum = arr[i].charCodeAt(); maxVul = arr[i]; index = i; } }else { if (arr[i]>maxNum) { maxNum = arr[i]; maxVul = arr[i]; index = i; } } }; return {"maxNum":maxVul,"index":index}; } function arrSortMaxToMin(arr){ var arrNew = []; var arrOld = arr.slice(0); for (var i = 0; i < arr.length; i++) { arrNew.push(arrMaxNum(arrOld).maxNum); arrOld.splice(arrMaxNum(arrOld).index,1); }; return (arrNew); }
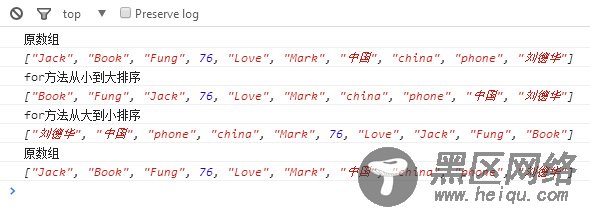
运行截图如下:

排序原理
如果是数字,则直接是数字进行比对
如果是字符串,则使用charCodeAt()转换成Unicode编码进行排序.
Unicode 是 0 - 65535 之间的整数
其他说明
按照正常的排序逻辑,应该是:数字比一切字母都小,字母比一切中文都小,中文应该按照首字拼音的首字母排序.
我的这段代码除了字母比一切中文都小这一条实现了,其他都没有实现.
逻辑也应该可以实现,把数字字母中文分别找出来,数字跟数组进行比较,字母跟字母比较,中文跟中文比较,然后拼接数组
中文获取首字的首字母可能稍微麻烦一点.
汉字居然可以直接比对的.
如上图所示,张飞想要做老大是有道理的.JavaScript终于在千年之后为张飞正名,当年他就应该是做老大的!~
您可能感兴趣的文章:
