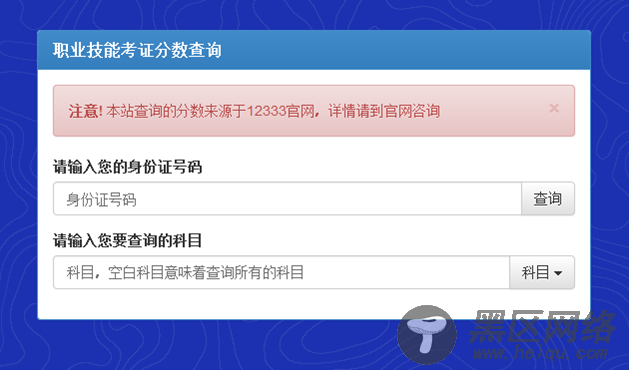
可以在文本框里直接输入科目,也可以在下拉菜单中选择科目。具体的实现是在超链接(a)的点击事件(click)中用$('#Subject').val('计算机操作员')等代码来改变文本框中的内容。科目表单位置在身份证表单的下方,在表单(form)里面
代码如下:
<div> <label for="Subject">请输入您要查询的科目</label> <div> <input type="text" placeholder="科目,空白科目意味着查询所有的科目" > <div> <button type="button" data-toggle="dropdown">科目 <span></span></button> <ul> <li><a href="#">计算机操作员</a></li> <li><a href="#">网页设计</a></li> <li><a href="#">多媒体</a></li> </ul> </div> </div> </div>
查询错误信息
当点击查询按钮时,没有查到记录的时候,则显示该查询错误信息。和之前的提示文字一样,用的是Bootstrap框架中的提示(alert)组件。
这个信息是否显示,还需要后台动态代码的配合,动态代码根据查询的结果来决定是否显示该信息(没有记录,则显示该信息)。动态代码不在这篇文章里讨论。
位置在表单(form)的后面,代码如下:
<div> <button type="button" data-dismiss="alert" aria-hidden="true">×</button> <strong>注意!</strong> 没有查到成绩,请检查身份证号码和科目后,再次查询 </div>
成绩表格
当点击查询按钮时,查到记录的时候,则显示成绩表格。同样,是否显示也需要后台的动态代码的配合。
查询错误信息和成绩表格同时只能出现一个
代码如下:
<div> <table cellspacing="0" cellpadding="0"> <tr> <th scope="col" ><span>科目</span></th> <th scope="col"><span>成绩</span></th> </tr> <tr> <td>计算机操作员</td> <td>没有成绩</td> </tr> <tr> <td>计算机操作员</td> <td>优秀</td> </tr> <tr> <td>多媒体操作员</td> <td>良好</td> </tr> <tr> <td>网页设计</td> <td>不及格</td> </tr> </table> </div>
这个页面是利用Bootstrap框架来实现的,得益于Bootstrap框架的强大,使得设计UI不再成为一件难事。但Bootstrap仅仅是UI框架,它的出彩还得依靠后台的动态代码的配合。
下面这个网址,就是笔者用上面的界面加上后台动态代码(PHP)来实现职业技能考试分数(仅限于上海)的查询的功能。大家可以去看看,并提出宝贵的意见(有效期1个月)。
完整的UI代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width, initial-scale=1.0"> <meta content=""> <meta content=""> <title>职业技能考证分数查询(Bootstrap)</title> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.0.1/css/bootstrap.min.css"> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.0.1/css/bootstrap-theme.min.css"> <!--[if lt IE 9]><script src=""></script><![endif]--> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> <style> .bs-docs-home { background-color: #1B31B1; background-image: url(line.png); } </style> </head> <body> <div> <h1> </h1><br /> <div> <div></div> <div> <div> <div> <h3><strong>职业技能考证分数查询</strong></h3> </div> <div> <div> <button type="button" data-dismiss="alert" aria-hidden="true">×</button> <strong>注意!</strong> 本站查询的分数来源于12333官网,详情请到官网咨询</div> <form role="form"> <div> <label for="IDCard">请输入您的身份证号码</label> <div> <input type="text" placeholder="身份证号码" > <span> <button type="button" >查询</button> </span> </div> </div> <div> <label for="Subject">请输入您要查询的科目</label> <div> <input type="text" placeholder="科目,空白科目意味着查询所有的科目" > <div> <button type="button" data-toggle="dropdown">科目 <span></span></button> <ul> <li><a href="#">计算机操作员</a></li> <li><a href="#">网页设计</a></li> <li><a href="#">多媒体</a></li> </ul> </div> </div> </div> </form> <div> <button type="button" data-dismiss="alert" aria-hidden="true">×</button> <strong>注意!</strong> 没有查到成绩,请检查身份证号码和科目后,再次查询 </div> <div> <table cellspacing="0" cellpadding="0"> <tr> <th scope="col" ><span>科目</span></th> <th scope="col"><span>成绩</span></th> </tr> <tr> <td>计算机操作员</td> <td>没有成绩</td> </tr> <tr> <td>计算机操作员</td> <td>优秀</td> </tr> <tr> <td>多媒体操作员</td> <td>良好</td> </tr> <tr> <td>网页设计</td> <td>不及格</td> </tr> </table> </div> </div> </div> </div> <div></div> </div> </div> <script src="https://code.jquery.com/jquery-1.10.2.min.js"></script> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.0.1/js/bootstrap.min.js"></script> </body> </html>