我们看到控制器中的代码非常少,只有 一行 $scope.division =[],$scope 是 控制器 与 View 的 桥梁,双向绑定的依据,
其实我们可以把省市区的数据放在 服务器上 ,然后用 $http 加载,而在htm 视图 中 只有 ng-options 这就是 angular 指令的 牛逼之处,其内部操作是 读取$scope 中的 数据,生成option 追加在select中.
通过一个简单的例子就可以 概述 angular 双向绑定,指令,对于要深入的全面的 学习angular,推荐看 官方文档 和源码,没有什么资料比这个好。
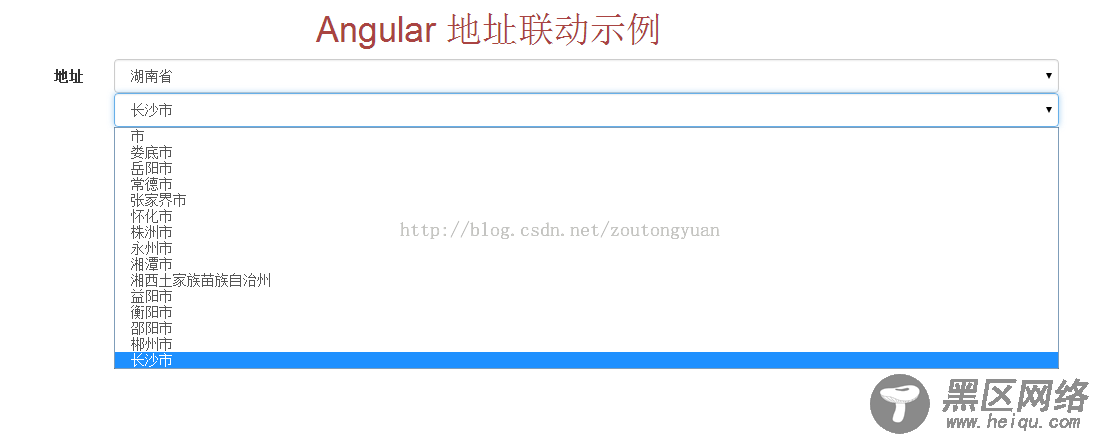
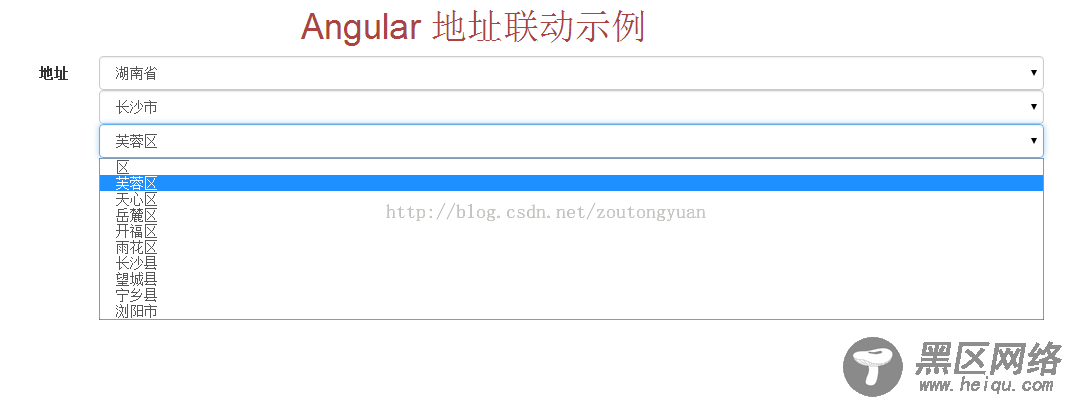
实现的效果:





以上所述是小编给大家介绍的基于AngularJs + Bootstrap + AngularStrap相结合实现省市区联动代码,希望能够帮助到大家!
您可能感兴趣的文章:
