最近项目经理我个项目练练手,其项目需求是要实现翻书效果,看到这个需求后,我真是懵了,这咋整,我可是java出身的啊,这个问题真是难住我了,后来有同事的指导,之前他曾经做过PC版的翻书效果,当时使用的是Turn.js ,查过其相关API后,整个人突然豁然开朗呀,使用Turn.js 完全可以解决当前我接手这个项目的所有需求呀。下面小编把我的学习心得分享给大家,大家可以参考下
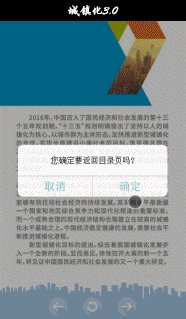
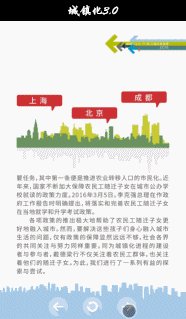
下面是我这个项目上线后的效果:

看过实际项目后,各位看官是不是已经迫不及待的想知道这个项目是如何实现,看官莫急,接下来我就详细的介绍下我的开发过程:
1、需要引入的脚本文件
<link type="text/css" href="https://www.jb51.net/css/basic.css"/> <script type="text/javascript" src="https://www.jb51.net/js/jquery.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/modernizr.2.5.3.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/main.js"></script>
2、html部分代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome="/> <meta content="width=device-width, initial-scale=., user-scalable=no"/> <meta content="telephone=no"> <meta content="yes"/> <meta content="black"/> <title>Turn.js 实现翻书效果</title> <link type="text/css" href="https://www.jb51.net/css/basic.css"/> <script type="text/javascript" src="https://www.jb51.net/js/jquery.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/modernizr.2.5.3.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/main.js"></script> </head> <body> <div> <div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <div></div> </div> <div> <div></div> <div></div> <div></div> <img src="https://www.jb51.net/article/image/btn.gif"/> <div> <div> </div> </div> </div> <script> //自定义仿iphone弹出层 (function ($) { //ios confirm box jQuery.fn.confirm = function (title, option, okCall, cancelCall) { var defaults = { title: null, //what text cancelText: '取消', //the cancel btn text okText: '确定' //the ok btn text }; if (undefined === option) { option = {}; } if ('function' != typeof okCall) { okCall = $.noop; } if ('function' != typeof cancelCall) { cancelCall = $.noop; } var o = $.extend(defaults, option, {title: title, okCall: okCall, cancelCall: cancelCall}); var $dom = $(this); var dom = $('<div>'); var dom = $('<div>').appendTo(dom); var dom_content = $('<div>').html(o.title).appendTo(dom); var dom_btn = $('<div>').appendTo(dom); var btn_cancel = $('<a href="#"></a>').html(o.cancelText).appendTo(dom_btn); var btn_ok = $('<a href="#"></a>').html(o.okText).appendTo(dom_btn); btn_cancel.on('click', function (e) { o.cancelCall(); dom.remove(); e.preventDefault(); }); btn_ok.on('click', function (e) { o.okCall(); dom.remove(); e.preventDefault(); }); dom.appendTo($('body')); return $dom; }; })(jQuery); //上一页 $(".previousPage").bind("touchend", function () { var pageCount = $(".flipbook").turn("pages");//总页数 var currentPage = $(".flipbook").turn("page");//当前页 if (currentPage >= 2) { $(".flipbook").turn('page', currentPage - 1); } else { } }); // 下一页 $(".nextPage").bind("touchend", function () { var pageCount = $(".flipbook").turn("pages");//总页数 var currentPage = $(".flipbook").turn("page");//当前页 if (currentPage <= pageCount) { $(".flipbook").turn('page', currentPage + 1); } else { } }); //返回到目录页 $(".return").bind("touchend", function () { $(document).confirm('您确定要返回首页吗?', {}, function () { $(".flipbook").turn('page', ); //跳转页数 }, function () { }); }); </script> </body> </html>
3、主要js实现部分
//判断手机类型 window.onload = function () { //alert($(window).height()); var u = navigator.userAgent; if (u.indexOf('Android') > -1 || u.indexOf('Linux') > -1) {//安卓手机 } else if (u.indexOf('iPhone') > -1) {//苹果手机 //屏蔽ios下上下弹性 $(window).on('scroll.elasticity', function (e) { e.preventDefault(); }).on('touchmove.elasticity', function (e) { e.preventDefault(); }); } else if (u.indexOf('Windows Phone') > -1) {//winphone手机 } //预加载 loading(); } var date_start; var date_end; date_start = getNowFormatDate(); //加载图片 var loading_img_url = [ "./image/0001.jpg", "./image/0002.jpg", "./image/0003.jpg", "./image/0004.jpg", "./image/0005.jpg", "./image/0006.jpg", "./image/0007.jpg", "./image/0008.jpg", "./image/0009.jpg", "./image/0010.jpg", "./image/0011.jpg", "./image/0012.jpg", "./image/0013.jpg", "./image/0014.jpg", "./image/0015.jpg", "./image/0016.jpg", "./image/0017.jpg", "./image/0018.jpg", "./image/0019.jpg", "./image/0020.jpg", "./image/0021.jpg", "./image/0022.jpg", "./image/0023.jpg", "./image/0024.jpg", "./image/0025.jpg", "./image/0026.jpg", "./image/0027.jpg", "./image/0028.jpg", "./image/0029.jpg", "./image/0030.jpg", "./image/0031.jpg", "./image/0032.jpg", "./image/0033.jpg", "./image/0034.jpg", "./image/0035.jpg", "./image/0036.jpg", "./image/0037.jpg", "./image/0038.jpg", "./image/0039.jpg", "./image/0040.jpg", "./image/0041.jpg", ]; //加载页面 function loading() { var numbers = 0; var length = loading_img_url.length for (var i = 0; i < length; i++) { var img = new Image(); img.src = loading_img_url[i]; img.onerror = function () { numbers += (1 / length) * 100; } img.onload = function () { numbers += (1 / length) * 100; $('.number').html(parseInt(numbers) + "%"); console.log(numbers); if (Math.round(numbers) == 100) { //$('.number').hide(); date_end = getNowFormatDate(); var loading_time = date_end - date_start; //预加载图片 $(function progressbar() { //拼接图片 $('.shade').hide(); var tagHtml = ""; for (var i = 1; i <= 41; i++) { if (i == 1) { tagHtml += ' <div></div>'; } else if (i == 41) { tagHtml += ' <div></div>'; } else { tagHtml += ' <div></div>'; } } $(".flipbook").append(tagHtml); var w = $(".graph").width(); $(".flipbook-viewport").show(); }); //配置turn.js function loadApp() { var w = $(window).width(); var h = $(window).height(); $('.flipboox').width(w).height(h); $(window).resize(function () { w = $(window).width(); h = $(window).height(); $('.flipboox').width(w).height(h); }); $('.flipbook').turn({ // Width width: w, // Height height: h, // Elevation elevation: , display: 'single', // Enable gradients gradients: true, // Auto center this flipbook autoCenter: true, when: { turning: function (e, page, view) { if (page == ) { $(".btnImg").css("display", "none"); $(".mark").css("display", "block"); } else { $(".btnImg").css("display", "block"); $(".mark").css("display", "none"); } if (page == 41) { $(".nextPage").css("display", "none"); } else { $(".nextPage").css("display", "block"); } }, turned: function (e, page, view) { console.log(page); var total = $(".flipbook").turn("pages");//总页数 if (page == 1) { $(".return").css("display", "none"); $(".btnImg").css("display", "none"); } else { $(".return").css("display", "block"); $(".btnImg").css("display", "block"); } if (page == 2) { $(".catalog").css("display", "block"); } else { $(".catalog").css("display", "none"); } } } }) } yepnope({ test: Modernizr.csstransforms, yep: ['js/turn.js'], complete: loadApp }); } ; } } } function getNowFormatDate() { var date = new Date(); var seperator1 = ""; var seperator2 = ""; var month = date.getMonth() + ; var strDate = date.getDate(); if (month >= 1 && month <= 9) { month = "0" + month; } if (strDate >= 0 && strDate <= 9) { strDate = "0" + strDate; } var currentdate = date.getFullYear() + seperator + month + seperator + strDate + "" + date.getHours() + seperator2 + date.getMinutes() + seperator2 + date.getSeconds(); return currentdate; }
4、最终实现结果