Angular 可使用指令无缝地增强标准表单元素的功能,我们将讨论它的优点,包括:
数据绑定、建立模型属性、验证表单、验证表单后反馈信息、表单指令属性
下面我们通过案例验证他们的用法:
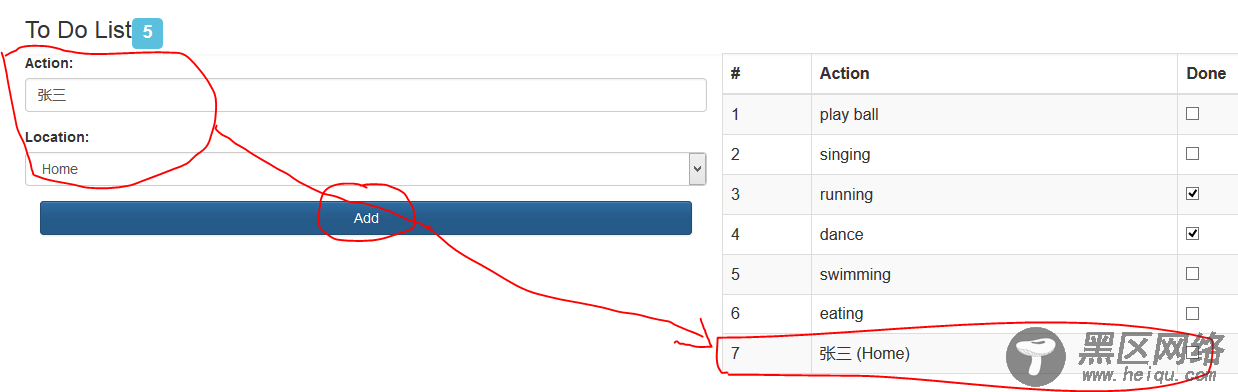
一、双向数据绑定(ng-model)和建立模型属性
<!DOCTYPE> <!-- use module --> <html ng-app="exampleApp"> <head> <title>Angular Directive</title> <meta charset="utf-8"/> <link type="text/css" href="https://www.jb51.net/css/bootstrap.min.css"> <link type="text/css" href="https://www.jb51.net/css/bootstrap-theme.min.css"> </head> <body> <!-- 案例:双向数据绑定 --> <div ng-controller="defaultCtrl"> <!-- 过滤complete为false的项 --> <h3>To Do List<span>{{(todos | filter : {complete : 'false'}).length}}</span></h3> <div> <div> <div> <label for="action">Action: </label> <!-- ng-model 双向绑定 --> <!-- 双向数据绑定:数据模型(Module)和视图(View)之间的双向绑定。 --> <!-- 当其中一方发送更替后,另一个也发生变化 --> <input type="text" ng-model="newToDo.action"> </div> <div> <label for="location">Location: </label> <select ng-model="newToDo.location"> <option>Home</option> <option>Office</option> <option>Mall</option> </select> </div> <!-- ng-click点击Add添加项目 --> <button ng-click="addNewItem(newToDo)">Add</button> </div> <div> <table> <thead> <tr><th>#</th><th>Action</th><th>Done</th></tr> </thead> <tbody> <tr ng-repeat="item in todos"> <!-- $index默认为0,递增 --> <td>{{$index + 1}}</td> <td>{{item.action}}</td> <td> <input type="checkbox" ng-model="item.complete"/> </td> </tr> </tbody> </table> </div> </div> </div> <script type="text/javascript" src="https://www.jb51.net/js/angular.min.js"></script> <script type="text/javascript"> // define a module named exampleApp angular.module("exampleApp", []) // define a controller named defaultCtrl .controller('defaultCtrl', function ($scope) { // 数据模型 $scope.todos = [ { action : "play ball", complete : false }, { action : "singing", complete : false }, { action : "running", complete : true }, { action : "dance", complete : true }, { action : "swimming", complete : false }, { action : "eating", complete : false }, ]; // 添加数据到模型 $scope.addNewItem = function (newItem) { // 判断是否存在 if (angular.isDefined(newItem) && angular.isDefined(newItem.action) && angular.isDefined(newItem.location)) { $scope.todos.push({ action : newItem.action + " (" + newItem.location + ")", complete : false }) } } }) </script> </body> </html>
首先定义了数据模型scope.todos和添加数据到模型的addNewItem()方法,接着使用双向数据绑定ng−model将视图中表单的action和location和模型中的 scope.todos进行绑定,
最后通过ng-click点击属性触发添加数据到模型的addNewItem()方法完成操作

二、验证表单
在我们提交表单到服务器之前,我们需要来检测一下用户提交的数据是否存在或者是说合法,否则提交无用的数据会浪费资源。
<!DOCTYPE> <!-- use module --> <html ng-app="exampleApp"> <head> <title>Angular Directive</title> <meta charset="utf-8"/> <link type="text/css" href="https://www.jb51.net/css/bootstrap.min.css"> <link type="text/css" href="https://www.jb51.net/css/bootstrap-theme.min.css"> <style> </style> </head> <body> <div ng-controller="defaultCtrl"> <!-- novalidate表示抛弃浏览器自带的表单验证,用NG自己的验证 --> <!-- ng-submit="addUser(newUser) 当表单数据合法时,提交数据到模型 --> <form novalidate ng-submit="addUser(newUser)"> <div> <div> <label>Name:</label> <!-- required 表该表单必填 --> <!-- ng-model="newUser.name" 双向数据绑定 --> <input type="text" required ng-model="newUser.name"> </div> <div> <label>Email:</label> <input type="email"required ng-model="newUser.email"> </div> <div> <label> <input type="checkbox"ng-model="newUser.agreed" required> I agree to the terms and conditions </label> </div> <!-- g-disabled="myForm.$invalid" 当前面填写表单中的任意一项不合法时,该提交按钮都是不可用的 --> <button type="submit" ng-disabled="myForm.$invalid"> OK </button> </div> <div> Message: {{message}} <div> Valid: {{myForm.$valid}} </div> </div> </form> </div> <script type="text/javascript" src="https://www.jb51.net/js/angular.min.js"></script> <script type="text/javascript"> angular.module("exampleApp", []) .controller("defaultCtrl", function ($scope) { // 添加用户数据到模型$scope.message $scope.addUser = function (userDetails) { $scope.message = userDetails.name + " (" + userDetails.email + ") (" + userDetails.agreed + ")"; } // 显示验证前后的结果 $scope.message = "Ready"; }); </script> </body> </html>
