微信JS-SDK开发过程中,使用getLocation获取坐标位置,如何将微信获取的坐标直接应用到百度地图中,显示以下效果:

说明:红色图标是从微信转换过来的位置,蓝色图标是周边位置。首先从微信开发流程讲解。
1、微信JS-SDK开发文档
首先进入官网的帮助文档:
可对文档进行详细的研读,要获取位置信息,分以下步骤:
第一步:绑定域名
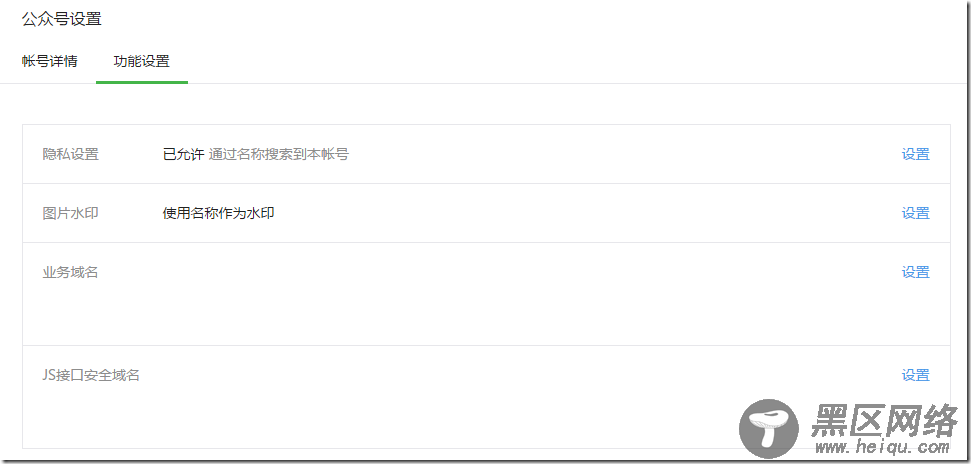
进入微信公众号,找到“公众号设置”菜单,进入“功能设置”面板,

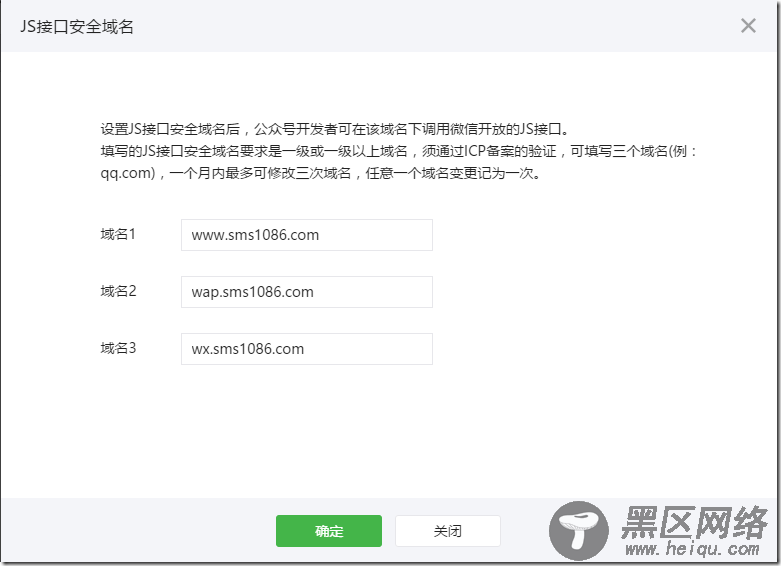
点击“设置”可设置引用js的相关域名:

第二步:引用官方js类库
在需要调用JS接口的页面引入如下JS文件,(支持https): 。
引用页面是location.aspx,如下:
<%@ Page Title="获取位置" Language="C#" AutoEventWireup="true" MasterPageFile="~/wxcrm/Site.Master" CodeFile="location.aspx.cs" Inherits="DTcms.Web.wxcrm.location" %> <asp:Content ContentPlaceHolderID="cphHead" runat="server"> <script src="https://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> <script type="text/javascript"> $("#mask").show(); wx.config({ debug: false, //开启调试模式,如为true,则弹出每个js函数调用情况 appId: '<%= ResultJsData.GetValue("appid") %>', //必填,公众号的唯一标识 timestamp: <%= ResultJsData.GetValue("timestamp") %>, //必填,生成签名的时间戳 nonceStr: '<%= ResultJsData.GetValue("noncestr") %>', //必填,生成签名的随机串 signature: '<%= ResultJsData.GetValue("signature") %>', //必填,签名 jsApiList: [ 'checkJsApi', 'onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareQQ', 'onMenuShareWeibo', 'hideMenuItems', 'showMenuItems', 'hideAllNonBaseMenuItem', 'showAllNonBaseMenuItem', 'translateVoice', 'startRecord', 'stopRecord', 'onRecordEnd', 'playVoice', 'pauseVoice', 'stopVoice', 'uploadVoice', 'downloadVoice', 'chooseImage', 'previewImage', 'uploadImage', 'downloadImage', 'getNetworkType', 'openLocation', 'getLocation', 'hideOptionMenu', 'showOptionMenu', 'closeWindow', 'scanQRCode', 'chooseWXPay', 'openProductSpecificView', 'addCard', 'chooseCard', 'openCard' ] }); wx.ready(function(){ wx.checkJsApi({ jsApiList: [ 'getNetworkType', 'previewImage', 'getLocation' ], success: function (res) { } }); wx.getLocation({ type: 'wgs84', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02' success: function (res) { try { var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90 var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。 var speed = res.speed; // 速度,以米/每秒计 var accuracy = res.accuracy; // 位置精度 //alert(JsonUti.convertToString(res)); //wx.openLocation({ // latitude: res.latitude, // 纬度,浮点数,范围为90 ~ -90 // longitude: res.longitude, // 经度,浮点数,范围为180 ~ -180。 // name: '当前位置', // 位置名 // address: '点击查看', // 地址详情说明 // scale: 28, // 地图缩放级别,整形值,范围从1~28。默认为最大 // infoUrl: "location1.aspx?m=Home&c=Index&a=getlocation&latitude="+latitude+"&longitude="+longitude // 在查看位置界面底部显示的超链接,可点击跳转 //}); //alert(latitude+"-"+longitude); $("#mask").hide(); window.location.href = "location1.aspx?m=Home&c=Index&a=getlocation&latitude=" + latitude + "&longitude=" + longitude + "&=speed" + speed + "&accuracy=" + accuracy; } catch (e) { alert(e.message); } }, cancel: function (res) { window.location.href="none.aspx?msg=拒绝获取地理位置&r=" + Math.random();//拒绝 }, fail:function() { alert("未能获取地理位置!首先检查手机是否启用微信定位。"); } }); }); wx.error(function(res) { // config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。 }); wx.fail(function(res) { }); </script> </asp:Content> <asp:Content ContentPlaceHolderID="cphTitle" runat="server"> 获取位置 </asp:Content> <asp:Content ContentPlaceHolderID="cphContainer" runat="server"> <br /> <br /> <center> <i></i> <div> 正在获取地理位置信息... </div> </center> <div> <span> <img src="https://www.jb51.net/templates/txwap/images/mask.gif" /> </span> </div> </asp:Content>
页面效果:
