Bootstrap如同前台框架,它已经布置好不少的CSS,前端开发的使用需要则直接调用即可。其网站的网址就是。使用Bootstrap能减少前端开发时候在CSS样子的布置时间
需要使用Bootstrap先在官网(点击打开链接)下载组件即可,用于生产环境的Bootstrap版本(点击打开链接),Bootstrap3对2并不兼容,建议直接根据其开发文档使用Bootstrap3。
将Bootstrap解压之后把得到的3个文件夹css,fonts,js拷贝到站点目录下面。如果是Eclipse的JSP Web Project的话就把它们放到WebRoot文件夹下面。
之后就能够在此站点目录下的任何页面调用Bootstrap为前端快速建模。
不过值得注意的是,不同浏览器对于Bootstrap解释是不一样的,其中IE对某些样式读不出来,但是基本的功能不受影响,页面丑一点而已。
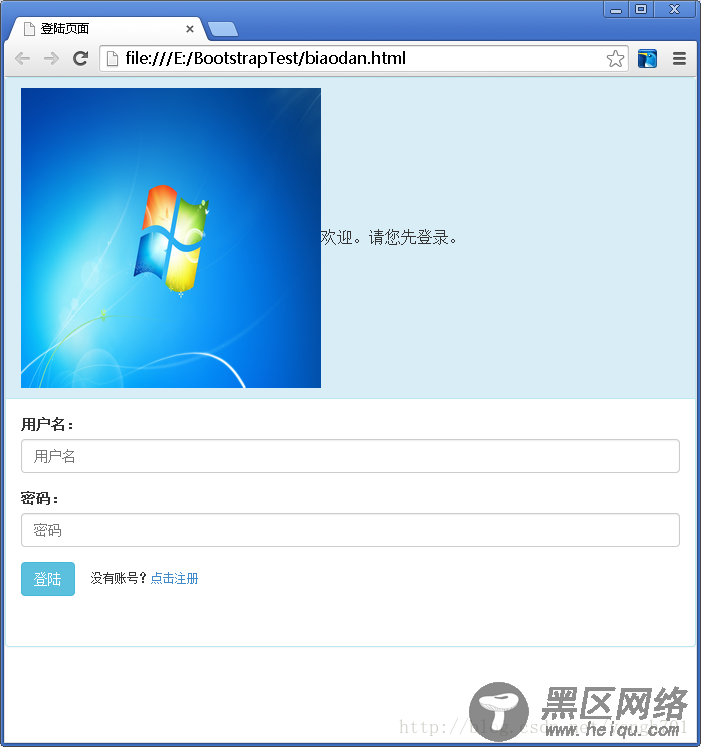
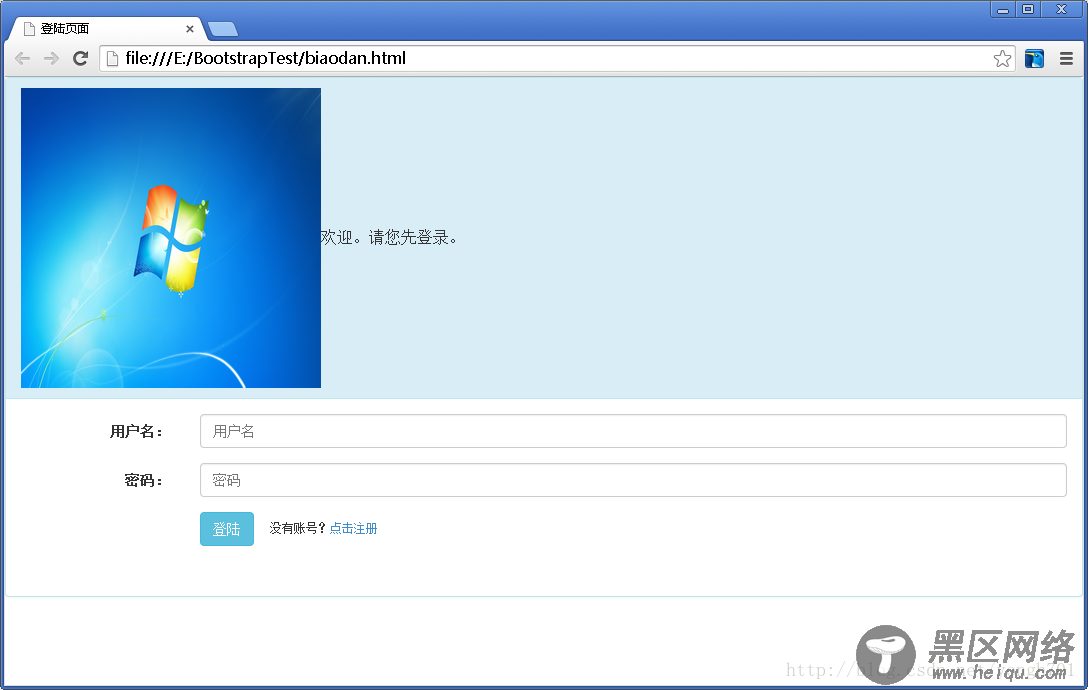
以下是IE与谷歌浏览器对同一页面的对比:

一、基本目标

使用Bootstrap来编写一个PC、平板、手机同时使用而且美观的登陆页面。
在PC上如果拉伸的话,各类元素会自动适应屏幕。

在手机上打开这类的页面的话,会直接适应手机屏幕,无需用户自动调节。

二、基本思想
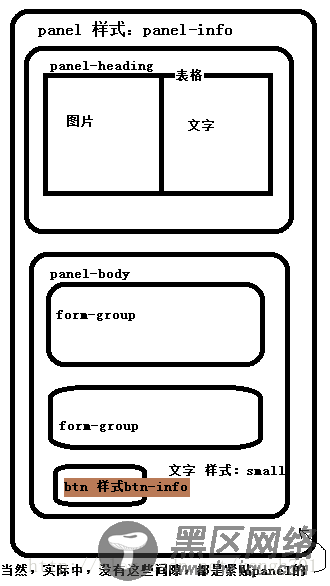
页面的布局,根据Bootstrap固有的样式设计如下:

三、制作过程
如下整个页面具体代码如下,下面将一个一个标签来分析:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>登陆页面</title> <meta content="width=device-width,initial-scale=1.0,user-scalable=no"> <link href="https://www.jb51.net/css/bootstrap.css" media="screen"> </head> <body> <div> <div> <table frame="void"> <tr> <td> <img src="https://www.jb51.net/images/img0.jpg" /> </td> <td> 欢迎。请您先登录。 </td> </tr> </table> </div> <div> <form role="form" action="1.html" method="post"> <div> <label for="username"> 用户名: </label> <div> <input type="text" placeholder="用户名" /> </div> </div> <div> <label for="password"> 密码: </label> <div> <input type="password" placeholder="密码" /> </div> </div> <div> <div> <button type="submit"> 登陆 </button> <small> 没有账号?<a href="https://2.com">点击注册</a> </small> </div> </div> </form> </div> </div> </body> </html>
1.<head>标签
先在<head>标签中,放入如下两行代码:
<head> <title>登陆页面</title> <!--要求页面自动适应浏览器的屏幕--> <meta content="width=device-width,initial-scale=1.0,user-scalable=no"> <!--声明我要使用bootstrap--> <link href="https://www.jb51.net/css/bootstrap.css" media="screen"> </head>
2.<body>标签
(1)首先写入<div></div>,然后在其中放入代码,其基本说明如下图:

(2)<div>标签
<div> <!--设置表格对这个CSS图层进行布局,在img标签中加入align="left"是不好用的,图象会向图层外溢出--> <!--同<table>--> <table frame="void"> <tr> <td> <img src="https://www.jb51.net/images/img0.jpg" /> </td> <td> 欢迎。请您先登录。 </td> </tr> </table> </div>
(3)<div>标签下,先放入一个表单元素form role="form" action="1.html" method="post">,此表单与HTML的普通表单相比,就是多了class属性与role属性,class属性无需多说,如果值为form的话,表单即使有足够位置,外标签与输入框也不会在同一行,如果值为现在的form-horizontal,那么则如图效果所示。role属性看不出有如何效果,此处仅仅是根据bootstrap的中文文档添加的。
接下来,各个form表单下的元素如下:
