在bootstrap网格系统中我们可以使用偏移列来达到让某列右移的效果,如下所示:
<div> <div>col2</div> </div>
Class=”col-sm-2 col-sm-offset-1”表示该列占两份,并且往右移动一份,看到的效果如下:
Col-sm-offset-1表示右移一份。Col-sm-offset-2表示右移两份依次类推。Col-xs类不支持偏移列,但是它可以通过简单的使用一个空的单元格来达到效果。
嵌套列:
我们可以在内容中嵌套网格,如下所示:
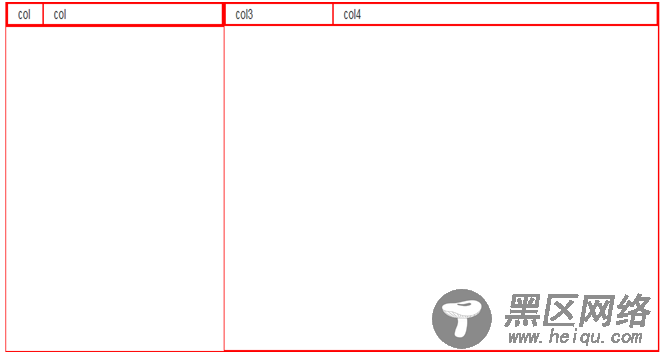
<div> <div> <div> <div>col</div> <div>col</div> </div> </div> <div> <div> <div>col3</div> <div>col4</div> </div> </div>
外层是一个一行两列的网格,第一列占4份,第二列占8份,在第一列中又嵌套了一个一行两列的网格,第一列占2份,第二列占10份。显示效果如下:

以上所述是小编给大家介绍的第四篇Bootstrap网格系统偏移列和嵌套列的全部叙述,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
