

下载地址:https://github.com/nghuuphuoc/bootstrapvalidator
使用提示
中文化:
下载插件后,将\js\bootstrapValidator\language\zh_CN.js 引入文件,即实现中文化
提交前验证表单:
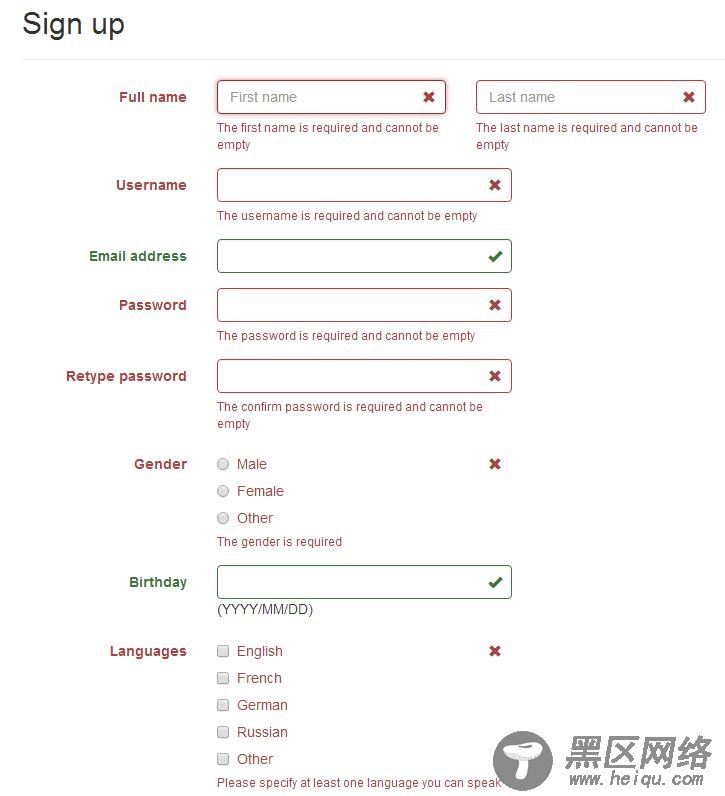
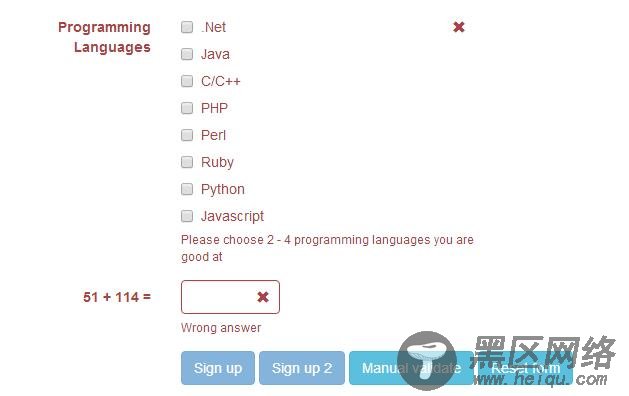
更丰富一点的表单验证例子:,直接上代码:
<!DOCTYPE html> <html> <head> <title>BootstrapValidator demo</title> <link href="https://www.jb51.net/vendor/bootstrap/css/bootstrap.css"/> <link href="https://www.jb51.net/dist/css/bootstrapValidator.css"/> <!-- Include the FontAwesome CSS if you want to use feedback icons provided by FontAwesome --> <!--<link href="https://netdna.bootstrapcdn.com/font-awesome/../css/font-awesome.css" />--> <script type="text/javascript" src="https://www.jb51.net/vendor/jquery/jquery-...min.js"></script> <script type="text/javascript" src="https://www.jb51.net/vendor/bootstrap/js/bootstrap.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/dist/js/bootstrapValidator.js"></script> </head> <body> <div> <div> <!-- form: --> <section> <div> <div> <h>Sign up</h> </div> <form method="post" action="target.php"> <div> <label>Full name</label> <div> <input type="text" placeholder="First name" /> </div> <div> <input type="text" placeholder="Last name" /> </div> </div> <div> <label>Username</label> <div> <input type="text" /> </div> </div> <div> <label>Email address</label> <div> <input type="text" /> </div> </div> <div> <label>Password</label> <div> <input type="password" /> </div> </div> <div> <label>Retype password</label> <div> <input type="password" /> </div> </div> <div> <label>Gender</label> <div> <div> <label> <input type="radio" value="male" /> Male </label> </div> <div> <label> <input type="radio" value="female" /> Female </label> </div> <div> <label> <input type="radio" value="other" /> Other </label> </div> </div> </div> <div> <label>Birthday</label> <div> <input type="text" /> (YYYY/MM/DD) </div> </div> <div> <label>Languages</label> <div> <div> <label> <input type="checkbox" value="english" /> English </label> </div> <div> <label> <input type="checkbox" value="french" /> French </label> </div> <div> <label> <input type="checkbox" value="german" /> German </label> </div> <div> <label> <input type="checkbox" value="russian" /> Russian </label> </div> <div> <label> <input type="checkbox" value="other" /> Other </label> </div> </div> </div> <div> <label>Programming Languages</label> <div> <div> <label> <input type="checkbox" value="net" /> .Net </label> </div> <div> <label> <input type="checkbox" value="java" /> Java </label> </div> <div> <label> <input type="checkbox" value="c" /> C/C++ </label> </div> <div> <label> <input type="checkbox" value="php" /> PHP </label> </div> <div> <label> <input type="checkbox" value="perl" /> Perl </label> </div> <div> <label> <input type="checkbox" value="ruby" /> Ruby </label> </div> <div> <label> <input type="checkbox" value="python" /> Python </label> </div> <div> <label> <input type="checkbox" value="javascript" /> Javascript </label> </div> </div> </div> <div> <label></label> <div> <input type="text" /> </div> </div> <div> <div> <button type="submit" value="Sign up">Sign up</button> <button type="submit" value="Sign up 2">Sign up 2</button> <button type="button">Manual validate</button> <button type="button">Reset form</button> </div> </div> </form> </div> </section> <!-- :form --> </div> </div> <script type="text/javascript"> $(document).ready(function() { // Generate a simple captcha function randomNumber(min, max) { return Math.floor(Math.random() * (max - min + 1) + min); }; $('#captchaOperation').html([randomNumber(1, 100), '+', randomNumber(1, 200), '='].join(' ')); $('#defaultForm').bootstrapValidator({ // live: 'disabled', message: 'This value is not valid', feedbackIcons: { valid: 'glyphicon glyphicon-ok', invalid: 'glyphicon glyphicon-remove', validating: 'glyphicon glyphicon-refresh' }, fields: { firstName: { validators: { notEmpty: { message: 'The first name is required and cannot be empty' } } }, lastName: { validators: { notEmpty: { message: 'The last name is required and cannot be empty' } } }, username: { message: 'The username is not valid', validators: { notEmpty: { message: 'The username is required and cannot be empty' }, stringLength: { min: 6, max: 30, message: 'The username must be more than 6 and less than 30 characters long' }, regexp: { regexp: /^[a-zA-Z0-9_\.]+$/, message: 'The username can only consist of alphabetical, number, dot and underscore' }, remote: { url: 'remote.php', message: 'The username is not available' }, different: { field: 'password', message: 'The username and password cannot be the same as each other' } } }, email: { validators: { emailAddress: { message: 'The input is not a valid email address' } } }, password: { validators: { notEmpty: { message: 'The password is required and cannot be empty' }, identical: { field: 'confirmPassword', message: 'The password and its confirm are not the same' }, different: { field: 'username', message: 'The password cannot be the same as username' } } }, confirmPassword: { validators: { notEmpty: { message: 'The confirm password is required and cannot be empty' }, identical: { field: 'password', message: 'The password and its confirm are not the same' }, different: { field: 'username', message: 'The password cannot be the same as username' } } }, birthday: { validators: { date: { format: 'YYYY/MM/DD', message: 'The birthday is not valid' } } }, gender: { validators: { notEmpty: { message: 'The gender is required' } } }, 'languages[]': { validators: { notEmpty: { message: 'Please specify at least one language you can speak' } } }, 'programs[]': { validators: { choice: { min: 2, max: 4, message: 'Please choose 2 - 4 programming languages you are good at' } } }, captcha: { validators: { callback: { message: 'Wrong answer', callback: function(value, validator) { var items = $('#captchaOperation').html().split(' '), sum = parseInt(items[]) + parseInt(items[]); return value == sum; } } } } } }); // Validate the form manually $('#validateBtn').click(function() { $('#defaultForm').bootstrapValidator('validate'); }); $('#resetBtn').click(function() { $('#defaultForm').data('bootstrapValidator').resetForm(true); }); }); </script> </body> </html>
看331行,点击提交时,用
$('#defaultForm').bootstrapValidator('validate');
触发表单验证
下面是碰到的一个坑:
bootstrapValidator默认逻辑是当表单验证失败时,把按钮给变灰色。
但是项目中,button并不在form内部,是通过事件绑定来ajax提交的。那么问题来了:
项目需要当form验证失败时,不执行所绑定的后续事件。百度半天找不到相关资料,最后还是要靠google:
