现在加载照片的方法主要有一下两种:
(1)最原始的方式在html页面直接用img标签加载显示照片。该方法在网络速度比较慢或者要显示的照片比较大的时候会页面出现空白的等待过程,并且不能开始给用户看到照片大概的情况,用户体验比较不好
(2)在html页面先用img标签加载显示照片的缩略图,同时用javascript隐藏的加载照片的原图,等照片大图加载完成后再将原图显示到页面中。以下是流程图:

3.我们的解决方案
QQ相册最近做的一些优化方法解决了上诉两个方法的缺点和满足了用户查看照片的需求:第一时间看到照片大概情况和尽可能快的看到清晰的原图。该方法使用缩略图和原图同时加载并叠加显示,先加载缩略图并拉大显示,大图叠加在缩略图上面同时加载。缩略图很小通常很快就能给用户看到照片模糊的效果,大图加载过程中从上往下逐步覆盖缩略图,这样用户就可以看到加载过程中的大图。
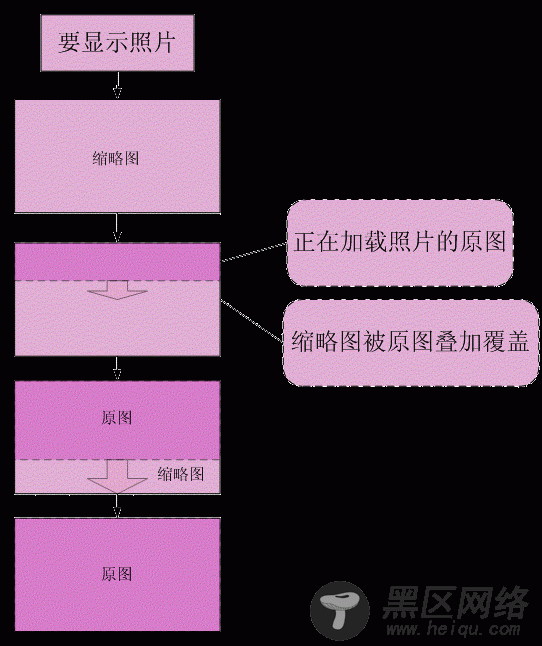
(1)示例图

如上如所示,本方法的处理步骤是:
1).获取照片缩略图和原图的URL,获取照片的长和宽;
2).加载并显示照片缩略图,将缩略图按照片的长和宽拉伸显示,这时用户看到的是模糊的效果;
3).加载并显示照片原图,将原图叠加在缩略图上面显示,原图加载多少就显示多少,没有加载的还是显示缩略图,逐步将缩略图覆盖掉,原图在加载的过程中用户看到的是照片从模糊到清晰的渐变效果。
4).原图加载完后,原图已经全部将缩略图覆盖,这时用户看到的是真实的原图。此时可以隐藏缩略图防止缩略图干扰PNG或GIF等有透明效果的图片显示。
(2)示例代码
<!--设置照片的大小--> <div> <!--小图拉大显示--> <img src="https://www.jb51.net/small_url"/> <!--原图叠加在小图上面--> <img src="https://www.jb51.net/big_url"/> </div>
