<script type="text/javascript"> $(function () { $("#btn_submit").click(function () { $("#div_ystep1").loadStep({ //ystep的外观大小 //可选值:small,large size: "small", //ystep配色方案 //可选值:green,blue color: "blue", //ystep中包含的步骤 steps: [{ //步骤名称 title: "开始", //步骤内容(鼠标移动到本步骤节点时,会提示该内容) content: "流程开始" }, { title: "审批", content: "各个角色开始审批" }, { title: "实施", content: "需求开始实施" }, { title: "结束", content: "流程结束" }] }); $("#div_ystep1").setStep(3); }); }); </script>
如果是动态步骤,可能需要动态去构造steps属性。然后通过setStep()设置当前到了哪一步。
常用方法:
//跳转到下一个步骤 $(".ystep1").nextStep(); //跳转到上一个步骤 $(".ystep1").prevStep(); //跳转到指定步骤 $(".ystep1").setStep(2); //获取当前在第几步 $(".ystep1").getStep();
五、按钮提示组件bootstrap-confirmation
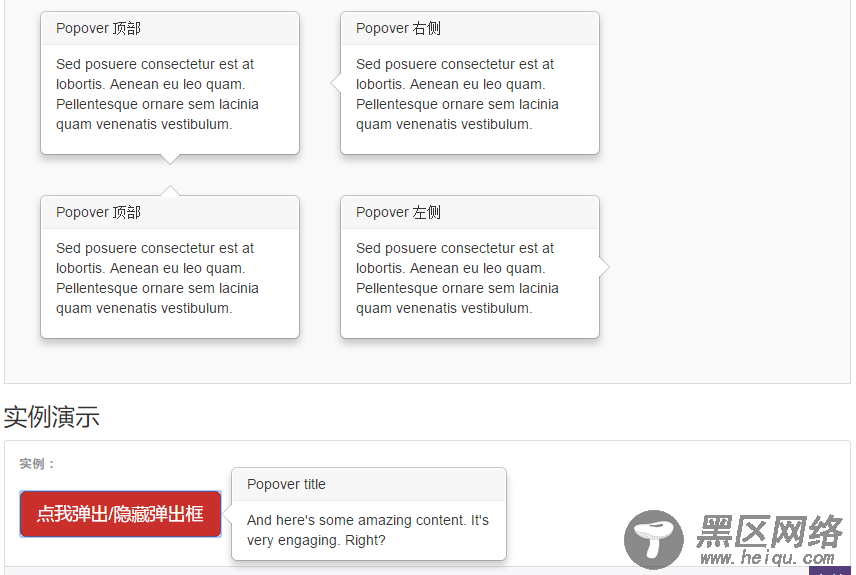
按钮提示组件有点类似js里面confirm的功能,不过这个confirm是以一种tooltip的方式弹出来的效果,给用户一个确定、取消的判断,界面更加友好。介绍这个组件之前,可以先来看看bootstrap里面提示框的效果:

bootstrap-confirmation组件就是基于这个提示框的效果来实现的。github上面有好多个bootstrap-confirmation组件,但基本大同小异。。
1、效果展示
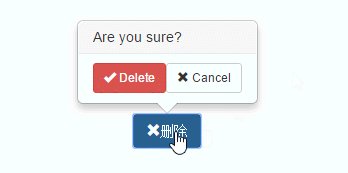
最原始的效果

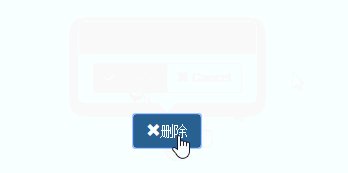
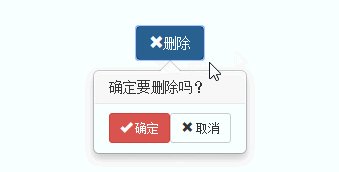
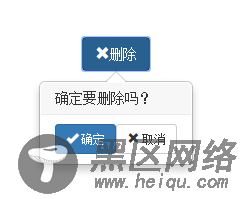
自定义title、按钮文本

2、源码说明
3、代码示例
(1)引用文件:
<link href="https://www.jb51.net/~/Content/bootstrap/css/bootstrap.css" /> <script src="https://www.jb51.net/~/Content/jquery-1.9.1.js"></script> <script src="https://www.jb51.net/~/Content/bootstrap/js/bootstrap.js"></script><script src="https://www.jb51.net/~/Content/bootstrap-confirmation/bootstrap-confirmation.js"></script>
样式需要bootstrap.css的支持JavaScript需要jquery和bootstrap.js的支持。
(2)对应的点击标签(可以是任意标签)
<button type="button"><span aria-hidden="true"></span>删除</button>
(3)js初始化
<script type="text/javascript"> $(function () { $('#btn_submit1').confirmation({ animation: true, placement: "bottom", title: "确定要删除吗?", btnOkLabel: '确定', btnCancelLabel: '取消', onConfirm: function () { //alert("点击了确定"); }, onCancel: function () { //alert("点击了取消"); } }) }); </script>
(4)更多属性、事件、方法
除了上述初始化的属性,还有一些常用的属性。比如:
btnOkClass:确定按钮的样式;btnCancelClass:取消按钮的样式;singleton:是否只允许出现一个确定框;popout:当用户点击其他地方的时候是否隐藏确定框;
比如你可以将btnOkClass设置成btnOkClass : 'btn btn-sm btn-primary',

六、图片分类、过滤组件MuxitUp
这是一个效果非常炫酷的分组、过滤组件,开源地址。博主在网上看到一个它的demo,觉得效果确实很好,废话不多说,上图。

怎么样,效果还行吧。这个组件在项目里面暂时没用上,但觉得以后有需要的可能,就将此收藏了一把。实现代码是网上copy过来的,没有深究,有兴趣可以看看。html+js代码实现如下:
<html> <head> <meta content="width=device-width" /> <title>mixitup</title> <link href="https://www.jb51.net/~/Content/image/css/normalize.css" /> <link href="https://www.jb51.net/~/Content/image/css/layout.css" /> <script src="https://www.jb51.net/~/Content/jquery-1.9.1.js"></script> <script src="https://www.jb51.net/~/Content/mixitup-master/jquery.easing.min.js"></script> <script src="https://www.jb51.net/~/Content/mixitup-master/build/jquery.mixitup.min.js"></script> <script type="text/javascript"> $(function () { var filterList = { init: function () { debugger; // MixItUp plugin $('#portfoliolist').mixitup({ targetSelector: '.portfolio', filterSelector: '.filter', effects: ['fade'], easing: 'snap', // call the hover effect onMixEnd: filterList.hoverEffect() }); }, hoverEffect: function () { // Simple parallax effect $('#portfoliolist .portfolio').hover( function () { $(this).find('.label').stop().animate({ bottom: 0 }, 200, 'easeOutQuad'); $(this).find('img').stop().animate({ top: -30 }, 500, 'easeOutQuad'); }, function () { $(this).find('.label').stop().animate({ bottom: -40 }, 200, 'easeInQuad'); $(this).find('img').stop().animate({ top: 0 }, 300, 'easeOutQuad'); } ); } }; // Run the show! filterList.init(); }); </script> </head> <body> <div> <ul> <li><span data-filter="app card icon logo web">所有分类</span></li> <li><span data-filter="app">手机应用</span></li> <li><span data-filter="card">卡片</span></li> <li><span data-filter="icon">图标</span></li> <li><span data-filter="logo">Logo</span></li> <li><span data-filter="web">网页</span></li> </ul> <div> <div data-cat="logo"> <div> <img src="https://www.jb51.net/~/Content/image/Logo/5.jpg" alt="" /> <div> <div> <a>Bird Document</a> <span>Logo</span> </div> <div></div> </div> </div> </div> <div data-cat="app"> <div> <img src="https://www.jb51.net/~/Content/image/app/1.jpg" alt="" /> <div> <div> <a>Visual Infography</a> <span>APP</span> </div> <div></div> </div> </div> </div> <div data-cat="web"> <div> <img src="https://www.jb51.net/~/Content/image/web/4.jpg" alt="" /> <div> <div> <a>Sonor's Design</a> <span>Web design</span> </div> <div></div> </div> </div> </div> <div data-cat="card"> <div> <img src="https://www.jb51.net/~/Content/image/card/1.jpg" alt="" /> <div> <div> <a>Typography Company</a> <span>Business card</span> </div> <div></div> </div> </div> </div> <div data-cat="app"> <div> <img src="https://www.jb51.net/~/Content/image/app/3.jpg" alt="" /> <div> <div> <a>Weatherette</a> <span>APP</span> </div> <div></div> </div> </div> </div> <div data-cat="card"> <div> <img src="https://www.jb51.net/~/Content/image/card/4.jpg" alt="" /> <div> <div> <a>BMF</a> <span>Business card</span> </div> <div></div> </div> </div> </div> <div data-cat="card"> <div> <img src="https://www.jb51.net/~/Content/image/card/5.jpg" alt="" /> <div> <div> <a>Techlion</a> <span>Business card</span> </div> <div></div> </div> </div> </div> <div data-cat="logo"> <div> <img src="https://www.jb51.net/~/Content/image/logo/1.jpg" alt="" /> <div> <div> <a>KittyPic</a> <span>Logo</span> </div> <div></div> </div> </div> </div> <div data-cat="app"> <div> <img src="https://www.jb51.net/~/Content/image/app/2.jpg" alt="" /> <div> <div> <a>Graph Plotting</a> <span>APP</span> </div> <div></div> </div> </div> </div> <div data-cat="card"> <div> <img src="https://www.jb51.net/~/Content/image/card/2.jpg" alt="" /> <div> <div> <a>QR Quick Response</a> <span>Business card</span> </div> <div></div> </div> </div> </div> <div data-cat="logo"> <div> <img src="https://www.jb51.net/~/Content/image/logo/6.jpg" alt="" /> <div> <div> <a>Mobi Sock</a> <span>Logo</span> </div> <div></div> </div> </div> </div> <div data-cat="logo"> <div> <img src="https://www.jb51.net/~/Content/image/logo/7.jpg" alt="" /> <div> <div> <a>Village Community Church</a> <span>Logo</span> </div> <div></div> </div> </div> </div> <div data-cat="icon"> <div> <img src="https://www.jb51.net/~/Content/image/icon/4.jpg" alt="" /> <div> <div> <a>Domino's Pizza</a> <span>Icon</span> </div> <div></div> </div> </div> </div> <div data-cat="web"> <div> <img src="https://www.jb51.net/~/Content/image/web/3.jpg" alt="" /> <div> <div> <a>Backend Admin</a> <span>Web design</span> </div> <div></div> </div> </div> </div> <div data-cat="icon"> <div> <img src="https://www.jb51.net/~/Content/image/icon/1.jpg" alt="" /> <div> <div> <a>Instagram</a> <span>Icon</span> </div> <div></div> </div> </div> </div> <div data-cat="web"> <div> <img src="https://www.jb51.net/~/Content/image/web/2.jpg" alt="" /> <div> <div> <a>Student Guide</a> <span>Web design</span> </div> <div></div> </div> </div> </div> <div data-cat="icon"> <div> <img src="https://www.jb51.net/~/Content/image/icon/2.jpg" alt="" /> <div> <div> <a>Scoccer</a> <span>Icon</span> </div> <div></div> </div> </div> </div> <div data-cat="icon"> <div> <img src="https://www.jb51.net/~/Content/image/icon/5.jpg" alt="" /> <div> <div> <a>3D Map</a> <span>Icon</span> </div> <div></div> </div> </div> </div> <div data-cat="web"> <div> <img src="https://www.jb51.net/~/Content/image/web/1.jpg" alt="" /> <div> <div> <a>Note</a> <span>Web design</span> </div> <div></div> </div> </div> </div> <div data-cat="logo"> <div> <img src="https://www.jb51.net/~/Content/image/logo/3.jpg" alt="" /> <div> <div> <a>Native Designers</a> <span>Logo</span> </div> <div></div> </div> </div> </div> <div data-cat="logo"> <div> <img src="https://www.jb51.net/~/Content/image/logo/4.jpg" alt="" /> <div> <div> <a>Bookworm</a> <span>Logo</span> </div> <div></div> </div> </div> </div> <div data-cat="icon"> <div> <img src="https://www.jb51.net/~/Content/image/icon/3.jpg" alt="" /> <div> <div> <a>Sandwich</a> <span>Icon</span> </div> <div></div> </div> </div> </div> <div data-cat="card"> <div> <img src="https://www.jb51.net/~/Content/image/card/3.jpg" alt="" /> <div> <div> <a>Reality</a> <span>Business card</span> </div> <div></div> </div> </div> </div> <div data-cat="logo"> <div> <img src="https://www.jb51.net/~/Content/image/logo/2.jpg" alt="" /> <div> <div> <a>Speciallisterne</a> <span>Logo</span> </div> <div></div> </div> </div> </div> </div> </div><!-- container --> </body> </html> muxitup
七、总结
