虽然是个简单的效果,还是需要积累一下,记录一下;

源代码如下所示:
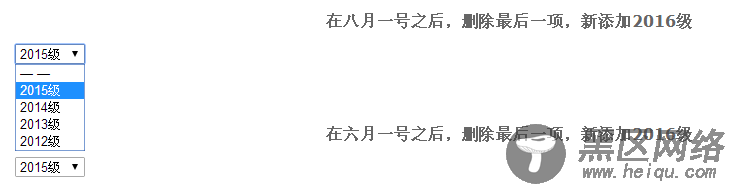
<select> <option value="">— —</option> <option value="2015级">2015级</option> <option value="2014级">2014级</option> <option value="2013级">2013级</option> <option value="2012级">2012级</option> </select><br><br> <select> <option value="">— —</option> <option value="2015级">2015级</option> <option value="2014级">2014级</option> <option value="2013级">2013级</option> <option value="2012级">2012级</option> </select> var time = new Date(); var month=time.getMonth()+1; var day=time.getDay(); if(month>5&&day>1){ var objSelect=document.getElementById("myselect2"); objSelect.options.add(new Option("2016级", "2016级"),1); objSelect.options.remove(5); } if(month>7&&day>1){ var objSelect=document.getElementById("myselect1"); objSelect.options.add(new Option("2016级", "2016级"),1); objSelect.options.remove(5); }
您可能感兴趣的文章:
