本章将重点介绍 Bootstrap 下拉菜单。下拉菜单是可切换的,是以列表格式显示链接的上下文菜单。这可以通过与 下拉菜单(Dropdown) JavaScript 插件 的互动来实现。
如需使用下列菜单,只需要在 class .dropdown 内加上下拉菜单即可。下面的实例演示了基本的下拉菜单:
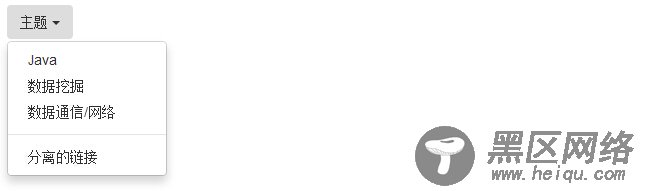
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 下拉菜单(Dropdowns)</title> <link href="https://www.jb51.net/bootstrap/css/bootstrap.min.css"> <script src="https://www.jb51.net/scripts/jquery.min.js"></script> <script src="https://www.jb51.net/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div> <button type="button" data-toggle="dropdown"> 主题 <span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">Java</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">数据挖掘</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#"> 数据通信/网络 </a> </li> <li role="presentation"></li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">分离的链接</a> </li> </ul> </div> </body> </html>
结果如下所示:

Bootstrap 下拉菜单选项
Bootstrap 下拉菜单对齐
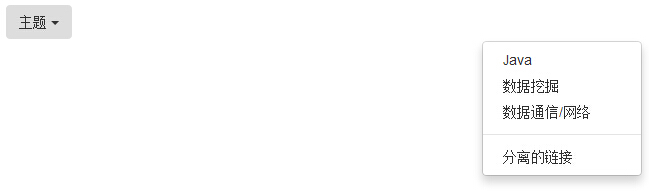
通过向 .dropdown-menu 添加 class .pull-right 来向右对齐下拉菜单。下面的实例演示了这点:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 向右对齐下拉菜单</title> <link href="https://www.jb51.net/bootstrap/css/bootstrap.min.css"> <script src="https://www.jb51.net/scripts/jquery.min.js"></script> <script src="https://www.jb51.net/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div> <button type="button" data-toggle="dropdown">主题 <span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">Java</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">数据挖掘</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#"> 数据通信/网络 </a> </li> <li role="presentation"></li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">分离的链接</a> </li> </ul> </div> </body> </html>
结果如下所示:

Bootstrap 下拉菜单标题
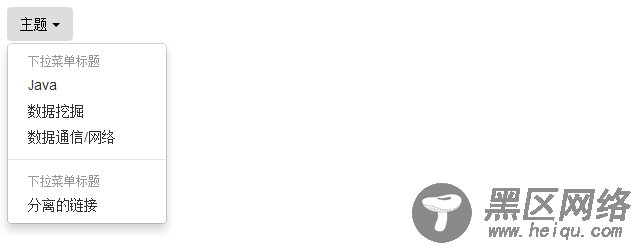
您可以使用 class dropdown-header 向下拉菜单的标签区域添加标题。下面的实例演示了这点:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 下拉菜单标题</title> <link href="https://www.jb51.net/bootstrap/css/bootstrap.min.css"> <script src="https://www.jb51.net/scripts/jquery.min.js"></script> <script src="https://www.jb51.net/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div> <button type="button" data-toggle="dropdown"> 主题 <span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation">下拉菜单标题</li> <li role="presentation" > <a role="menuitem" tabindex="-1" href="#">Java</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">数据挖掘</a> </li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#"> 数据通信/网络 </a> </li> <li role="presentation"></li> <li role="presentation">下拉菜单标题</li> <li role="presentation"> <a role="menuitem" tabindex="-1" href="#">分离的链接</a> </li> </ul> </div> </body> </html>
结果如下所示:

以上所述是小编给大家介绍的Bootstrap布局组件教程之Bootstrap下拉菜单的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
