最近做了一个项目,其中有项目需求涉及到手机号验证码,就是当用户点击获取验证码之后我们会发送一条信息到用户手机,然后就会出现一个倒计时按钮,很像支付宝手机付款效果了,下面我给大家分享两个实现代码。

如何获取手机验证码?
小月不知道大家是利用什么平台去获取验证码的,但是告诉大家我是在哪个平台获取的。
LeanCloud :https://leancloud.cn/
文档:https://leancloud.cn/docs/sms_guide-js.html
在这个平台首先去要注册一个账号,在设置里面设置自己的信息按照文档去操作就可以了这里不多说了,大部分是后台去操作些接口的,我们前端有能力的可以自己去尝试用php去写接口。(懒惰的我是不会写。)
一般是两个接口:
1.发送验证请求(这样你的手机会受到短信验证哦)
2.返回数据验证手机号和验证是否一致
根据后台攻城狮的接口去实现吧。
前端页面的工作
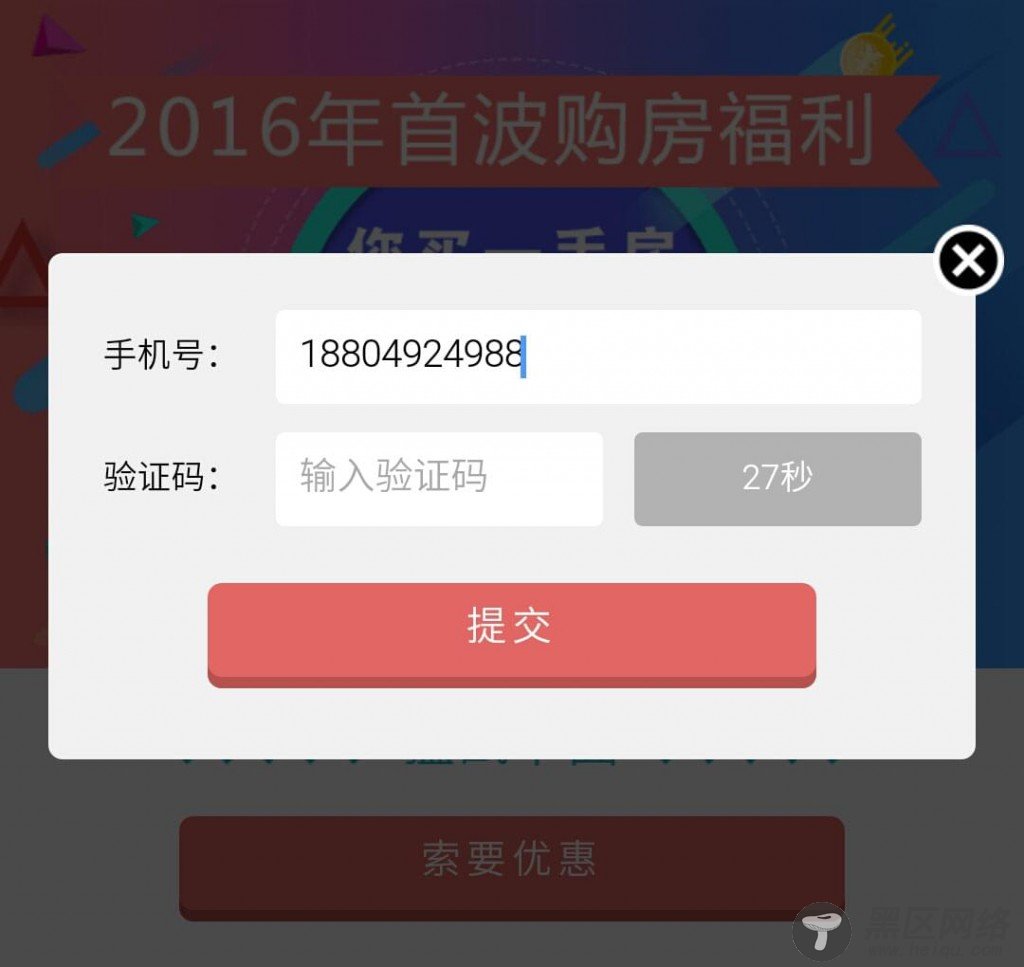
下面这段代码就是上图所示的页面
<div> <div> <span><img src="https://www.jb51.net/img/close.png"></span> <div> <p> <span>手机号:</span> <input type="tel" onkeyup="value=value.replace(/[^\w\.\/]/ig,'')" required="" placeholder="请输入您的手机号"> </p> <p> <span>验证码:</span> <input type="tel" placeholder="输入验证码"> <span>获取验证码</span> </p> <div>提交</div> </div> <div> <p>提交成功</p> <p>我们将在索要成功后</p> <p>第一时间通知您!</p> <div>朕知道了</div> </div> </div> </div>
校验手机号是否正确
//校验手机号 //页面的input写的正则下面直接调用方法就可以的 jQuery.extend({ checkmobileNo: function(str) { var re =https://www.jb51.net/^1[3|7|5|8]\d{9}$/; if (re.test(str)) { return true; } else { return false; } } });
JS/JQ部分处理发送短信验证请求
//发送验证码给手机 $.ajax({ type: 'GET', url:"你们后台提供的接口" + mobile, //即上面的接口1 success: function(data, status) { if (data.errcode==0) { alert("已发送"); $(".code1").attr("disabled", "disabled"); $(".code1").css("background-color", "#b4b2b3"); //下面就是实现倒计时的效果代码 var d = new Date(); d.setSeconds(d.getSeconds() + 59); var m = d.getMonth() + 1; var time = d.getFullYear() + '-' + m + '-' + d.getDate() + ' ' + d.getHours() + ':' + d.getMinutes() + ':' + d.getSeconds(); var id = ".code1"; var end_time = new Date(Date.parse(time.replace(/-/g, "https://www.jb51.net/"))).getTime(), //月份是实际月份-1 sys_second = (end_time - new Date().getTime()) / 1000; var timer = setInterval(function() { if (sys_second > 1) { sys_second -= 1; var day = Math.floor((sys_second / 3600) / 24); var hour = Math.floor((sys_second / 3600) % 24); var minute = Math.floor((sys_second / 60) % 60); var second = Math.floor(sys_second % 60); var time_text = ''; if (day > 0) { time_text += day + '天'; } if (hour > 0) { if (hour < 10) { hour = '0' + hour; } time_text += hour + '小时'; } if (minute > 0) { if (minute < 10) { minute = '0' + minute; } time_text += minute + '分'; } if (second > 0) { if (second < 10) { second = '0' + second; } time_text += second + '秒'; } $(id).text(time_text); } else { clearInterval(timer); $(".code1").attr("disabled", false); $(".code1").text('获取验证码'); $(".code1").css("background-color", "#f67a62"); } }, 1000); }else{ alert("发送失败,请再试一次。"); } }, error: function(data, status) { alert(status); } }); });
向服务器提交信息
//验证验证码和手机发送的验证码是否一致 $.ajax({ type: 'GET', url: "接口2", success: function(data, status) { if (data.errcode==0) { //向服务器提交信息 $.ajax({ type: 'POST', url: "向服务器提交你们索要填写的信息接口", data: JSON.stringify({ //data这里看你们的需求根据接口的数据去写 "project_id": pid, "phone": mobile, "device":d }), success: function(data, status) { if (data.errcode==0) { $('.page1').hide(); $('.page2').show(); }else{ alert("提交失败,请在尝试一次!"); } }, error: function(data, status) { alert(data.errMsg); } }); }else{ alert("验证码不正确!"); } }, error: function(data, status) { alert(status); } }); });
