<script> $(function(){ $('#layoutID').layout('collapse','north'); //休息3秒 window.setTimeout(function(){ //将南边折叠 $('#layoutID').layout("collapse","south"); //将北边展开 $('#layoutID').layout('expand','north'); //将南边展开 window.setTimeout(function(){ $("#layoutID").layout("expand","south"); },3000); },3000); }); </script>
对于布局来说,当然也还是可以进行嵌套处理的,我们可以摘除掉我们不需要的部分,然后将需要的部分进行再次组装。
<div data-options="fit:true" > <div data-options="region:'north',border:false"></div> <div data-options="region:'center'"> <div data-options="fit:true" > <div data-options="region:'west',border:false"></div> <div data-options="region:'center'"> <div data-options="fit:true"> <div data-options="region:'north'"></div> <div data-options="region:'south'" ></div> </div> </div> </div> </div> </div>
效果如下:

4.2 面板的使用
第一种方式:通过标签直接创建。
<div title="我的第一个面板" data-options="iconCls:'icon-save',collapsible:'true',minimizable:true,maximizable:true" > easyui入门 </div>
第二种方式:
<div> <p>panel content.</p> <p>panel content.</p> </div> <script> $('#p').panel({ width:500, height:150, title: 'My Panel', tools: [{ iconCls:'icon-add', handler:function(){alert('new')} },{ iconCls:'icon-save', handler:function(){alert('save')} }] }); <div> <p>panel content.</p> <p>panel content.</p> </div> $('#p').panel({ width:500, height:150, title: 'My Panel', tools: [{ iconCls:'icon-add', handler:function(){alert('new')} },{ iconCls:'icon-save', handler:function(){alert('save')} }] }); </script>

4.3 Accordion(分类)
使用$.fn.accordion.defaults重写默认值对象。
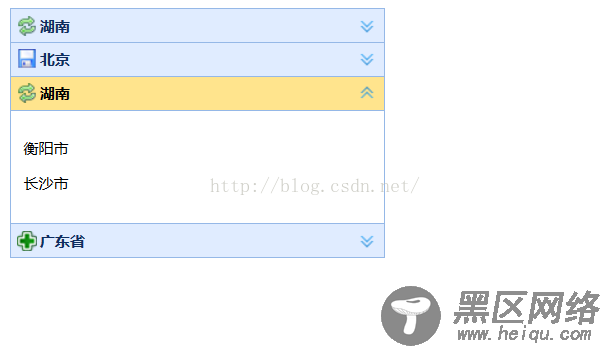
分类空间允许用户使用多面板,但在同一时间只会显示一个。每个面板都内建支持展开和折叠功能。点击一个面板的标题将会展开或折叠面板主体。面板内容可以通过指定的'href'属性使用ajax方式读取面板内容。用户可以定义一个被默认选中的面板,如果未指定,那么第一个面板就是默认的。
<div data-options="fit:false,border:true,multiple:false,selected:-1" > <div title="北京" data-options="iconCls:'icon-save'"> 朝阳区 </div> <div title="湖南" data-options="iconCls:'icon-reload'">衡阳市 </div> <div title="北京" data-options="iconCls:'icon-save'"> <p>朝阳区</p> </div> <div title="湖南" data-options="iconCls:'icon-reload'"> <p>衡阳市</p> <p>长沙市</p> </div> </div> <script> $(function(){ //增加一个面版 $("#adID").accordion("add",{ "title":"广东省", "iconCls":"icon-add", "content":"广州", "selected":false }); window.setTimeout(function(){ $("#adID").accordion("remove","北京"); $("#adID").accordion("unselect",0); },3000); }); </script>

4.4 Tabs(选项卡)
使用$.fn.tabs.defaults重写默认值对象。
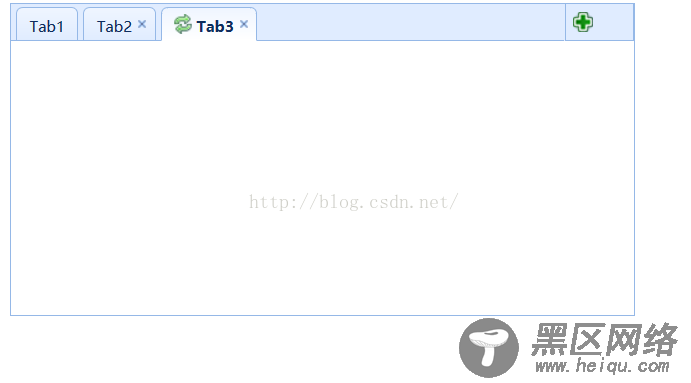
选项卡显示一批面板。但在同一个时间只会显示一个面板。每个选项卡面板都有头标题和一些小的按钮工具菜单,包括关闭按钮和其他自定义按钮。
<div data-options="plain:false,fit:false,border:true,tools:[ { iconCls:'icon-add', handler:function(){ alert('添加') } }, { iconCls:'icon-sava', handler:function(){ alert('保存') } } ],toolPosition:'right',tabPosition:'top',selected:2" > <div title="Tab1">tab1</div> <div title="Tab2" data-options="closable:true">tab2</div> <div title="Tab3" data-options="iconCls:'icon-reload',closable:true">tab3</div> </div>

五、Menu 和Button组件的使用
LinkButton(按钮)
使用$.fn.linkbutton.defaults重写默认值对象。
