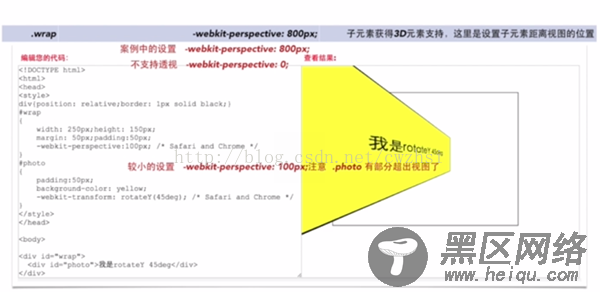
可以看到设置这个后再设置rotateY(45deg)的效果,如果不设置-webkit-transform,那么旋转的效果便显示不出来,图片的旋转只不过是在平面上进行旋转。如果将它的值设置的太小,效果便会如下:

div.photo负责图片的平移和旋转,而div.photo-wrap负责3D翻转(正反面切换)。为了让里面的元素支持3D效果给div.photo-wrap设置 -webkit-transform-style:preserve-3d。
.photo-wrap .side样式中 -webkit-backface-visibility:hidden;这一句的作用是当元素不面向屏幕时进行隐藏。
为了使图片的移动和翻转具有动画效果,给.photo-wrap设置-webkit-transition:下面来看下transition的解释说明:

导航条的样式
/*普通样式*/ .nav .i{ width:30px; height:30px; display:inline-block; cursor:pointer; background-color:#aaa; text-align:center; border-radius:50%; -moz-transform:scale(.48); -webkit-transform:scale(.48); transform:scale(.48); -webkit-transition:all 1s; -moz-transition:all 1s; } /*当前选中样式*/ .nav .i_current{ -moz-transform:scale(1); -webkit-transform:scale(1); } .nav .i_current:after{ opacity:1; } /*背面样式*/ .nav .i_back{ -moz-transform:rotateY(-180deg); -webkit-transform:rotateY(-180deg); background-color:#555; }
导航条的分析图:

导航条的按钮也分为正面和反面,为了区分正面和反面的效果,分别给他们设置不同的背景颜色,同时设置翻转效果,将普通的按钮缩小 -transform:scale(.48),当按钮被选中时设置 scale(1)。将按钮先放大再缩小的原因是想要精确的知道当前按钮为选中状态的时候会不会破坏整体的样式。
基本的样式都设置好后就对效果进行一些优化。为了让图片进行正反面切换时使图片看起来仿佛像一扇门一样稍微向右偏移了一点,可以增加如下的样式:
