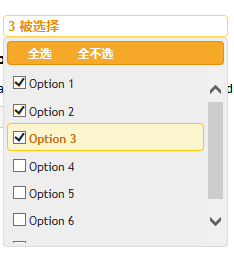
先给大家展示下效果图:

除了jquery,需要引用的样式和js文件:
<link type="text/css" href="https://www.jb51.net/assets/jquery.multiselect.css" /> <link type="text/css" href="https://www.jb51.net/assets/style.css" /> <link type="text/css" href="https://www.jb51.net/assets/prettify.css" /> <link href="https://www.jb51.net/assets/jquery-ui.css" /> <script src="https://www.jb51.net/assets/jquery.js"></script> <script src="https://www.jb51.net/assets/jquery-ui.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/assets/prettify.js"></script> <script type="text/javascript" src="https://www.jb51.net/assets/jquery.multiselect.js" charset=gb2312></script>
HTML代码:
<select title="Basic example" multiple="multiple" size="5"> <option value="1">Option 1</option> <option value="2">Option 2</option> <option value="3">Option 3</option> <option value="4">Option 4</option> <option value="5">Option 5</option> <option value="6">Option 6</option> <option value="7">Option 7</option> </select>
默认选中值1,2,3,绑定指定的选项:
var strcondition = '1,2,3'; var ids = strcondition.split(','); if (ids != null) { $('#ddlConditions').val(ids); $('#ddlConditions').multiselect("refresh"); }
获取选中的多个值:
首先修改jquery.multiselect.js,添加全局变量multiValues ,用来存放选项值,然后修改update方法,添加multiValues 那一行代码:
update: function() { var o = this.options; var $inputs = this.inputs; var $checked = $inputs.filter(':checked'); var numChecked = $checked.length; var value; if(numChecked === 0) { value = o.noneSelectedText; } else { if($.isFunction(o.selectedText)) { value = o.selectedText.call(this, numChecked, $inputs.length, $checked.get()); } else if(/\d/.test(o.selectedList) && o.selectedList > 0 && numChecked <= o.selectedList) { value = $checked.map(function() { return $(this).next().html(); }).get().join(', '); } else { value = o.selectedText.replace('#', numChecked).replace('#', $inputs.length); } multiValues = $checked.map(function () { return $(this).val(); }).get().join(','); } this._setButtonValue(value); return value; },
再添加自定义方法:
MyValues:function(){ return multiValues; },
页面使用此自定义方法,获取选中值的代码:
if ($('input[name=multiselect_ddlConditions]:checked').length < 1) alert('Please Select Option'); else { var strConditions = $("#ddlConditions").multiselect("MyValues"); }
以上所述是小编给大家介绍的jQuery实现下拉框多选 jquery-multiselect 的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
