<script src="https://www.jb51.net/res/js/jquery/jquery-2.2.3.min.js"></script> <script src="https://www.jb51.net/res/js/vue/vue.min.js"></script> <script src="https://www.jb51.net/res/js/common/common.js"></script>
从接口获取数据
首先,无论怎么样,我们先要从接口拿到数据才能接着往下干.我们通过jQuery用ajax方法把数据拿过来再说.
如下代码:
$(function(){ $.ajax({ type:'get', url:"http://cnodejs.org/api/v1/topics", dataType: 'json', success: function(data){ if (data.success){ console.log(data) }else{ alert(JSON.stringify(data)); } }, error: function(data){ alert(JSON.stringify(data)); } }); })
代码如上,我们看下浏览器控制台,截图如下:

如上图所示,我们成功的拿到了数据.
分析数据

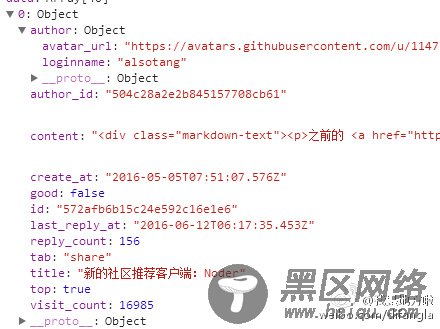
如上图所示,数据里面包含了如下内容
1.作者
1.作者头像url
2.作者用户名
2.作者ID
3.帖子内容
4.发布时间
5.是否是精华
6.帖子ID
7.最后回复时间
8.回复数量
9.归属标签
10.帖子标题
11.是否置顶
12.浏览统计
数据接口如上.当然,如果是做全功能的论坛的话,这些数据都是有作用的.而在我的项目中,有很多是用不到的.我们来看下我需要那些.
<li> <i> <img src="#头像url" alt="用户名"> <span>用户名</span> </i> <time>发表于 5 天前</time> <a href="content.html?链接ID">帖子标题</a> </li>
如上代码所示,我们需要循环的内容包括
1.作者头像url
2.作者用户名
3.发布时间
4.帖子ID
5.帖子标题
没有问题,我们所需要的内容,接口全部都是有的.
封装 ajax 代码
ajax 代码虽然不长,但是我看着还是比较难受.因此,我用下面的代码进行封装
// ajax get json 方法 function getJson(url,func){ $.ajax({ type:'get', url:url, dataType: 'json', success: function(data){ if (data.success){ func(data); }else{ alert("接口调用失败"); } }, error: function(data){ alert(JSON.stringify(data)); } }); }
如上,在需要的地方,我们只需要用 getJson(url,func) 这个函数就可以了.
引用封装好的代码
$(function(){ var url = "http://cnodejs.org/api/v1/topics"; getJson(url,function(data){ console.log(data); }); });
修改成这样之后,我们再来看下,看看能不能打印出来我们所需要的数据?如下图所示:

没有任何问题,我们依然获得了数据.我们在把这个回调的函数再封装一下,改成下面的代码
$(function(){ var url = "http://cnodejs.org/api/v1/topics"; getJson(url,pushDom); }); function pushDom(data){ console.log(data); }
好,如果没有出错的话,绝对还是能够打印出来接口数据的.这样操作后,我们的代码就无比的简练,并且可阅读性大大增加了.而我们下面要做的事情,就是在 pushDom(data) 这个函数里面去做就好了.
vue 渲染代码
首先,我们需要在页面中用 vue 的方法写入我们要插入的数据.
html代码部分
<li v-for="info in data"> <i> <img src="{{ info.author.avatar_url }}" alt="{{ info.author.loginname }}"> <span>{{ info.author.loginname }}</span> </i> <time>{{ info.create_at }}</time> <a href="content.html?{{ info.id }}">{{ info.title }}</a> </li>1
vue知识点
循环数据 #v-for
JS代码部分
function pushDom(data){ var vm = new Vue({ el: '.list', data: data }); }
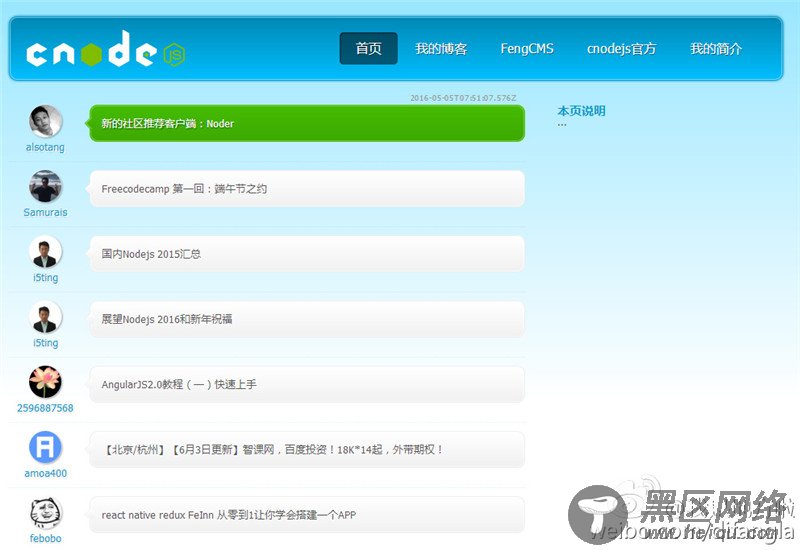
我们来看一下效果:

好,非常兴奋,短短的几行代码,我们就成功用vue将列表给渲染出来了.
