img元素允许我们在HTML文档里嵌入图像。
要嵌入一张图像需要使用src和alt属性,代码如下:
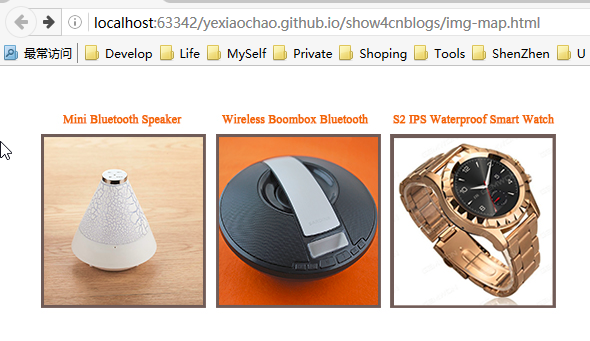
<img src="https://www.jb51.net/img/example/img-map.jpg" alt="Products Image" />
显示效果:

1 在超链接里嵌入图像
img元素的一个常见用法是结合a元素创建一个基于图像的超链接,代码如下:
<a href="https://www.jb51.net/otherpage.html"> <img src="https://www.jb51.net/img/example/img-map.jpg" ismap alt="Products Image" /> </a>
浏览器显示这张图片的方式没有什么不同。因此,重要的一点事要向用户提供视觉提示,表明特定图像所代表的是超链接。具体的做法可以是利用CSS,能在图像内容里表达则更好。
如果点击这种图片,浏览器会导航至父元素a的href属性所指定的URL上。给 img 元素应用 ismap 属性就创建了一个服务器端分部响应图,意思是在图像上点击的位置会附加到URL上。举个例子,如果点击的位置是距图像顶部8像素,左边缘10像素,浏览器就会导航到下面的地址:
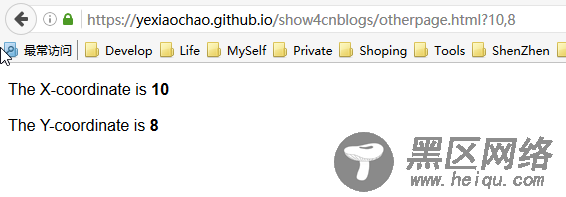
https://yexiaochao.github.io/show4cnblogs/otherpage.html?10,8
下面代码展示了 otherpage.html 中的内容,它包含了一个简单的脚本,用来显示点击位置的坐标:
<body> <p>The X-coordinate is <b><span>??</span></b></p> <p>The Y-coordinate is <b><span>??</span></b></p> <script type="application/javascript"> var coords = window.location.href.split('?')[1].split(','); document.getElementById("xco").innerHTML = coords[0]; document.getElementById("yco").innerHTML = coords[1]; </script> </body>
浏览器显示这张图片的方式没有什么不同。因此,重要的一点事要向用户提供视觉提示,表明特定图像所代表的是超链接。具体的做法可以是利用CSS,能在图像内容里表达则更好。
如果点击这种图片,浏览器会导航至父元素a的href属性所指定的URL上。给 img 元素应用 ismap 属性就创建了一个服务器端分部响应图,意思是在图像上点击的位置会附加到URL上。举个例子,如果点击的位置是距图像顶部8像素,左边缘10像素,浏览器就会导航到下面的地址:
https://yexiaochao.github.io/show4cnblogs/otherpage.html?10,8
下面代码展示了 otherpage.html 中的内容,它包含了一个简单的脚本,用来显示点击位置的坐标:
<body> <p>The X-coordinate is <b><span>??</span></b></p> <p>The Y-coordinate is <b><span>??</span></b></p> <script type="application/javascript"> var coords = window.location.href.split('?')[1].split(','); document.getElementById("xco").innerHTML = coords[0]; document.getElementById("yco").innerHTML = coords[1]; </script> </body>
可以看到鼠标点击产生的效果:

服务器端分区响应图通常意味着服务器会根据用户在图像上点击区域的不同做出有差别的反应,比如返回不同的响应信息。如果省略了img元素上的 ismap 属性,鼠标点击的坐标就不会被包含在请求 URL 中。
2 创建客户端分区响应图
我们可以创建一个客户端分区响应图,通过点击某张图像上的不同区域让浏览器导航到不同的URL上。这一过程不需要通过服务器引导,因此需要使用元素定义图像上的各个区域以及它们所代表的行为。客户端分区响应图的关键元素是 map,map元素包含一个或多个area元素,它们各自代表了图像上可被点击的一块区域 。
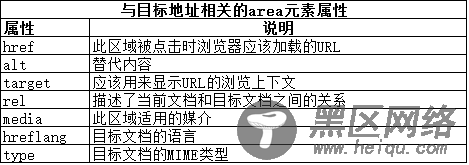
area元素的属性可以分为两类,第一类处理的是area所代表的图像区域被用户点击后浏览器会导航到的URL。下图介绍了这一类属性,它们类似于在其他元素上见到过的对应属性。

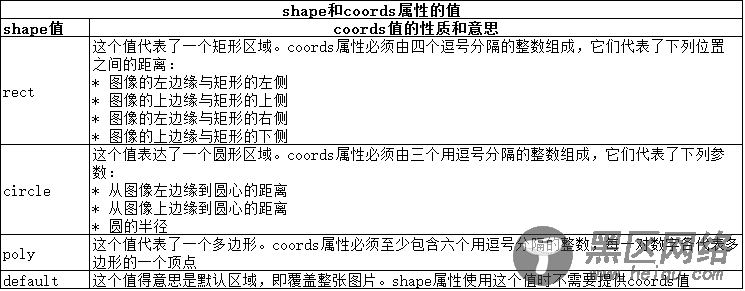
第二类则包含了更有意思的属性:shape 和 coords 属性。可以用这些属性来标明用户可以点击的各个图像区域。 shape 和 coords 属性是共同起作用的。 coords 属性的意思根据 shape 属性的值而定,正如下图所示:

介绍完这些元素后,举个例子,代码如下:
<body> <img src="https://www.jb51.net/img/example/img-map.jpg" ismap alt="Products Image" usemap="#mymap" /> <map> <area href="javascript:show_page(1)" shape="rect" coords="'34,60,196,230" alt="product 1" /> <area href="javascript:show_page(2)" shape="rect" coords="'210,60,370,230" alt="product 2" /> <area href="javascript:show_page(3)" shape="rect" coords="'383,60,545,230" alt="product 3" /> </map> <script type="application/javascript"> function show_page(num){ //通过对话框显示产品,表示对应的跳转页面 alert("This is product "+num); } </script> </body>
显示效果是一样的,只是在点击对应的产品图片,会弹出对应的产品名称,表示跳转的产品页面。
以上这篇Javascript基础_嵌入图像的简单实现就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
