//将jquery.validate的api方法代理到自身 for (var i in this._validator) { if (!(i in this) && isFunc(this._validator[i])) { this[i] = (function (context, func) { return function () { return func.apply(context, arguments); } })(this._validator, this._validator[i]); } }
5)表单校验重置
一个很普遍的需求,就是有的时候需要重置表单,这个时候除了重置表单元素的值,还得重置它们的校验状态,虽然jquery.validate有提供相关方法,但是由于我们有用到tooltip组件以及添加了一些其它处理,所以需要对表单校验的重置功能,做一些自定义,主要是tooltip组件的销毁和一些状态的还原:
resetForm: function () { var $element = this.$element, opts = this.options; //清除掉tooltip组件及绑定的事件 if (opts.useTooltip) { $element.find('.fv-tip-target').each(function () { var tooltip = $(this).data('bs.tooltip'); checkHideTimeout(tooltip); tooltip && tooltip.destroy(); }).off('.fv'); } $element.find('.fv-related-target').removeClass(opts.validClass + ' fv-related-target ' + opts.errorClass); this._validator.resetForm(); }
6)静态成员
validate.js提供了一些静态成员,有属性也有方法,使用的方法见mod/formValidation.js。其中
defaultFieldTypeConfig:用来存储全局的一些按字段类型的配置项;
extendFieldTypeConfig:用来扩展defaultFieldTypeConfig。
validateEvents:用来存储全局的一些自定义的校验事件。
addValidateEvent和removeValidateEvent用来添加和移除自定义的校验事件。
为什么会有自定义的校验事件?因为在jquery.validate这个插件的默认机制下,有些表单元素的change事件并不会触发当前元素的校验,导致界面上不能实时反馈元素的校验状态。这个用来帮助我们自动的注册一些元素的特殊事件,然后在这些事件回调内主动触发对元素的校验。
3. 使用举例
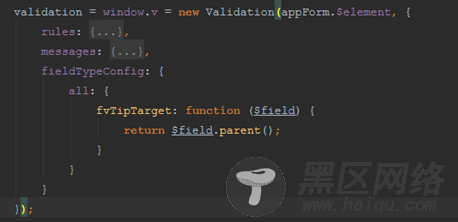
从demo相关的逻辑代码中,就看到实际的使用举例:


从这个举例也能看到,新的Validation组件跟直接使用jquery.validate没有太大的区别,就是多几个option,rules跟messages都是jquery.validate提供的option,而fieldTypeConfig是新提供的option;但是在功能上,校验的方式已经完全变成我所期待的的气泡式校验了,这个体验跟jquery.validate默认的体验比起来,肯定就要好很多了。
4. 相关CSS
为了正确显示demo中的校验效果,css也是很重要的一部分,demo相关的css可在src/css/form.css中去查找,跟校验相关的css可通过.fv这个关键词来搜索。
5. 总结
本文介绍了一种如何根据jquery.validate这种已有的校验框架来完成个性化的表单校验功能思路,将来在碰到其它的个性化校验需求的时候,也完全可参照这个思路,尝试去做些统一的自定义组件,毕竟基于已有的成果去扩展比自己去造轮子,要来的更快更轻一些。本文提供的校验方式,使用起来还是挺爽的,也支持校验规则的增删改,方式同官方文档,欢迎使用并讨论相关的问题,我在项目中都用它,尤其在管理系统里面开发的时候,非常高效。
以上所述希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
