之前用Easyui框架下做的下拉框选择,虽然可以搜索,但是有诸多的不便:比如,不能模糊匹配,必须按照第一个字母来搜索

心血来潮,想换个框架写后台,然后用Bootstrap搭了个架子,然后两种样式冲突,百度了一把,找到了另一个牛逼的基于Bootstrap下拉框搜索功能的js

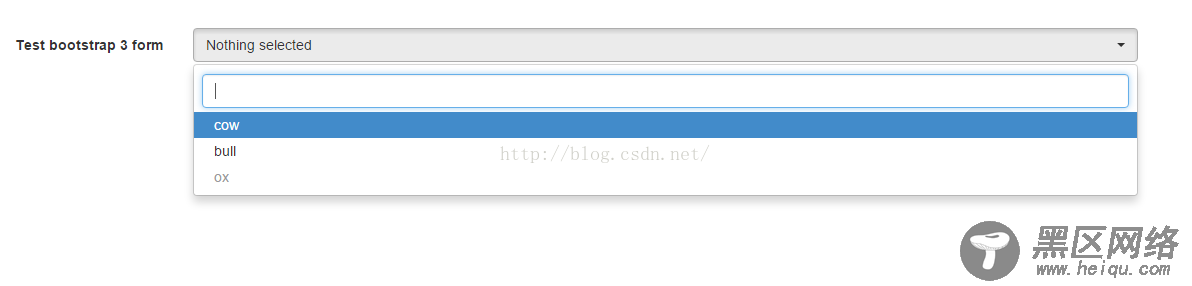
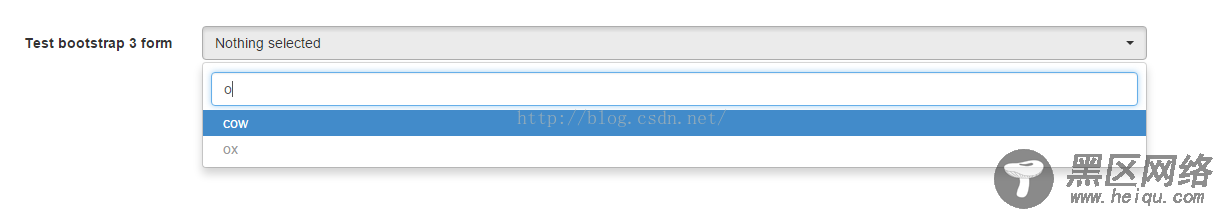
不区分大小写,模糊匹配,哈哈,太棒了~~

具体用法:
<script type="text/javascript" src="https://www.jb51.net/<%=basePath%>/js/commons/jquery.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/${basePath}/js/silviomoreto-bootstrap/bootstrap-select.js"></script> <link type="text/css" href="https://www.jb51.net/${basePath}/js/silviomoreto-bootstrap/bootstrap-select.css"> <!-- 3.0 --> <link href="https://www.jb51.net/${basePath}/js/silviomoreto-bootstrap/bootstrap.min.css"> <script src="https://www.jb51.net/${basePath}/js/silviomoreto-bootstrap/bootstrap.min.js"></script>初始化一下: $(window).on('load', function () { $('.selectpicker').selectpicker({ 'selectedText': 'cat' }); // $('.selectpicker').selectpicker('hide'); });
关键代码是class和后面是否支持搜索
<select multiple data-live-search="true"> <option>cow</option> <option>bull</option> <option disabled>ox</option> </select>
如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程
