写了一个测试代码,用require.js配合它的一个插件text.js实现了最简单的单页应用程序,简单的记录一下,方便以后复习,
git地址:https://github.com/lily1010/requireSPA
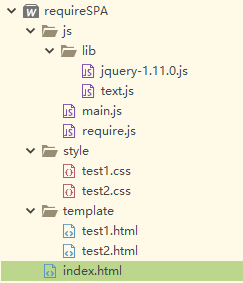
下面来看一下目录

从上面项目可以看出,我将css单独抽离出去,实现了按需加载,即加载test1.html时会加载test1.css,加载test2.html时会加载test2.css.
一、先来看入口index.html代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <meta content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <style type="text/css"> </style> </head> <body> <script data-main="js/main" src="https://www.jb51.net/js/require.js"></script> <div> </div> </body> </html>
上面很简单,先定义requirejs入口data-main,另外为了按需加载css,我定义了一个类css-attribute.
二、在main.js配置路径和做逻辑处理
require.config({ paths:{ "jquery":"lib/jquery-1.11.0", "text":"lib/text", "text1":"../template/test1.html", //这里千万注意路径 "text2":"../template/test2.html", "css1":"../style/test1.css", "css2":"../style/test2.css" } }) require(['jquery','text!text1','text!text2','text!css1','text!css2'],function($,template1,template2,css1,css2){ // 进入页面先设置为页面test1.html内容 $(".css-attribute").html(css1); $(".page").html(template1); // 点击skip按钮设置为页面test2.html内容 $(".skip").click(function(){ $(".css-attribute").html(css2); $(".page").html(template2); }) })
上面都是最基础的require配置,注意text.js用法就可以了,很简单的
三、来看看2个页面结构以及样式
①test1.html代码如下:
<div> <button>点击我跳到SPA第二页</button> </div>
②test1.html的css,即test1.css代码如下:
.test1{ position: absolute; top:0; bottom:0; left: 0; right: 0; background-color: red; } .skip{ position: absolute; top:50%; left: 50%; -webkit-transform: translate(-50%,-50%); transform: translate(-50%,-50%); }
实现效果如下:

③test2.html代码如下:
<div> <button>我是第二页,点击我回第一页</button> </div>
④test2.html的css,即test2.css代码如下:
.test2{ position: absolute; top:0; bottom:0; left: 0; right: 0; background-color: pink; } .skip2{ position: absolute; top:50%; left: 50%; -webkit-transform: translate(-50%,-50%); transform: translate(-50%,-50%); }
实现效果如下:

