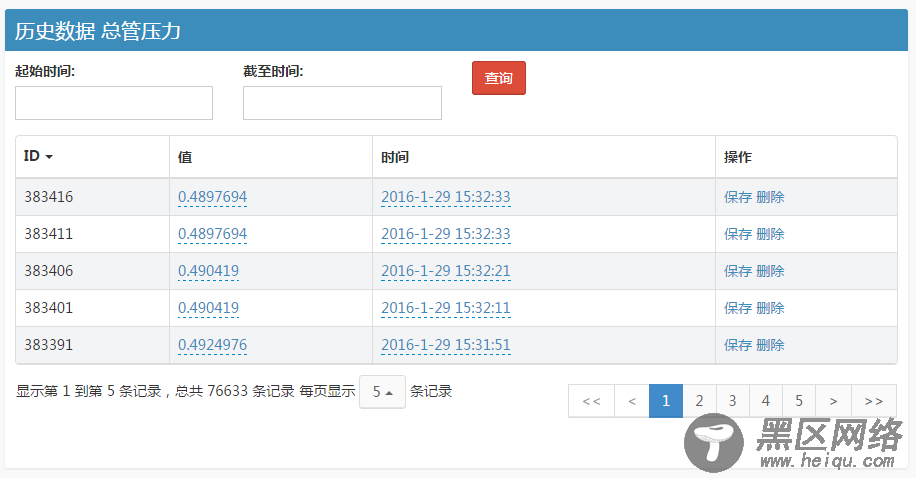
先看Bootstrap Table应用效果:

表格用来显示数据库中的数据,数据通过AJAX从服务器加载,同时分页功能有服务器实现,避免客户端分页,在加载大量数据时造成的用户体验不好。还可以设置查询数据的起止时间,查询一定时间范围的数据。在线编辑功能通过扩展Bootstrap Table实现,使用X-editable实现。
Bootstrap Table有两种使用方式:
1.对普通的 table 设置 data 属性;
2.通过JavaScript 来启用 Bootstrap Table 插件。
第一种方式很方便,但是我更倾向于第二种方法,可以做到JS和HTML的分离,并且JS代码可以复用。
Bootstrap Table的文档比较详细,但是有一些具体内容还得看示例代码等。
先贴出前台和后台的实现代码,再具体介绍。
前台需要的资源文件,主要有Bootstrap3相关样式、js以及bootstrap Table相关css、js以及X-editable基于Bootstrap3的样式、js:
<link href="https://www.jb51.net/assets/bootstrap/css/bootstrap.min.css"> <link href="https://www.jb51.net/assets/bootstrap-table/src/bootstrap-table.css"> <link href="https://rawgit.com/vitalets/x-editable/master/dist/bootstrap3-editable/css/bootstrap-editable.css"> <script src="https://www.jb51.net/assets/jquery.min.js"></script> <script src="https://www.jb51.net/assets/bootstrap/js/bootstrap.min.js"></script> <script src="https://www.jb51.net/assets/bootstrap-table/src/bootstrap-table.js"></script> <script src="https://www.jb51.net/assets/bootstrap-table/src/extensions/editable/bootstrap-table-editable.js"></script> <script src="https://rawgit.com/vitalets/x-editable/master/dist/bootstrap3-editable/js/bootstrap-editable.js"></script>
HTML代码只需要
<table></table>
JS代码,时间查询相关代码,查询时间设置正确后,通过bootstrap Table方法refresh重新加载数据:
$('#submitgetdata').click(function () { $('#msg').html(''); var begintime_ = $('#begintime').val(); var endtime_ = $('#endtime').val(); var err = ''; if (begintime_ == '' || endtime_ == ''){ err = '查询时间不能为空'; }else if(Date.parse(endtime_)-Date.parse(begintime_) < 0){ err = '查询时间设置错误'; } if (err) { $('#msg').html(err + '!'); $('#msg').fadeIn(1000); } else { $('#msg').html("正在提交!"); $('#querylist').bootstrapTable('refresh'); $('#msg').fadeOut(3000); } });
Table相关js:
$('#querylist').bootstrapTable({ columns: [{ field: 'MeterMeasureHistoryID', title: 'ID', sortable: true }, { field: 'Value', title: '值', editable: { type: 'text', validate: function(value) { if($.trim(value) == '') { return '测量值不能为空'; } } } }, { field: 'Timestamp', title: '时间', editable: { type: 'text', validate: function(value) { if($.trim(value) == '') { return '时间不能为空'; }else if(!Date.parse(value)){ return '时间设置错误'; } } } },{ field: 'operation', title: '操作', formatter:function(value,row,index){ var s = '<a class = "save" href="javascript:void(0)">保存</a>'; var d = '<a class = "remove" href="javascript:void(0)">删除</a>'; return s+' '+d; }, events: 'operateEvents' }], sortName: 'MeterMeasureHistoryID', sortOrder: 'desc', pagination: true, sidePagination: 'server', pageNumber: 1, pageSize: 5, pageList: [5, 10, 20], queryParams: function (params) { return { meterID: $('#meterid').val(), pageSize: params.limit, offset: params.offset, sortOrder: params.order, begintime: $('#begintime').val(), endtime: $('#endtime').val() } }, url: '/Analyze/GetJsonHistoryDatas' }); window.operateEvents = { 'click .save': function (e, value, row, index) { $.ajax({ type: "post", data: row, url: '/Analyze/EditMeterMeasureHistoryData', success: function (data) { alert('修改成功'); } }); }, 'click .remove': function (e, value, row, index) { $.ajax({ type: "post", data: row, url: '/Analyze/DeleteMeterMeasureHistoryData', success: function (data) { alert('删除成功'); $('#querylist').bootstrapTable('remove', { field: 'MeterMeasureHistoryID', values: [row.MeterMeasureHistoryID] }); } }); } };
columns参数设置表格的所有列以及每列的参数,field对应json返回数据的键值以及在Bootstrap Table中的列参数;title对应显示的列名称;sortable设置按着当前列排序;formatter设置列中每个单元格格式;editable设置当前列单元格的编辑方式,还可以设置validate验证方式。
因此实际表格设置为四列,依据第1列排序,2、3列是可以编辑的,type设置为text,可以根据需要使用其他的type,第2列验证数据不能为空,第3列验证输入值是时间;1、2、3列的内容来自服务器返回的json数据;第4列是对当前行的数据操作,并且加入监听事件operateEvents,绑定到window上。
sortName设置为第1列field值;
sortOrder设置为逆序;
pagination为true表示分页;
sidePagination为server表示服务器分页;
pageNumber表示默认起始页;
pageSize表示每页显示数据个数;
pageList表示可选的每页显示数据个数;
queryParams表示每次发送给服务器的参数,可以添加自己需要的参数;
url是数据的请求地址。
查看bootstrap-table.js,可以看到默认params参数:
