小编之前发布过关于几何形状和材质,相信大家看过学习之后,我们就能使用他们来创建物体了。最常用的一种物体就是网格(Mesh),网格是由顶点、边、面等组成的物体;其他物体包括线段(Line)、骨骼(Bone)、粒子系统(ParticleSystem)等。创建物体需要指定几何形状和材质,其中,几何形状决定了物体的顶点位置等信息,材质决定了物体的颜色、纹理等信息。
1.创建网格
在前几篇中,我们学习了如何创建几何形状与材质,而网格的创建非常简单,只要把几何形状与材质传入其构造函数。最常用的物体是网格(Mesh),它代表包含点、线、面的几何体,其构造函数是:
Mesh(geometry, material)
下面,让我们通过一个具体的例子了解如何创建网格:
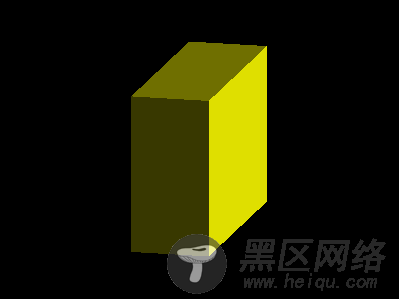
var material = new THREE.MeshLambertMaterial({ color: 0xffff00 }); var geometry = new THREE.CubeGeometry(1, 2, 3); var mesh = new THREE.Mesh(geometry, material); scene.add(mesh);
如果material和geometry之后不会复用的话,也可以合在一起写为:
var mesh = new THREE.Mesh(new THREE.CubeGeometry(1, 2, 3), new THREE.MeshLambertMaterial({ color: 0xffff00 }) ); scene.add(mesh);
添加光照后,得到的效果为:

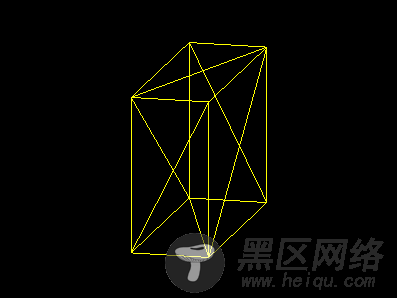
如果不指定material,则每次会随机分配一种wireframe为true的材质,每次刷新页面后的颜色是不同的,一种可能的效果是:

源码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>3.js测试9.1</title> </head> <body> <canvas ></canvas> </body> <script type="text/javascript" src="https://www.jb51.net/js/three.min.js"></script> <script type="text/javascript"> function init() { var renderer = new THREE.WebGLRenderer({ canvas: document.getElementById('mainCanvas') }); renderer.setClearColor(0x000000); var scene = new THREE.Scene(); // camera var camera = new THREE.OrthographicCamera(-2.5, 2.5, 1.875, -1.875, 0.1, 100); camera.position.set(5, 5, 20); camera.lookAt(new THREE.Vector3(0, 0, 0)); scene.add(camera); var material = new THREE.MeshLambertMaterial({ color: 0xffff00 }); // var material = new THREE.MeshBasicMaterial({ // color: 0xffff00, // wireframe: true // }); var geometry = new THREE.CubeGeometry(1, 2, 3); var mesh = new THREE.Mesh(geometry, material); scene.add(mesh); var light = new THREE.DirectionalLight(0xffffff); light.position.set(20, 10, 5); scene.add(light); // render renderer.render(scene, camera); } </script> </html>
2.修改属性
2.1 修改材质
除了在构造函数中指定材质,在网格被创建后,也能对材质进行修改:
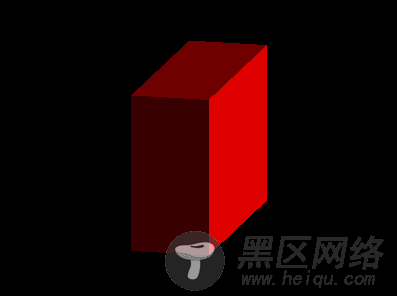
var material = new THREE.MeshLambertMaterial({ color: 0xffff00 }); var geometry = new THREE.CubeGeometry(1, 2, 3); var mesh = new THREE.Mesh(geometry, material); scene.add(mesh); mesh.material = new THREE.MeshLambertMaterial({ color: 0xff0000 });
最终显示的颜色是红色:

源码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>3.js测试9.2</title> </head> <body> <canvas ></canvas> </body> <script type="text/javascript" src="https://www.jb51.net/js/three.min.js"></script> <script type="text/javascript"> function init() { var renderer = new THREE.WebGLRenderer({ canvas: document.getElementById('mainCanvas') }); renderer.setClearColor(0x000000); var scene = new THREE.Scene(); // camera var camera = new THREE.OrthographicCamera(-2.5, 2.5, 1.875, -1.875, 0.1, 100); camera.position.set(5, 5, 20); camera.lookAt(new THREE.Vector3(0, 0, 0)); scene.add(camera); var material = new THREE.MeshLambertMaterial({ color: 0xffff00 }); var geometry = new THREE.CubeGeometry(1, 2, 3); var mesh = new THREE.Mesh(geometry, material); scene.add(mesh); mesh.material = new THREE.MeshLambertMaterial({ color: 0xff0000 }); var light = new THREE.DirectionalLight(0xffffff); light.position.set(20, 10, 5); scene.add(light); // render renderer.render(scene, camera); } </script> </html>
2.2 位置、缩放、旋转
