1.在客户端、服务端架构中,HTTP协议是主流通信技术;
2.HTTP协议的无状态特性,节省带宽,较少服务器的负载,缓冲技术具有重要的运用;这里主要讲解在客户端浏览器中angular如何读写缓存...
如何实现
1.angular提供了ngCookies模块来实现读写缓存的操作,基于angular的注入该服务就能很容易的操作缓存了,但是本人推荐你使用该方法实现(重构了angular-cookie)
/** * Description : 缓冲服务 * Author :maikec * Date : 2016-08-01 */ angular.module('iCookies'). factory('$icookie', ['$cookies', function($cookies) { return { saveCookie: function(key, obj) { $cookies.putObject(key, obj); }, getCookie: function(key) { return $cookies.getObject(key); }, removeCookie: function(key) { $cookies.remove(key); } }; }]);
2.引入文件
<script src=""></script>
3.读写缓存
$scope.saveCookie = function(key, obj) { $icookie.saveCookie(key, obj); }
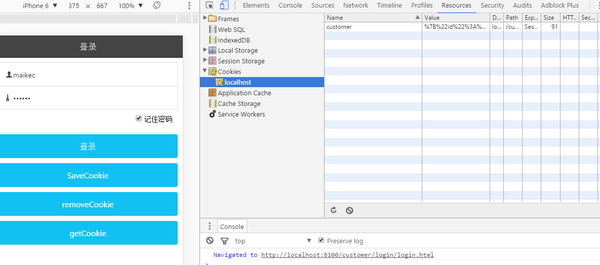
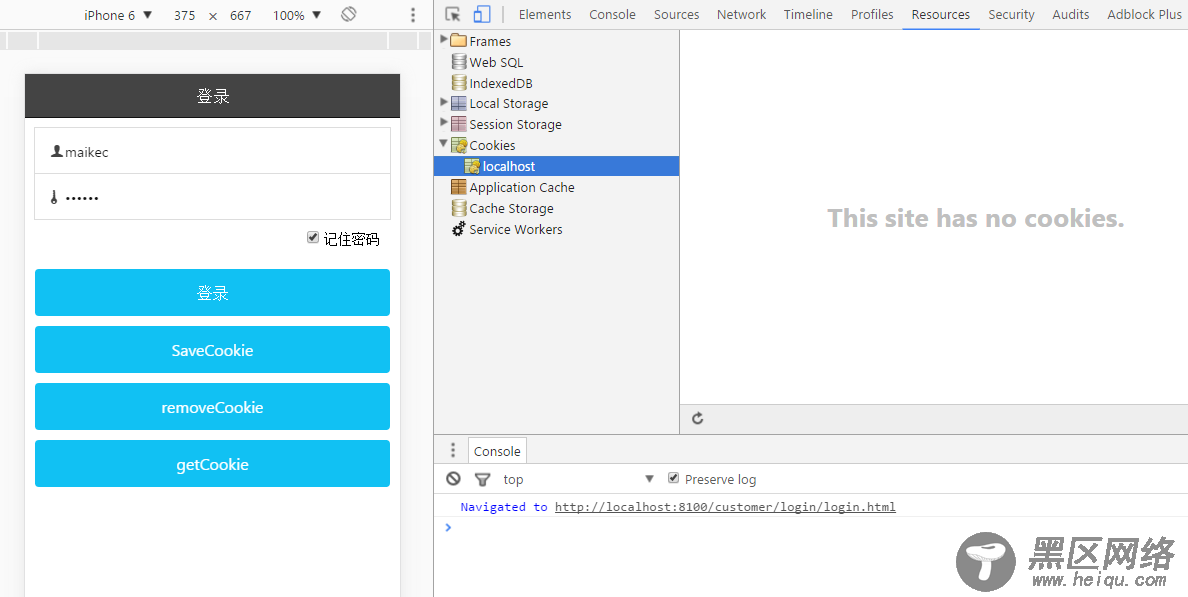
效果验收
1.保存缓存

2.删除缓存

总结和交流
1.总结:以服务的方式提供缓存操作是为了方便编程实现和统一管理
以上这篇angularJS 如何读写缓冲的方法(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
