<form role="form"> <div> <label for="inputWarning1">警告状态</label> <input type="text" placeholder="警告状态"> </div> <div> <label for="inputError1">错误状态</label> <input type="text" placeholder="错误状态"> </div> <div> <label for="inputSuccess1">成功状态</label> <input type="text" placeholder="成功状态" > </div> </form>
效果图如下:

如果你想让表单在对应的状态下显示icon出来,只需要在对应的状态下添加类名“has-feedback”(此类名要与“has-error”、“has-warning”和“has-success”在一起)。
4.Bootstrap表单-按钮
1)定制风格按钮
<button type="button">基础按钮</button> <button type="button">默认按钮</button> <button type="button">主要按钮</button> <button type="button">成功按钮</button> <button type="button">信息按钮</button> <button type="button">警告按钮</button> <button type="button">危险按钮</button> <button type="button">链接按钮</button>
效果图如下:
2)Bootstrap按钮支持多标签,其他标签制作的按钮如下:
<button type="button">button标签按钮</button> <input type="submit" value="input标签按钮"/> <span>span标签按钮</span> <div>div标签按钮</div> <a href="##">a标签按钮</a>
3)按钮大小
通过在基础按钮“.btn”的基础上追加类名来控制按钮的大小。

<button type="button">正常按钮</button> <button type="button">大型按钮</button> <button type="button">小型按钮</button>
4)块状按钮(移动端用的多)
块状按钮:按钮宽度充满整个父容器(width:100%),不会有任何的padding和margin值。
Bootstrap提供了一个类名“btn-block”,按钮使用这个类名就可以实现块状按钮(具体源码请查阅bootstrap.css文件第2340行~第2353行)
<button type="button">大型按钮</button> <button type="button">正常按钮</button> <button type="button">小型按钮</button>
效果图如下:

5.Bootstrap表单-按钮状态
在Bootstrap中针对按钮的状态效果主要分为两种:活动状态和禁用状态。
1)活动状态:主要包括按钮的悬浮状态(:hover),点击状态(:active)和焦点状态(:focus)几种。
2)禁用状态
要禁用按钮有两种实现方式:
方法1:在标签中添加disabled属性
方法2:在元素标签中添加类名“disabled”
两者的主要区别是:
“.disabled”样式不会禁止按钮的默认行为。而在元素标签中添加“disabled”属性的方法是可以禁止元素的默认行为的。
6.Bootstrap图像
在Bootstrap中对于图像的样式风格提供以下几种风格:

使用方法:只需要在img标签上添加对应的类名,如下代码:
<img alt="100x100" src="https://img.blog.csdn.net/20160726151432225"> <img alt="100x100" src="https://img.blog.csdn.net/20160726151432225"> <img alt="100x100" src="https://img.blog.csdn.net/20160726151432225"> <img alt="100x100" src="https://img.blog.csdn.net/20160726151432225">
运行效果如下或查看右侧结果窗口:

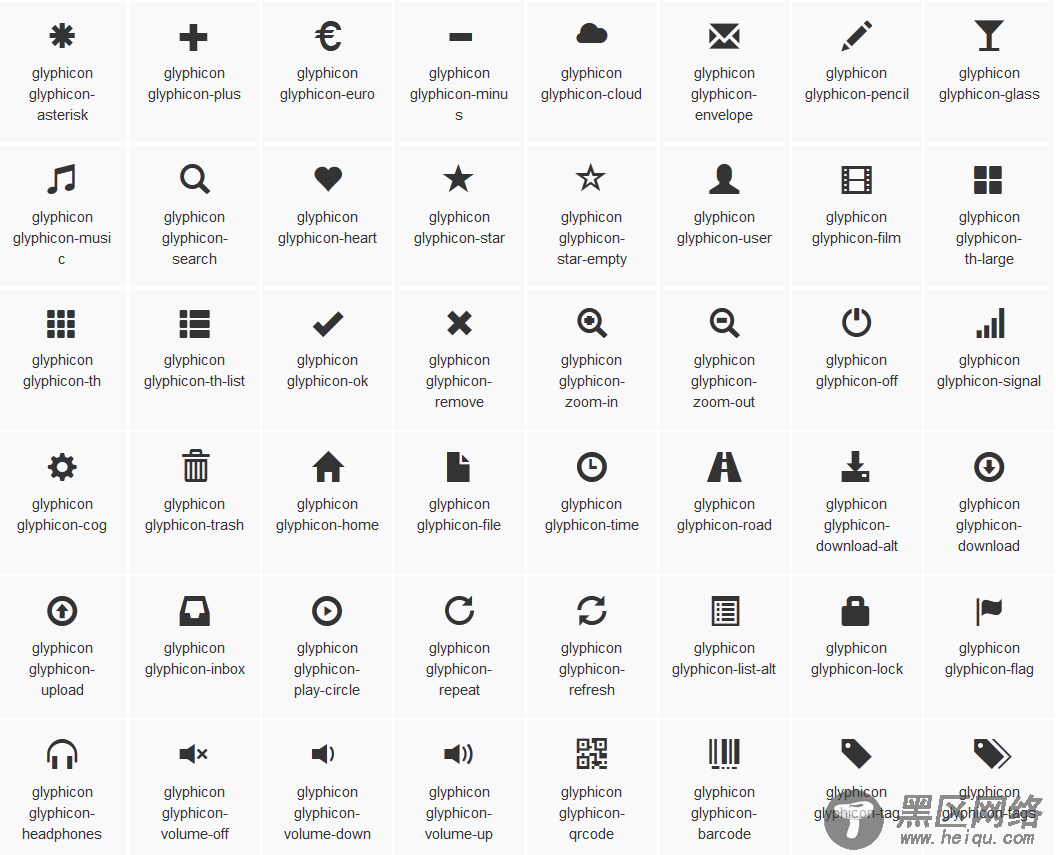
7.Bootstrap图标
Bootstrap提供了200个不同的icon,如下:

使用方法:只需要在标签上添加对应的图标类名,如下代码:
<span></span>
<span></span>
