一、显示信息的命令
代码如下:
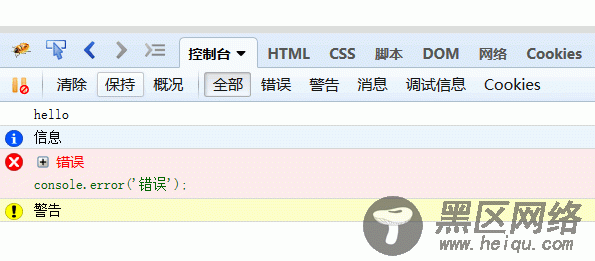
<!DOCTYPE html> <html> <head> <title>常用console命令</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <script type="text/javascript"> console.log('hello'); console.info('信息'); console.error('错误'); console.warn('警告'); </script> </body> </html>

最常用的就是console.log了。
二:占位符
console上述的集中度支持printf的占位符格式,支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)
代码如下:
<script type="text/javascript"> console.log("%d年%d月%d日",2016,8,20); </script>
效果:

三、信息分组
代码如下:
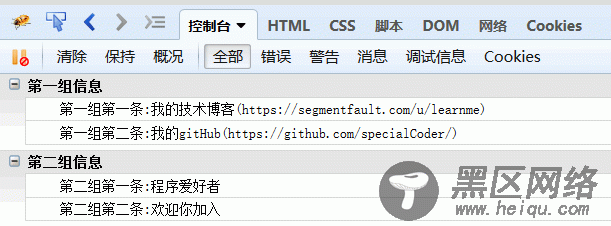
<!DOCTYPE html> <html> <head> <title>常用console命令</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <script type="text/javascript"> console.group("第一组信息"); console.log("第一组第一条:我的技术博客(https://segmentfault.com/u/learnme)"); console.log("第一组第二条:我的gitHub(https://github.com/specialCoder/)"); console.groupEnd(); console.group("第二组信息"); console.log("第二组第一条:程序爱好者"); console.log("第二组第二条:欢迎你加入"); console.groupEnd(); </script> </body> </html>
效果:

四、查看对象的信息
console.dir()可以显示一个对象所有的属性和方法。
代码如下:
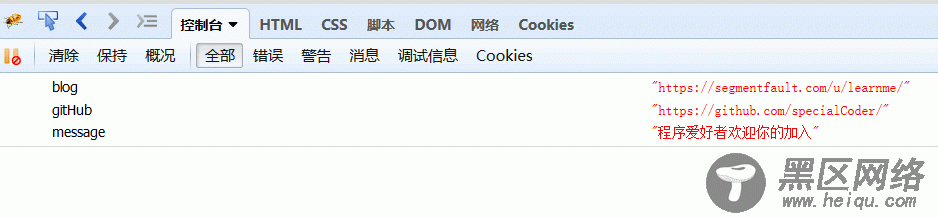
<script type="text/javascript"> var info = { blog:"https://segmentfault.com/u/learnme/", gitHub:"https://github.com/specialCoder/", message:"程序爱好者欢迎你的加入" }; console.dir(info); </script>
效果:

五、显示某个节点的内容
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。
代码如下:
<!DOCTYPE html> <html> <head> <title>常用console命令</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <div> <h3>我的博客:https://segmentfault.com/u/learnme/ <p>程序爱好者,欢迎你的加入</p> </div> <script type="text/javascript"> var info = document.getElementById('info'); console.dirxml(info); </script> </body> </html>
效果:

六、判断变量是否是真
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。
Assert(断言)是一个很好的用于保证程序正确性的特性。在具备调试工具的浏览器上,这一特性可以通过调用console.assert()来实现。
代码如下:
<script type="text/javascript"> var result = 1; console.assert( result ); var year = 2014; console.assert(year===2018,"Assertion failed"); </script>
在console.assert()语句中,第一个参数为需要进行assert的结果,正常情况下应当为true;第二个参数则为出错时在控制台上打印的错误信息。
1是非0值,是真;而第二个判断是假,在控制台显示错误信息
显示结果:

七、追踪函数的调用轨迹
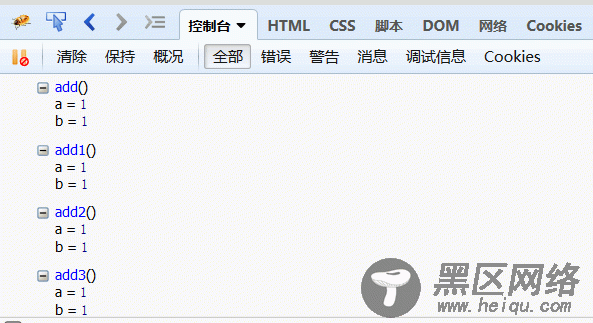
console.trace()用来追踪函数的调用轨迹。
代码如下:
<script type="text/javascript"> /*函数是如何被调用的,在其中加入console.trace()方法就可以了*/ function add(a,b){ console.trace(); return a+b; } var x = add3(1,1); function add3(a,b){return add2(a,b);} function add2(a,b){return add1(a,b);} function add1(a,b){return add(a,b);} </script>
控制台输出信息:

八、计时功能
console.time()和console.timeEnd(),用来显示代码的运行时间。
代码如下:
