@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta content="width=device-width" /> <title>Index</title> <link href="https://www.jb51.net/~/Content/bootstrap/css/bootstrap.min.css" /> <link href="https://www.jb51.net/~/Content/bootstrap-table/bootstrap-table.min.css" /> <script src="https://www.jb51.net/~/scripts/jquery-1.9.1.min.js"></script> <script src="https://www.jb51.net/~/Content/bootstrap/js/bootstrap.min.js"></script> <script src="https://www.jb51.net/~/Content/bootstrap-table/bootstrap-table.min.js"></script> <script src="https://www.jb51.net/~/Content/bootstrap-table/locale/bootstrap-table-zh-CN.js"></script> <script src="https://www.jb51.net/~/scripts/knockout/knockout-3.4.0.min.js"></script> <script src="https://www.jb51.net/~/scripts/knockout/extensions/knockout.mapping-latest.js"></script> <script src="https://www.jb51.net/~/scripts/extensions/knockout.index.js"></script> <script src="https://www.jb51.net/~/scripts/extensions/knockout.bootstraptable.js"></script> <script type="text/javascript"> $(function () { var viewModel = { bindId: "div_index", tableParams : { url : "/User/Get", pageSize : 2, }, urls : { del : "/User/Delete", edit : "/User/Edit", add : "/User/Edit", }, queryCondition : { } }; ko.bindingViewModel(viewModel); }); </script> </head> <body> <div> <button data-bind="click:addClick" type="button"> <span aria-hidden="true"></span>新增 </button> <button data-bind="click:editClick" type="button"> <span aria-hidden="true"></span>修改 </button> <button data-bind="click:deleteClick" type="button"> <span aria-hidden="true"></span>删除 </button> </div> <table data-bind="bootstrapTable:bootstrapTable"> <thead> <tr> <th data-checkbox="true"></th> <th data-field="Name">Name</th> <th data-field="FullName">FullName</th> <th data-field="Age">Age</th> <th data-field="Des">Des</th> <th data-field="Createtime">Createtime</th> <th data-field="strCreatetime">strCreatetime</th> </tr> </thead> </table> </body> </html> Index.cshtml
我们将上篇说的viewmodel搬到页面上面来了,这样每次就不用从controller里面传过来了。稍微改一下表格的列名,页面就可以跑起来了。
这里有待优化的几点:
(1)查询条件没有生成,如果将T4的语法研究深一点,可以在需要查询的字段上面添加特性标识哪些字段需要查询,然后自动生成对应的查询条件。
(2)表格的列名似乎也可以通过属性的字段特性来生成。这点和第一点类似,都需要研究T4的语法。
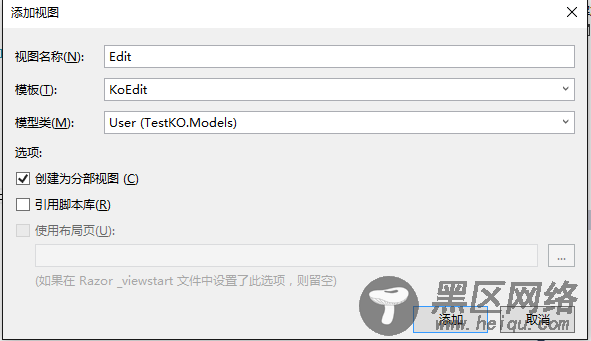
3、KoEdit.cs.t4
第三个模板页就是编辑的模板了,它的大致代码如下:
<#@ template language="C#" HostSpecific="True" #> <#@ output extension=".cshtml" #> <#@ include file="Imports.include.t4" #> @model <#= ViewDataTypeName #> <# // "form-control" attribute is only supported for all EditorFor() in System.Web.Mvc 5.1.0.0 or later versions, except for checkbox, which uses a div in Bootstrap string boolType = "System.Boolean"; Version requiredMvcVersion = new Version("5.1.0.0"); bool isControlHtmlAttributesSupported = MvcVersion >= requiredMvcVersion; // The following chained if-statement outputs the file header code and markup for a partial view, a view using a layout page, or a regular view. if(IsPartialView) { #> <# } else if(IsLayoutPageSelected) { #> @{ ViewBag.Title = "<#= ViewName#>"; <# if (!String.IsNullOrEmpty(LayoutPageFile)) { #> Layout = "<#= LayoutPageFile#>"; <# } #> } <h2><#= ViewName#></h2> <# } else { #> @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta content="width=device-width" /> <title><#= ViewName #></title> </head> <body> <# PushIndent(" "); } #> <# if (ReferenceScriptLibraries) { #> <# if (!IsLayoutPageSelected && IsBundleConfigPresent) { #> @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/jqueryval") <# } #> <# else if (!IsLayoutPageSelected) { #> <script src="~/Scripts/jquery-<#= JQueryVersion #>.min.js"></script> <script src="https://www.jb51.net/~/Scripts/jquery.validate.min.js"></script> <script src="https://www.jb51.net/~/Scripts/jquery.validate.unobtrusive.min.js"></script> <# } #> <# } #> <form> @Html.HiddenFor(model => model.Id) <div> <# IEnumerable<PropertyMetadata> properties = ModelMetadata.Properties; foreach (PropertyMetadata property in properties) { if (property.Scaffold && !property.IsPrimaryKey && !property.IsForeignKey) { #> <div> @Html.LabelFor(model => model.<#= GetValueExpression(property) #>, "<#= GetValueExpression(property) #>", new { @class = "control-label col-xs-2" }) <div> @Html.TextBoxFor(model => model.<#= GetValueExpression(property) #>, new { @class = "form-control", data_bind = "value:editModel.<#= GetValueExpression(property) #>" }) </div> </div> <# } } #> </div> <div> <button type="button" data-dismiss="modal"><span aria-hidden="true"></span>关闭</button> <button type="submit"><span aria-hidden="true"></span>保存</button> </div> </form> <# var index = ViewDataTypeName.LastIndexOf("."); var ModelName = ViewDataTypeName.Substring(index+1, ViewDataTypeName.Length-index-1); #> <script src="https://www.jb51.net/~/Scripts/extensions/knockout.edit.js"></script> <script type="text/javascript"> $(function () { var model = @Html.Raw(Newtonsoft.Json.JsonConvert.SerializeObject(Model)); var viewModel = { formId: "formEdit", editModel : model, urls : { submit : model.id == 0 ? "/<#= ModelName #>/Add" : "/<#= ModelName #>/Update" }, validator:{ fields: { Name: { validators: { notEmpty: { message: '名称不能为空!' } } } } } }; ko.bindingEditViewModel(viewModel); }); </script> <# if(IsLayoutPageSelected && ReferenceScriptLibraries && IsBundleConfigPresent) { #> @section Scripts { @Scripts.Render("~/bundles/jqueryval") } <# } #> <# else if(IsLayoutPageSelected && ReferenceScriptLibraries) { #> <script src="~/Scripts/jquery-<#= JQueryVersion #>.min.js"></script> <script src="https://www.jb51.net/~/Scripts/jquery.validate.min.js"></script> <script src="https://www.jb51.net/~/Scripts/jquery.validate.unobtrusive.min.js"></script> <# } #> <# // The following code closes the tag used in the case of a view using a layout page and the body and html tags in the case of a regular view page #> <# if(!IsPartialView && !IsLayoutPageSelected) { ClearIndent(); #> </body> </html> <# } #> <#@ include file="ModelMetadataFunctions.cs.include.t4" #>

生成的代码:
