Bootstrap中将这样的效果提取出来成为一个标签组件,并且以“.label”样式来实现高亮显示。和按钮元素button类似,label样式也提供了多种颜色,主要是通过这几个类名来修改背景颜色和文本颜色:
效果图如下:
6.实战六-徽章
徽章多用于提醒有多少未读消息这样的需求,在Bootstrap中,使用“badge”样式来实现徽章效果。
<!--navbar-default导航条勋章--> <div role="navigation"> <div> <a href="##">标题</a> </div> <ul> <li><a href="##">首页</a></li> <li><a href="##">博客</a></li> <li><a href="##">论坛<span>10</span></a></li> <li><a href="##">反馈</a></li> </ul> </div>
效果图如下:
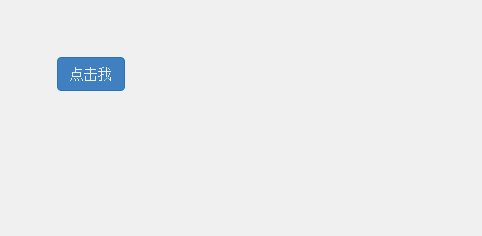
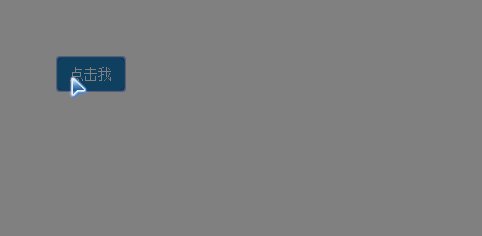
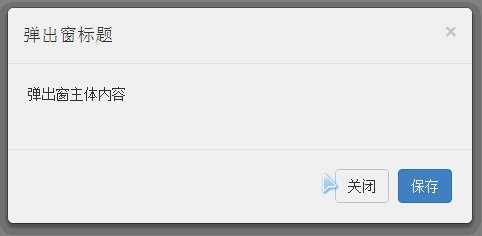
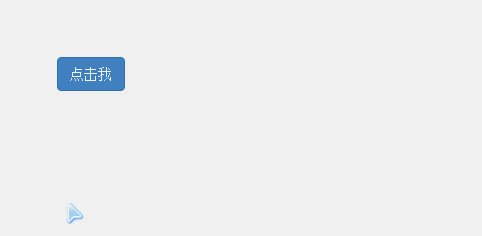
7.实战七-带动画过渡的弹出框
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>带动画过的渡弹出框</title> <link href="https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <!--css样式--> <style > body{margin:30px;padding:30px;} </style> </head> <body> <button type="button">点击我</button> <div> <div> <div> <div> <button type="button" data-dismiss="modal"> <span aria-hidden="true">×</span><span>Close</span> </button> <h4>弹出窗标题</h4> </div> <div> <p>弹出窗主体内容</p> </div> <div> <button type="button" data-dismiss="modal">关闭</button> <button type="button">保存</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal --> <!-- 放置在文档的结尾,使页面加载速度更快 --> <!-- 如果要使用Bootstrap的js插件,必须先调入jQuery --> <script src="https://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script> <!-- 包括所有bootstrap的js插件或者可以根据需要使用的js插件调用 --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> <script> $(function(){ $(".btn").click(function(){ $("#mymodal").modal("toggle"); }); }); </script> </body> </html>
效果图如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程
您可能感兴趣的文章:
