Java已经几乎无处不在,无论是在服务器机房里还是在移动手机上你都可以看到它的身影。然而讽刺的是,Java发明之初的目标——桌面领域,却始终没有占据主导地位。虽然Java完全重做GUI 工具包、加速Java代码、发布像WebStart之类的新版本系统之外,但它还是没能够在始创者意图大展宏图的桌面端产生足够的影响.
基于再战桌面领域的想法,Java在一年多以前宣布了JavaFX,现在JavaFX发布了,很值得一看这个融合了很多开发理念的产品,这些理念将成为Java美妙开发的元素.
JavaFX中主要有两个部分:开发环境(development environment)和运行环境(runtime environment),每一个环境都是构建在以前存在于Java系统的元素之上。开发环境有自己的语言——JavaFX Script,但是它仍然编译为Java类文档。运行时间环境仍然构建在Java虚拟机的基础上可以在大部分浏览器上工作,但是在去年加入了许多巨大的改进,与老的Java运行环境相比更具竞争力。

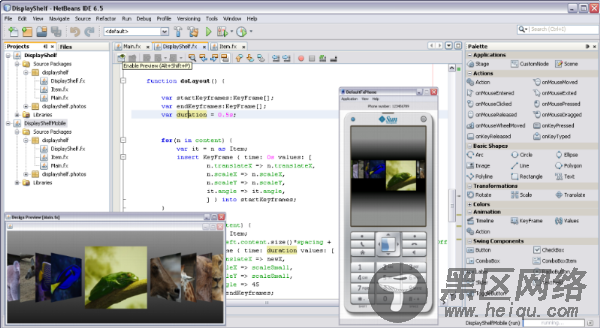
图片11(文字说明为:Netbeans JavaFX开发环境)
下面,通过创建一个简单的程序,让我们来看看JavaFX Script,然后简单迅速地检验一下在JavaFX和Java中展开配置的不同之处:
JavaFX Script最初叫做F3,当初这样命名是为了回应web开发者对Java太结构化、太冗长的抱怨,因为开发者习惯了像JavaScript,、Python和 Ruby这样简洁的动态语言。JavaFX Script(通常被简单地称为JavaFX),是一个简单的、静态类型语言(statically typed language),但是它可以编译为Java类文档,不仅可以运行在Java虚拟机上,而且在需要的时候可以调用Java库和代码。这个思想是为了给Java开发者提供一个用户界面语言,它既可以与已经用Java创建的商业逻辑独立开,又不必创建复杂的用于传统桌面领域的Swing应用。相反,他们可以使用JavaFX Script中的代码配置一个JavaFX UI,尽管这可以用Swing组件来完成,但在声明用户界面时JavaFX Script更具直接性。为了更加形象地看到JavaFX Script,这里有一个图形"Hi From Heise"的JavaFX项目。
package hifromheise;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.text.Text;
import javafx.scene.text.Font;
Stage {
title: "Hi"
scene: Scene {
content: Text {
font : Font {
size : 24
}
x: 10
y: 30
content: "Hi From Heise"
}
}
}

图片22(文字说明为:"Hi from Heise" JavaFX 程序运行)
这段代码为一个应用声明了一个Stage。这个Stage包含一个Scene,后者是UI元素呈现的概念空间,Scene的内容是一个Text元素,通过它设置字体、在stage中的位置以及包含什么文字。最重要的元素是Scene,它为UI的元素创建了空间。Stage是2D图像,控制许多过度图和动画功能,通常这都需要开发者明确地写出来。
很强大的一个功能是你可以将UI元素的属性捆绑到变量中,让我们通过创建一个能在文本框里反弹的“Hi”来演示。首先,我们需要对Stage添加一个固定的尺寸:
width:250
height:250
这样我们的文字就有了可以反弹的地方了。然后我们需要确定我们文本的y轴位置,在Stage声明之前添加
var ypos=30;
以此确定我们的变量,在变量里我们可以为文本设定y轴位置:“y:30”:
y: bind ypos
如果我们运行这段代码,那么除了窗口变大之外,其他的都没有改变。现在来看动画的代码,输入代码如下:
import javafx.animation.Interpolator;
import javafx.animation.KeyFrame;
import javafx.animation.Timeline;
and then we add this code at the end;
Timeline {
keyFrames: [
KeyFrame {
time: 0s
values: ypos => 25 tween Interpolator.EASEBOTH },
KeyFrame {
time: 2s
values: ypos => 210 tween Interpolator.EASEBOTH },
]
autoReverse: true
repeatCount: Timeline.INDEFINITE
}.play
这就创建了一个以关键帧(keyframe)来定义的动画,每个关键帧在设置时定义stage的状态。所以在0秒时,ypos是25,在2秒钟时将是210.“tween Interpolator.EASEBOTH“告诉JavaFX怎样在其他1.99秒中运动。autoreverse属性告诉JavaFX何时返回到最终的关键帧,然后反向运行关键帧。repeatCount决定动画的演示时间。
