微信小程序 swiper组件轮播图
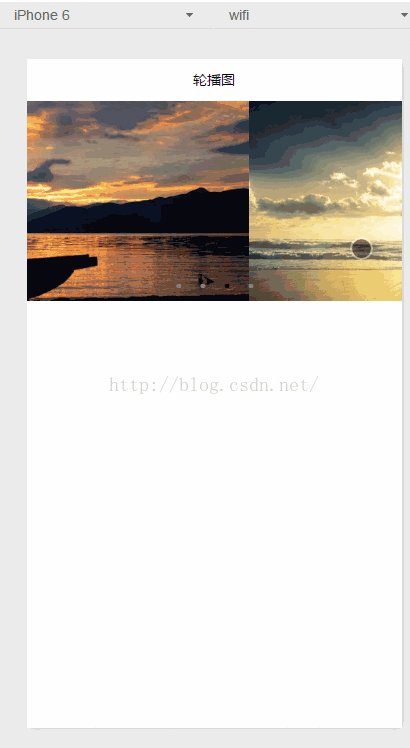
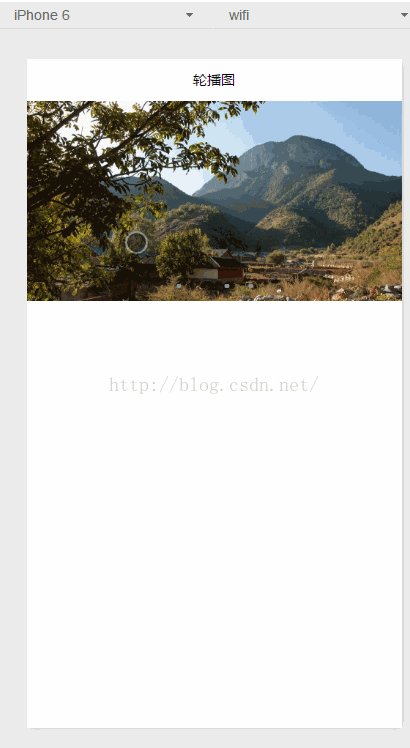
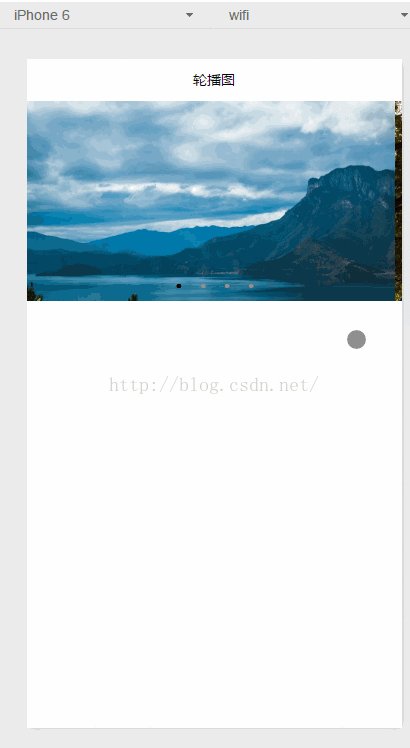
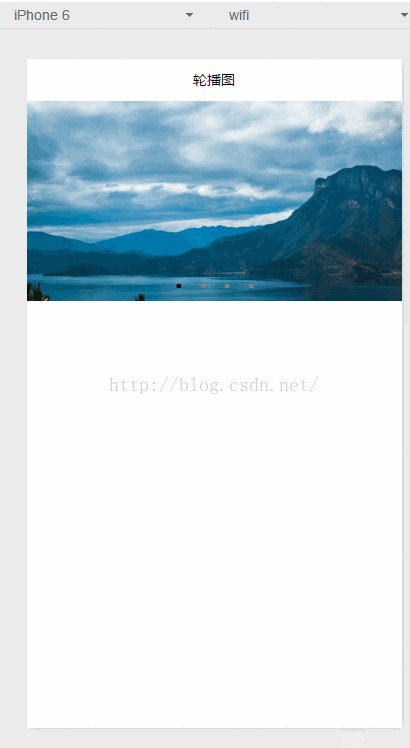
照着开发文档尝试,总是能有所收获.之前做Android开发,做个轮播图并不简单,用上viewpage再设置圆点,折腾一通之后还一堆bug.今天尝试微信小程序开发做轮播图,真是感动的泪流满面.废话说完了,上图.

上图就是一个简易的轮播图,是不是很简易.23333
主要是代码也很简单.
1.index.wxml
<!--index.wxml--> <swiper indicator-dots="true" autoplay="true" interval="5000" duration="1000"> <block wx:for="{{movies}}" wx:for-index="index"> <swiper-item> <image src="https://www.jb51.net/{{item.url}}" mode="aspectFill"/> </swiper-item> </block> </swiper>
这里有几个属性需要说明.

微信小程序开发的循环用到了<block wx:for >
我这里是遍历movies[]数组.<swiper-item>就是item
2.index.js
//index.js //获取应用实例 var app = getApp() Page({ data: { movies:[ {url:'http://img04.tooopen.com/images/20130712/tooopen_17270713.jpg'} , {url:'http://img04.tooopen.com/images/20130617/tooopen_21241404.jpg'} , {url:'http://img04.tooopen.com/images/20130701/tooopen_20083555.jpg'} , {url:'http://img02.tooopen.com/images/20141231/sy_78327074576.jpg'} ] }, onLoad: function () { } })
3.WXML
/**index.wxss**/ .swiper { height: 400rpx; width: 100%; } .swiper image { height: 100%; width: 100%; }
WXSS不多说,跟CSS没啥区别.
