服务器小程序已经差不多了,现在我们为了和服务器进行交互,就需要编写前台页面。这个页面也就是给用户看的。换言之,用户只能通过前台页面来访问我们的Servlet。
我们来写一个小案例,在页面上发送一句话到服务器,然后服务器给出一个回应就行了。
就是这么一个简单的案例,主要用来熟悉一下流程。
为了简单起见,我就不自己调css样式了,直接用bootstrap吧。
引入bootstrap的核心css文件。

然后,修改index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link href="https://www.jb51.net/${pageContext.request.contextPath}/bootstrap/css/bootstrap.min.css"> <title>Insert title here</title> <style type="text/css"> .container { margin-top:100px; } </style> <script> window.onload = function(){ var btn = document.getElementById("submit"); btn.onclick = function(){ alert(); } }; </script> </head> <body> <div> <div> <div> <div> <input type="text"> <span> <button type="button">提交</button> </span> </div> </div> </div> </div> </body> </html>
页面效果:

1.4 基于get方式的数据请求
当我们点击提交按钮,就alert()一下,如果成功的话,那么说明点击事件没有问题。然后,继续往下写代码。
如果是以往,我们都是通过form表单来进行提交的,可是这样的话,就会有一个问题,就是页面会刷新,而且代码也相对比较难懂。
自从ajax出来了之后,这种情况得到了巨大的改善,局部刷新技术在当时来看,还是非常不错的。
我先把实现代码给出:
btn.onclick = function(){ var xhr = window.XMLHttpRequest?new XMLHttpRequest():new ActiveXObject("Microsoft.XMLHTTP"); xhr.open("get","MyServlet?message="+document.getElementsByTagName("input")[0].value,true); xhr.send(); xhr.onreadystatechange = function(){ if(xhr.readyState==4 && xhr.status==200){ alert(xhr.responseText); } }; }
同时修改一下MyServlet
@Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String msg = req.getParameter("message"); System.out.println(msg); }
重启 tomcat ,访问index.jsp页面。
现在的浏览器一般都有调试功能,按一下F12,调试界面就出来了。然后,找到一个network,以谷歌浏览器为例

network视图会把所有的数据交互显示出来,包括引入的 js , css文件,还有各种请求和回应,都会在这里显示出来。
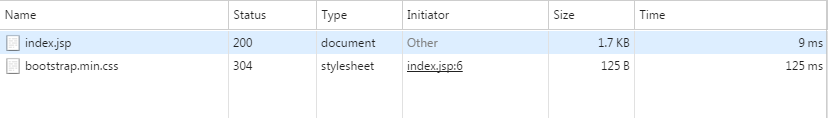
比如,现在我刷新一下页面

这就是一个请求,服务器收到这个请求后,返回给我 index.jsp页面和bootstrap.min.css这个文件。
因为我在index.jsp的确引入过bootstrap.min.css,所以他也就一起加载进来了。

现在,我输入一句话,点击提交,看看会发生什么?

我们把input框里面的内容提交到服务器程序 MyServlet
控制台已经接受到了,这里比较幸运,没有遇到中文乱码的问题,那么先不管乱码了。

因为MyServlet中没有返回什么东西,所以alert出来的是空。
好的,那我们给浏览器也返回一句话吧。
@Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String msg = req.getParameter("message"); System.out.println(msg); resp.setContentType("text/html;charset=utf-8"); PrintWriter out=resp.getWriter(); out.println("你好,这是服务器返回的信息!"); out.flush(); out.close(); }
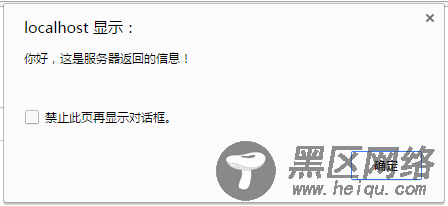
再次点击提交按钮

OK了。
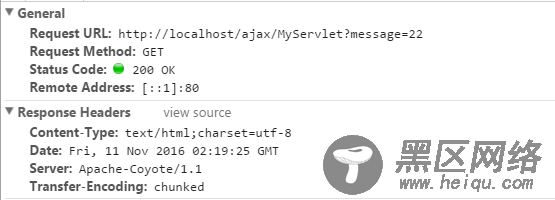
接下来,看一下请求的具体信息

在比对一下js代码,就一目了然了。
