jQuery EasyUI中的日期控件DateBox很好用的,首先需要引入jquery文件,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Basic DateBox - jQuery EasyUI Demo</title> <link type="text/css" href="https://www.jb51.net/css/easyui.css"> <script type="text/javascript" src="https://www.jb51.net/js/jquery-1.8.0.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/jquery.easyui.min.js"></script> </head> <body> <div> <input></input> </div> </body> </html>
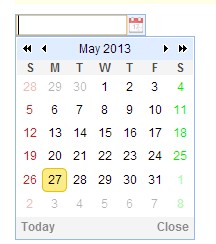
效果为:

这里是英文的,如果有要求用中文的,那么需要的改的几个地方,首先是月份的,找到下面的代码:
$.fn.calendar.parseOptions=function(_454){ var t=$(_454); return $.extend({},$.parser.parseOptions(_454,["width","height",{firstDay:"number",fit:"boolean",border:"boolean"}])); }; $.fn.calendar.defaults={width:180,height:180,fit:false,border:true,firstDay:0,weeks:["S","M","T","W","T","F","S"],months:["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],year:new Date().getFullYear(),month:new Date().getMonth()+1,current:new Date(),onSelect:function(date){ }}; })(jQuery);
改成下面的对应的
$.fn.calendar.parseOptions=function(_454){ var t=$(_454); return $.extend({},$.parser.parseOptions(_454,["width","height",{firstDay:"number",fit:"boolean",border:"boolean"}])); }; $.fn.calendar.defaults={width:180,height:180,fit:false,border:true,firstDay:0,weeks:["一", "二", "三", "四", "五", "六", "日"], months:["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"], year:new Date().getFullYear(),month:new Date().getMonth()+1,current:new Date(),onSelect:function(date){ }}; })(jQuery);
这样就行了,还有一个时间格式的修改,默认的是5/27/2013,即月/日/年的格式,如果换成的2013-05-27这样的,官方也给出了代码,如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Basic DateBox - jQuery EasyUI Demo</title> <link type="text/css" href="https://www.jb51.net/css/easyui.css"> <script type="text/javascript" src="https://www.jb51.net/js/jquery-1.8.0.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/jquery.easyui.min.js"></script> </head> <body> <div> <input data-options="formatter:myformatter,parser:myparser"></input> </div> </body> <script type="text/javascript"> function myformatter(date){ var y = date.getFullYear(); var m = date.getMonth()+1; var d = date.getDate(); return y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d); } function myparser(s){ if (!s) return new Date(); var ss = (s.split('-')); var y = parseInt(ss[0],10); var m = parseInt(ss[1],10); var d = parseInt(ss[2],10); if (!isNaN(y) && !isNaN(m) && !isNaN(d)){ return new Date(y,m-1,d); }else{ return new Date(); } } </script> </html>
这样的话,格式怎么变的话,都很好修改的!
以上这篇jQuery EasyUI中的日期控件DateBox修改方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
