1.首先新建一个目录vue-wkdemo,这是我们的项目目录。执行 npm init 命令生成package.json文件。执行npm init之后,会提示你填写一些项目的信息,一直回车默认就好了,或者直接执行 npm init -y 直接跳过询问步骤。
2.安装项目依赖项
npm install webpack webpack-dev-server vue-loader vue-html-loader css-loader vue-style-loader vue-hot-reload-api babel-loader babel-core babel-plugin-transform-runtime babel-preset-es2015 babel-runtime@5 --save-dev npm install html-webpack-plugin --save-dev npm install vue --save
3.新建入口文件index.js,文件位置放置为:vue-wkdemo->app->index->index.js
import Vue from 'Vue' import Favlist from './components/Favlist.vue' Vue.config.debug = true;//开启错误提示 window.onload = function () { new Vue({ el: '#app', components: { 'my-component': Favlist } }); }
4.构建index.html模版,文件位置放置为:vue-wkdemo->app->index->index.html
<!DOCTYPE html> <html lang="zh"> <head> <meta content="width=device-width, height=device-height, initial-scale=1.0, user-scalable=no"> <meta charset="utf-8"> <title>首页</title> </head> <body> <div> <my-component></my-component> </div> </body> </html>
5.构建vue组件Favlist.vue ,文件放置为:vue-wkdemo->app->components->Favlist.vue
<template> <div> <div v-for="n in 10">div</div> </div> </template> <style> body { color: red; } </style>
6.构建 webpack.config.js ,文件放置为:vue-wkdemo->build->webpack.config.js
// nodejs 中的path模块 var path = require('path'); var HtmlWebpackPlugin = require('html-webpack-plugin') module.exports = { // 入口文件,path.resolve()方法,可以结合我们给定的两个参数最后生成绝对路径,最终指向的就是我们的index.js文件 entry: path.resolve(__dirname, '../app/index/index.js'), // 输出配置 output: { // 输出路径是 myProject/output/static path: path.resolve(__dirname, '../output/static'), publicPath: 'static/', filename: '[name].[hash].js', chunkFilename: '[id].[chunkhash].js' }, resolve: { extensions: ['', '.js', '.vue'], alias: { 'Vue': 'vue/dist/vue.js' } }, module: { loaders: [ // 使用vue-loader 加载 .vue 结尾的文件 { test: /\.vue$/, loader: 'vue' }, { test: /\.js$/, loader: 'babel?presets=es2015', exclude: /node_modules/ } ] }, Favlist: { loaders: { js: 'babel' } }, plugins: [ new HtmlWebpackPlugin({ filename: '../index.html', template: path.resolve(__dirname, '../app/index/index.html'), inject: true }) ] }
7.运行构建命令 :
'webpack –display-modules –display-chunks –config build/webpack.config.js'
可以看到输出文件:


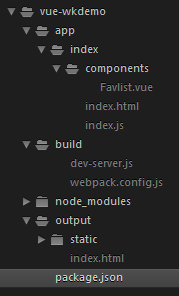
8.到这里,我们的目录结构为:

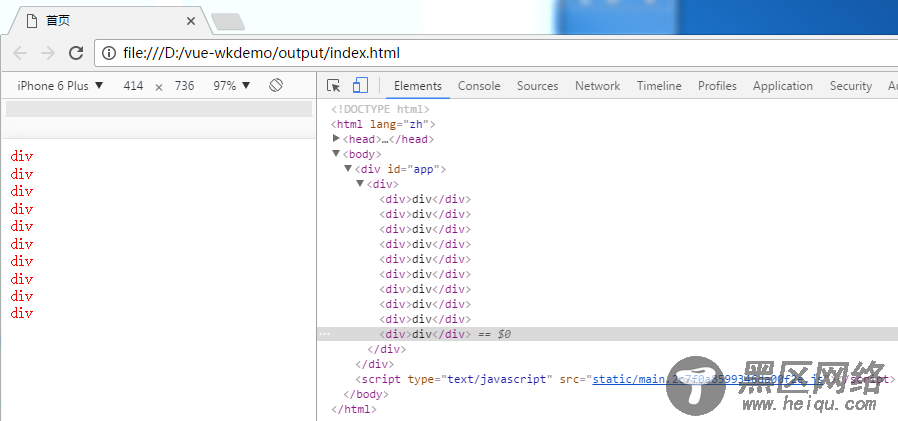
运行output->static->index.html这个文件,过程中遇到各种各样的坑(省略几百字。。。)
最后终于看到结果了!!!

9.问题来了,每次都需要运行构建命令才能查看改变后的代码效果,这是很没有效率,于是还需要安装 webpack-dev-middleware中间件和webpack-hot-middleware 中间件
npm install webpack-dev-middleware webpack-hot-middleware --save-dev
另外还需要安装express
npm install express --save-dev
介绍下webpack-dev-middleware中间件,它是对webpack一个简单的包装,它可以通过连接服务器服务那些从webpack发射出来的文件,它有一下几点好处:
1、不会向硬盘写文件,而是在内存中,注意我们构建项目实际就是向硬盘写文件。
2、当文件改变的时候,这个中间件不会再服务旧的包,你可以直接刷新浏览器就能看到最新的效果,这样你就不必等待构建的时间,所见即所得。
在build目录中创建一个dev-server.js文件,并写入内容:
// 引入必要的模块 var express = require('express') var webpack = require('webpack') var config = require('./webpack.config') // 创建一个express实例 var app = express() // 调用webpack并把配置传递过去 var compiler = webpack(config) // 使用 webpack-dev-middleware 中间件 var devMiddleware = require('webpack-dev-middleware')(compiler, { publicPath: config.output.publicPath, stats: { colors: true, chunks: false } }) // 注册中间件 app.use(devMiddleware) // 监听 8888端口,开启服务器 app.listen(8888, function (err) { if (err) { console.log(err) return } console.log('Listening at :8888') })
然后我们修改 webpack.config.js 配置文件
① 将 config.output.publicPath 修改为 ‘/‘:
