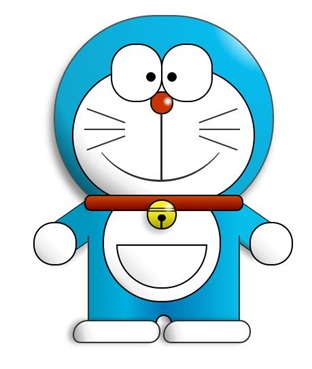
刚学习了这个案例,然后觉得比较好玩,就练习了一下。然后发现其实也不难,如果你经常使用PS或者Flash的话,应该就会知道画个叮当猫是很容易 的事,至少我是这么觉得。但是,用CSS3画出来确实是第一次接触,所以很乐意去尝试一下,对于我这种菜鸟,确实是帮助不少,至少懂得如何去画一个简单的 人物形象出来,再加上一些动画效果,就活了,那就更好玩了!OK,开始之前,先把效果图晒一下:

PS:说实话,我觉得挺可爱的,小时候经常看多啦A梦,突然感觉很亲切,很童真,瞬间年轻了好多,哈哈!热烈的笑脸
首先,先把HTML结构搭建好:
<div> <!--叮当猫整体--> <div> <!--头部--> <div> <!--眼睛--> <div> <div> <!--眼珠--> <div></div> </div> <div> <div></div> </div> </div> <!--脸部--> <div> <!--白色脸底--> <div></div> <!--鼻子--> <div> <!--鼻子高光部分--> <div></div> </div> <!--鼻子的竖线--> <div></div> <!--嘴巴--> <div></div> <!--胡须--> <div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> </div> </div> <!--脖子和铃铛--> <div> <!--铃铛--> <div> <div></div> <div></div> <div></div> <div></div> </div> </div> <!--身体--> <div> <!--肚子--> <div></div> <!--肚兜--> <div></div> <!--口袋--> <div></div> <!--遮住一半口袋,使其呈现半圆--> <div></div> </div> <!--右手--> <div> <!--手臂--> <div></div> <!--手掌--> <div></div> <!--遮住手臂和身子交接处的线--> <div></div> </div> <!--左手--> <div> <div></div> <div></div> <div></div> </div> <!--脚--> <div> <div></div> <div></div> <!--双脚之间的缝隙--> <div></div> </div> </div> </div>
最好先把叮当猫的整体结构仔细研究一下,这对以后想要自己动手画别的人物形象很有帮助,思路会比较明朗。
接下来,我们按照头部,脖子,身体,脚部分别进行演示。首先将容器wrapper和叮当猫整体做一些基本的样式,叮当猫整体doraemon 设置position为relative,主要是为了便于 子元素/后代元素进行定位。
.wrapper{ margin: 50px 0 0 500px; } .doraemon{ position: relative; }
头部head的样式,因为叮当猫的头部不是正圆,所以宽高有一点偏差,然后使用border-radius将头部从矩形变成椭圆形,然后再使用径向渐变从右上角给背景来个放射性渐变,然后在加个阴影,使其更有立体感,background:#07bbee;是为了兼容低版本浏览器:
.doraemon .head { position:relative; width: 320px; height: 300px; border-radius: 150px; background: #07bbee; background: -webkit-radial-gradient(right top,#fff 10%,#07bbee 20%,#10a6ce 75%,#000); background: -moz-radial-gradient(right top,#fff 10%,#07bbee 20%,#10a6ce 75%,#000); background: -ms-radial-gradient(right top,#fff 10%,#07bbee 20%,#10a6ce 75%,#000); border:2px solid #555; box-shadow:-5px 10px 15px rgba(0,0,0,0.45); }
看看效果到底怎么样:

惊讶 shenmgui ,这么丑,别急,慢慢让它活过来:
/*脸部*/ .doraemon .face { position: relative; /*让所有脸部元素可自由定位*/ z-index: 2; /*脸在头部背景上面*/ } /*白色脸底*/ .doraemon .face .white { width: 265px; /*设置宽高*/ height: 195px; border-radius: 150px; position: absolute; /*进行绝对定位*/ top: 75px; left: 25px; background: #fff; /*此放射渐变也是使脸的左下角暗一些,看上去更真实*/ background: -webkit-radial-gradient(right top,#fff 75%,#eee 80%,#999 90%,#444); background: -moz-radial-gradient(right top,#fff 75%,#eee 80%,#999 90%,#444); background: –ms-radial-gradient(right top,#fff 75%,#eee 80%,#999 90%,#444); } /*鼻子*/ .doraemon .face .nose{ width:30px; height:30px; border-radius:15px; background:#c93300; border:2px solid #000; position:absolute; top:110px; left:140px; z-index:3; /*鼻子在白色脸底下面*/ } /*鼻子上的高光*/ .doraemon .face .nose .light { width:10px; height:10px; border-radius: 5px; box-shadow: 19px 8px 5px #fff; /*通过阴影实现高光*/ } /*鼻子下的线*/ .doraemon .face .nose_line{ width:3px; height:100px; background:#333; position:absolute; top:143px; left:155px; z-index:3; } /*嘴巴*/ .doraemon .face .mouth{ width:220px; height:400px; /*通过底边框加上圆角模拟微笑嘴巴*/ border-bottom:3px solid #333; border-radius:120px; position:absolute; top:-160px; left:45px; } /*眼睛*/ .doraemon .eyes { position: relative; z-index: 3; /*眼睛在白色脸底下面*/ } /*眼睛共同的样式*/ .doraemon .eyes .eye{ width:72px; height:82px; background:#fff; border:2px solid #000; border-radius:35px 35px; position:absolute; top:40px; } /*眼珠*/ .doraemon .eyes .eye .black{ width:14px; height:14px; background:#000; border-radius:7px; position:absolute; top:40px; } .doraemon .eyes .left{ left:82px; } .doraemon .eyes .right { left: 156px; } .doraemon .eyes .eye .bleft { left: 50px; } .doraemon .eyes .eye .bright { left: 7px; }
写了这么多样式,结果是怎么样的呢:

生病 怎么看都觉得别扭,哦!还差胡须须和白色脸底的边框呢,咱给补上:
