安装nginx
cd /usr/local/srcwget
tar xzvf nginx-1.16.1.tar.gz
cd nginx-1.16.1
./configure
make && make install
alias nginx='/usr/local/nginx/sbin/nginx'
配置nginx
cd /usr/local/nginx/confmkdir vhost & cd vhost
vi myblog.conf
server{
listen 80;
root /home/git/shanhe/blog/;
index index.html index.php;
location /{
}
}
vim ../nginx.conf
// 在http下引入即可
include /etc/nginx/vhost/*.conf;
至此nginx的配置便告一段落~
部署到服务器上安装推送工具
npm install --save hexo-deployer-git修改_config.yml文件
deploy:type: git
repo: git@server_ip:/home/git/repo/blog.git
branch: master
在本地的博客文件夹下输入deploy命令,并输入账号密码即可~
hexo clean && hexo generate --deploy输入你的服务器IP,即可访问查看效果啦~
方法二:部署到GitHub Pages上(建议新手服用)和第一种方法相比,这种方法无疑是简单了许多,如果熟练的话,可以在五分钟之内即可完成,强烈建议新手使用!
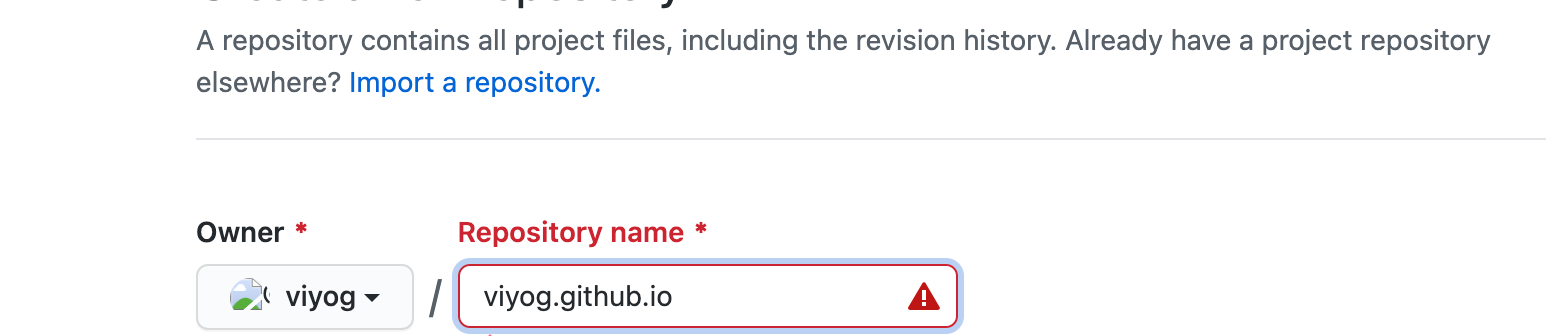
创建名称为xxx.github.io的仓库(xxx是你的github账号)

找到仓库地址

修改_config.yml文件
deploy:type: git
repo: git仓库地址
branch: master
在本地的博客文件夹下输入deploy命令,并输入账号密码即可~
hexo clean && hexo generate --deploy绑定个人域名
在我们的博客根目录下添加CNAME文件,里面写上我们的域名
shanhe.show然后在域名解析分别解析指到我们服务器的ip或者xxx.github.io。
将本地的项目重新deploy一遍即可输入域名查看效果
域名现在都需要备案,否则无法访问(备案我会单独写一篇教程,折腾了我好久。到我写这篇文章也没备案好)
下篇教你配置主题,打造博客,预览图片如下: