8. 修改package.json文件的启动脚本。
{ "scripts": { "start": "node color && node scripts/start.js", "build": "node color && node scripts/build.js" } }9. 使用 npm 脚本运行项目
D:\ant-theme>npm run start运行成功打开浏览器输入 :3000/ 即可。
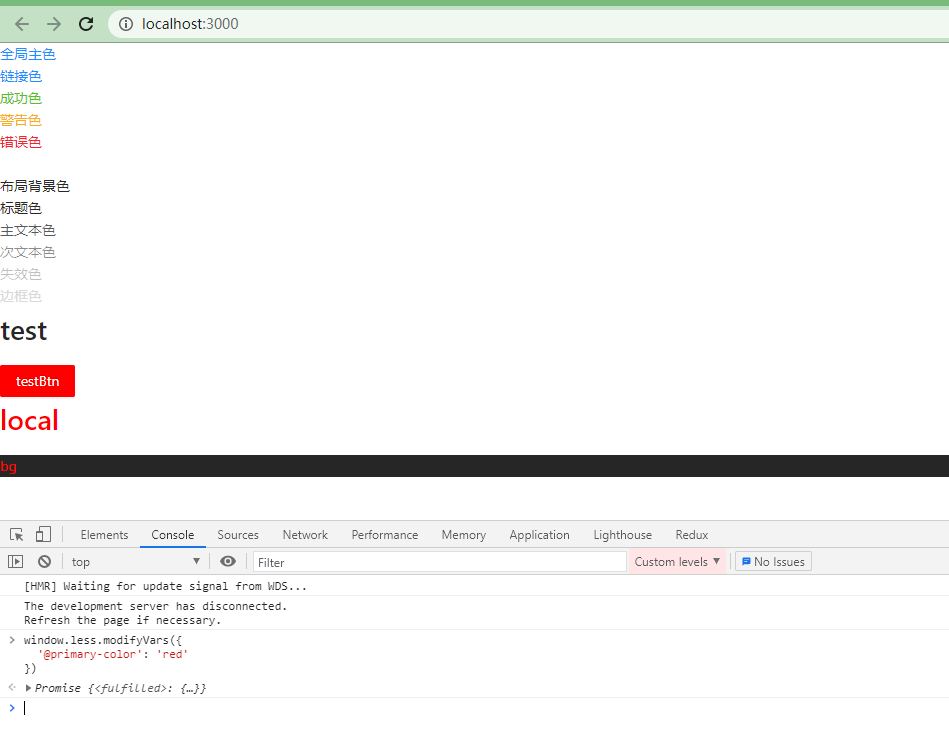
打开控制台,控制台输入以下代码检查是否修改生效!
window.less.modifyVars({ "@primary-color": "red", });如图,导入的 antd 的 button 组件背景色变成了红色。自定义的 less 文件引用的@primary-color也变成了红色!

现在可以在 react 组件里使用window.less.modifyVars方法来修改主题变量色了!
如何在组件里的 less 文件使用 less 变量。
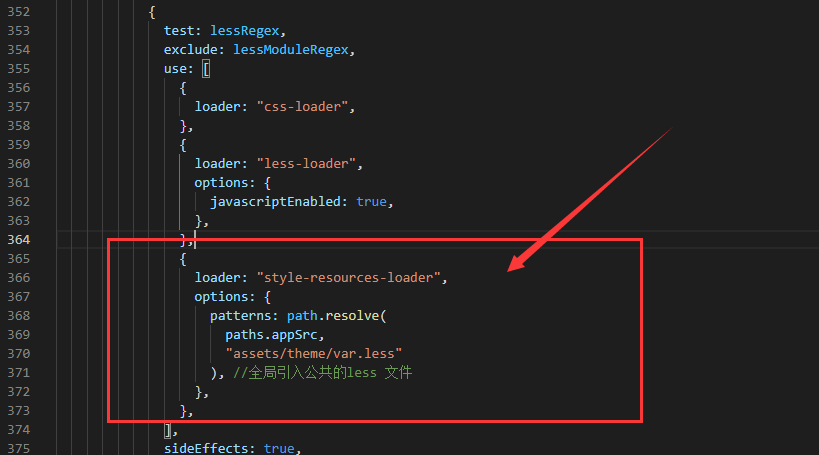
还记得开始配置config/webpack.config.js文件吗?在 less 正则匹配的 loader 里往后添加一个style-resources-loader配置即可

如果在启动项目后,在去动态修改src/assets/theme/var.less里的全局 less 变量或者在组件 less 文件中修改或者引入 less 全局变量,会出现热更新不生效,还需重启项目才能发生变化。
在打包模式里影响不大!

