从上面的跳转到定义我们可以看到,虽然我们只是定义了如何调整,到按住Ctrl键但是不点击的时候,vscode默认就会帮我们预览一部分内容作为提示,除此之外,如果想获得更多的提示,我们还可以通过vscode.languages.registerHoverProvider命令来实现。
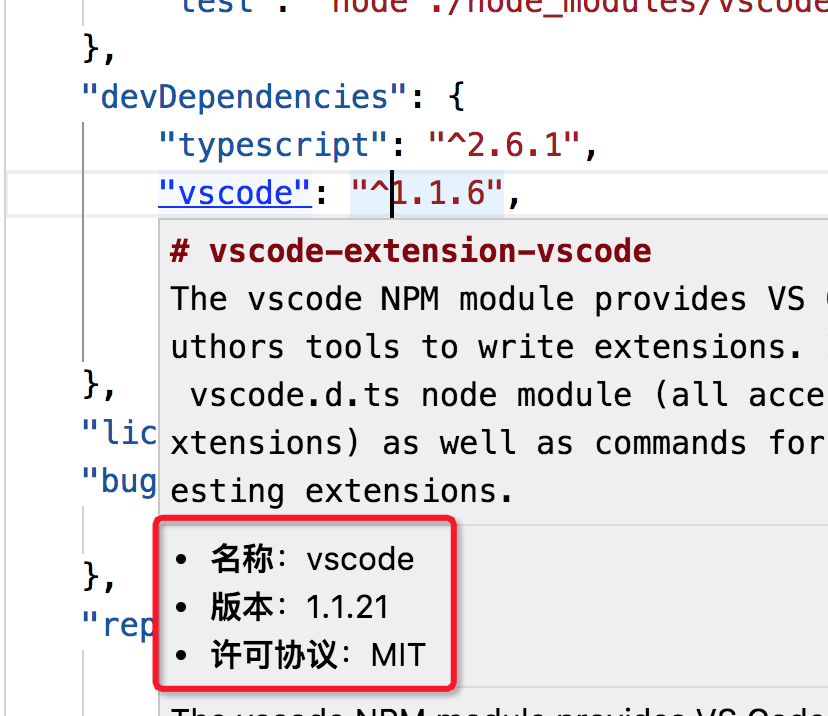
下面我们依然通过package.json中依赖跳转的例子来演示如何实现一个自定义hover,如下标红的内容是我们自己实现的,当鼠标停在package.json的dependencies或者devDependencies时,自动显示对应包的名称、版本号和许可协议:

如何实现的呢?也很简单,我们直接上代码:
const vscode = require('vscode'); const path = require('path'); const fs = require('fs'); /** * 鼠标悬停提示,当鼠标停在package.json的dependencies或者devDependencies时, * 自动显示对应包的名称、版本号和许可协议 * @param {*} document * @param {*} position * @param {*} token */ function provideHover(document, position, token) { const fileName = document.fileName; const workDir = path.dirname(fileName); const word = document.getText(document.getWordRangeAtPosition(position)); if (/\/package\.json$/.test(fileName)) { console.log('进入provideHover方法'); const json = document.getText(); if (new RegExp(`"(dependencies|devDependencies)":\\s*?\\{[\\s\\S]*?${word.replace(/\//g, '\\/')}[\\s\\S]*?\\}`, 'gm').test(json)) { let destPath = `${workDir}/node_modules/${word.replace(/"/g, '')}/package.json`; if (fs.existsSync(destPath)) { const content = require(destPath); console.log('hover已生效'); // hover内容支持markdown语法 return new vscode.Hover(`* **名称**:${content.name}\n* **版本**:${content.version}\n* **许可协议**:${content.license}`); } } } } module.exports = function(context) { // 注册鼠标悬停提示 context.subscriptions.push(vscode.languages.registerHoverProvider('json', { provideHover })); };有些时候某个字段可能本身已经有提示内容了,如果我们仍然给它注册了hover的实现的话,那么vscode会自动将多个hover内容合并一起显示。

