HTML 解析器遇到没有 async 和 defer 的 script 时,将他们添加到文档中,然后执行行内或外部脚本。这些脚本会同步执行,并且在脚本下载和执行时解析器会暂停。这样就可以用 document.write()把文本插入到输入流中。同步脚本经常简单定义函数和注册事件处理程序,他们可以遍历和操作 script 和他们之前的文档内容
当解析器遇到设置了async属性的 script 时,开始下载脚本并继续解析文档。脚本会在它下载完成后尽快执行,但是解析器不会停下来等它下载。异步脚本禁止使用 document.write(),它们可以访问自己 script 和之前的文档元素
当文档完成解析,document.readState 变成 interactive
所有defer脚本会按照在文档出现的顺序执行,延迟脚本能访问完整文档树,禁止使用 document.write()
浏览器在 Document 对象上触发 DOMContentLoaded 事件
此时文档完全解析完成,浏览器可能还在等待如图片等内容加载,等这些内容完成载入并且所有异步脚本完成载入和执行,document.readState 变为 complete,window 触发 load 事件
显示页面(HTML 解析过程中会逐步显示页面)
7、重绘(Repaint)和回流(Reflow)(经典的前端问题,经常会遇见)
5、安全问题1、xss攻击(百度百科)
一般的解决方案就是转义输入输出的内容,对于引号、尖括号、斜杠进行转义。
2、CSRF(百度百科)
防范 CSRF 攻击可以遵循以下几种规则:
Get 请求不对数据进行修改
不让第三方网站访问到用户 Cookie
阻止第三方网站请求接口
请求时附带验证信息,比如验证码或者 Token
3、点击劫持
6、性能问题1、图片优化
2、节流
3、防抖
4、预加载
5、预渲染
6、懒加载
7、懒执行
8、cdn
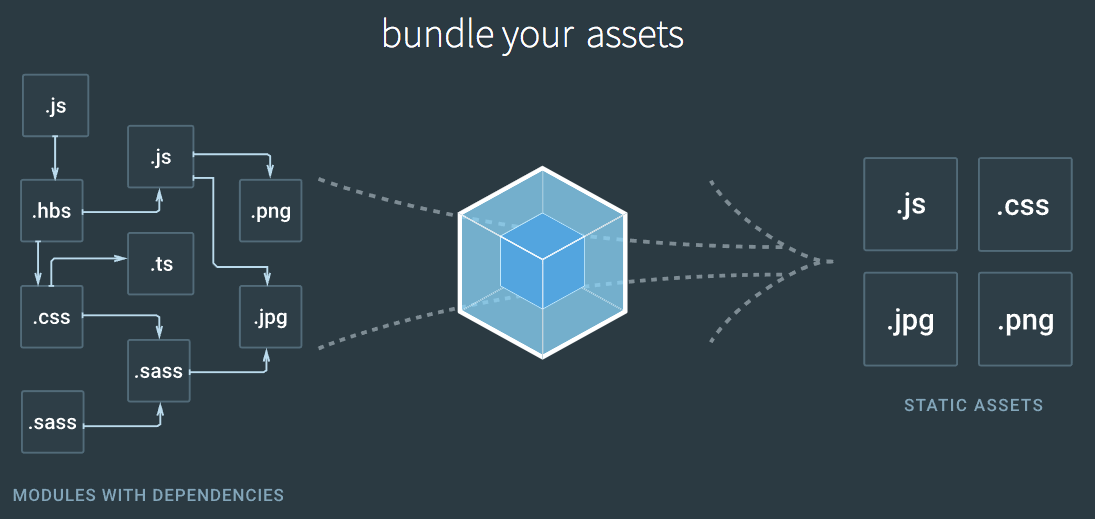
7、webpack图片来源于

核心概念
入口
输出
模块
加载器
插件
配置
1、webpack的构建过程
1.1. 初始化参数,从配置文件和shell语句中读到的参数合并,得到最后的参数 1.2. 开始编译:用合并得到的参数初始化complier对象,加载是所有配置的插件,执行run方法开始编译 1.3. 确定入口,通过entry找到入口文件 1.4. 编译模块,从入口文件出发,调用所有配置的loader对模块进行解析翻译,在找到该模块依赖的模块进行处理 1.5. 完成模块编译,得到每个模块被翻译之后的最终的内容和依赖关系 1.6. 输出资源,根据入口和模块之间的依赖关系,组装成一个个包含多个模块的chunk,在把每个chunk转换成一个单独的文件加载到输出列表 1.7. 输出完成,确定输出的路径和文件名,把内容写到文件系统中 在以上过程中,webpack会在特定的时间点广播出特定的事件,插件在舰艇感兴趣的事件后会执行特定的逻辑,改变webpack的运行结果2、loader 和 plugin 有什么区别
loader 用于对模块的源代码进行转换。loader 可以使你在 import 或"加载"模块时预处理文件。因 此,loader 类似于其他构建工具中“任务(task)”,并提供了处理前端构建步骤的强大方法。loader 可 以将文件从不同的语言(如 TypeScript)转换为 JavaScript,或将内联图像转换为 data URL。 loader 甚至允许你直接在 JavaScript 模块中 import CSS文件! 因为 webpack 本身只能处理 JavaScript,如果要处理其他类型的文件,就需要使用 loader 进行转换,loader 本身就是一个函数, 接受源文件为参数,返回转换的结果。 Plugin 是用来扩展 Webpack 功能的,通过在构建流程里注入钩子实现,它给 Webpack 带来了很大 的灵活性。 通过plugin(插件)webpack可以实 loader 所不能完成的复杂功能,使用 plugin 丰 富的自定义 API 以及生命周期事件,可以控制 webpack 打包流程的每个环节,实现对 webpack 的 自定义功能扩展。3、怎么区分开发环境和正式环境
if(process.env.NODE_ENV === "production") { console.log("你正在线上环境") }else { console.log("你正在使用开发环境") }4、webpack如何优化性能
参考: 三十分钟掌握Webpack性能优化

