在 webpack.common.js 中进行如下配置:
const getCSSModuleLocalIdent = require("react-dev-utils/getCSSModuleLocalIdent"); module: { rules: [ { test: lessRegex, + exclude: lessModuleRegex, use: ["style-loader", "css-loader", "postcss-loader", "less-loader"], sideEffects: true, }, + { + test: lessModuleRegex, + use: [ + "style-loader", + { + loader: "css-loader", + options: { + modules: { + getLocalIdent: getCSSModuleLocalIdent, + } + } + }, + "postcss-loader", + "less-loader" + ], + } ] }接下来我们新建 index.module.less 来进行测试:
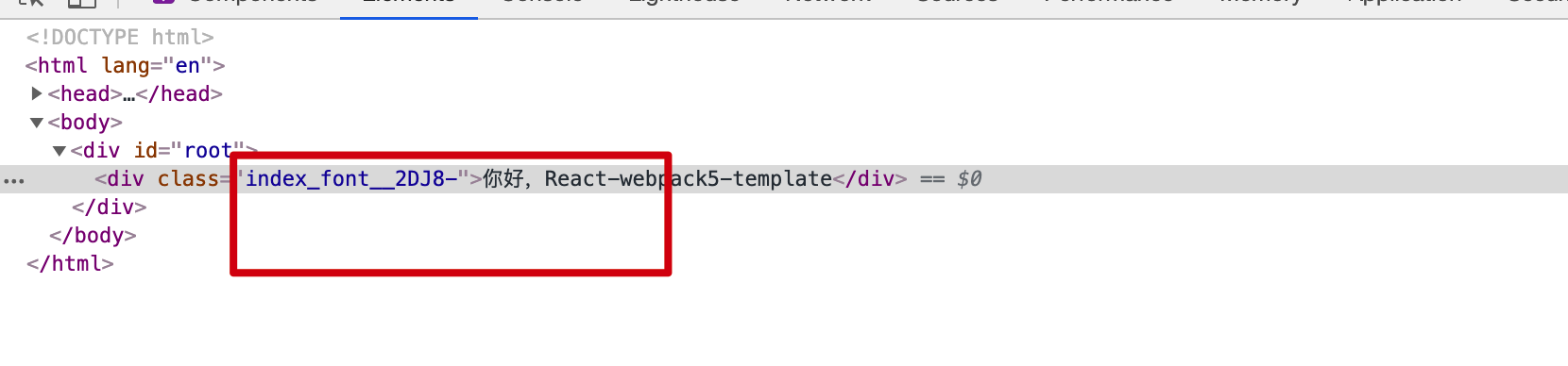
.font { color: red; }重新运行项目后样式生效,并且 className 也发生了相应变化:

CSS、SCSS 与 SASS 的配置都大同小异,大家可以移步到我的 GitHub。
3.2 图片地址解析资源模块(asset module)是一种模块类型,它允许使用资源文件(字体,图标等)而无需配置额外 loader。
在 webpack 5 之前,通常使用:
raw-loader 将文件导入为字符串
url-loader 将文件作为 data URI 内联到 bundle 中
file-loader 将文件发送到输出目录
资源模块类型(asset module type),通过添加 4 种新的模块类型,来替换所有这些 loader:
asset/resource 发送一个单独的文件并导出 URL。之前通过使用 file-loader 实现。
asset/inline 导出一个资源的 data URI。之前通过使用 url-loader 实现。
asset/source 导出资源的源代码。之前通过使用 raw-loader 实现。
asset 在导出一个 data URI 和发送一个单独的文件之间自动选择。之前通过使用 url-loader,并且配置资源体积限制实现。
—— 引自 webpack5 中文文档
webpack5 内置 assets 类型,我们不需要额外安装插件就可以进行图片等资源文件的解析,配置如下:
{ test: /\.(jpe?g|png|gif|svg|woff|woff2|eot|ttf|otf)$/i, type: "asset/resource", },如此我们便可以处理引入的图片资源文件,可以根据自身需要进行拓展。
四、性能优化 4. 1 引入缓存前面提到,webpack5 引入了缓存来提高二次构建速度,我们只需要在 webpack 配置文件中加入如下代码即可开心缓存
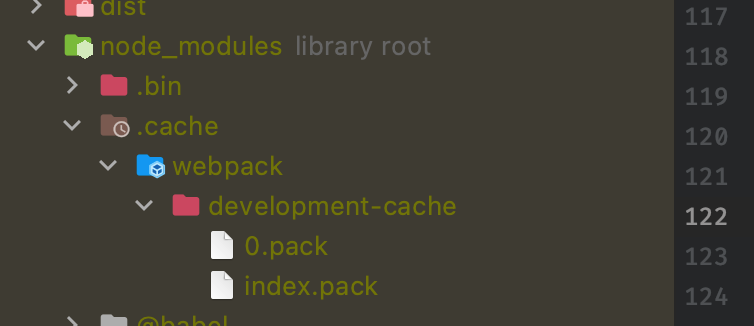
cache: { type: 'filesystem', // 可选配置 buildDependencies: { config: [__filename], // 当构建依赖的config文件(通过 require 依赖)内容发生变化时,缓存失效 }, name: 'development-cache', },重新运行项目后会发现 node_modules 目录下会新增一个 .cache 文件夹:

笔者在实际项目中测试,热更新时间由原来的 8s 缩短到 2s 可以说是提升巨大。
五、总结到目前为止,配置工作算是已经完成了,本篇文章只是指导大家进行一些初始化配置,项目中肯定还有很多可以优化的地方,比如说分别配置 webpack.dev.js 以及 webpack.prod.js 以通过测试环境与正式环境的不同需求,在这里就不细说,环境区分的相关配置我会上传到 GitHub 中,如果你觉得项目对你有点用处的话,还请点个 star。

