到这里,一个标准的GitHub Pages完成, 但是缺乏美感的程序员或者吃瓜群众是很难再样式上优化出什么花, 尤其是在使用Markdown的时候, 下面就是真正优(zhuang)化(bi)的时候了
优化时候
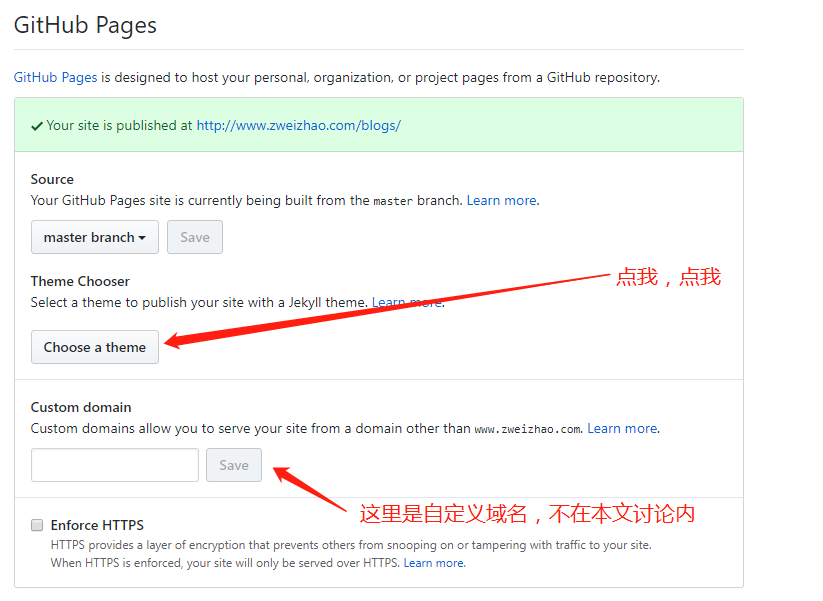
打开GitHub仓库设置并前往pages所在位置

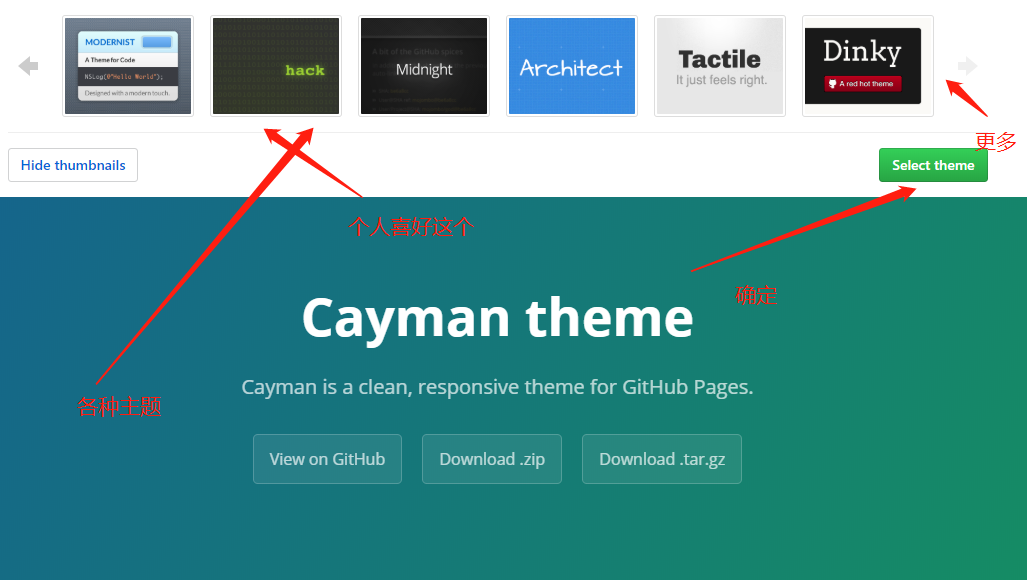
选择一个你觉得好看的主题并确认

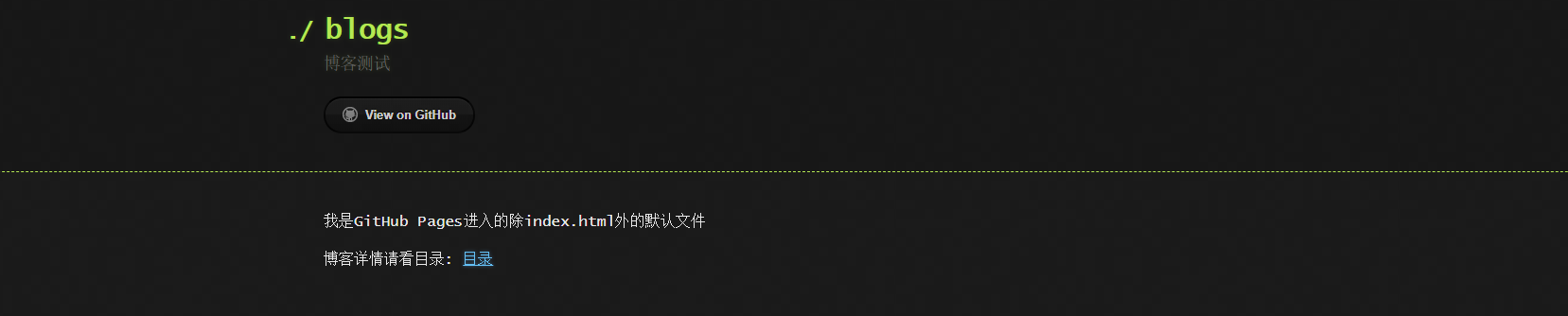
刷新你的博客页, 如有必要, 请清理缓存一下, 再刷新

打完收工
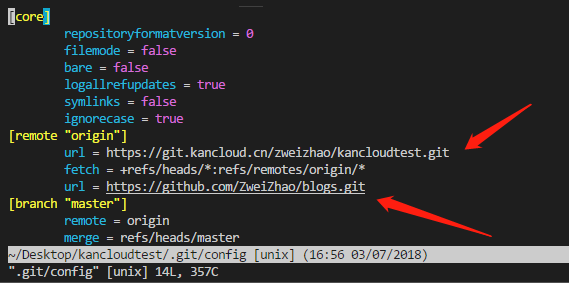
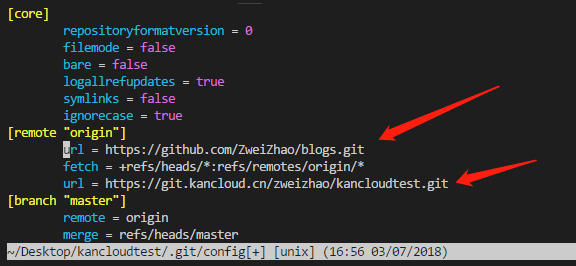
最后有个坑注意一下, 就是你这边对主题修改后, 改动的是GitHub的源代码, 而你之前的主仓库是看云的, 所以这里你需要再项目的 .git/config 文件内修改一下两个仓库的位置, 如下:
各种编辑器打开 .git/config, 我用的是vim

替换前

替换后

拉取代码并提交
git pull origin master
git push origin master
然后再替换回来即可
除非你下次再更换主题, 否则基本不用再这一步了
最后大家看看我的GitHub Pages

