一、Window对象概述
Window对象可以用来打开浏览器,调整浏览器的位置、大小等等功能。
Window对象可以处理框架和框架之间的关系,通过这种关系在一个框架中处理另一个框架中的文档。他也是所有对象的顶级对象,通过Window对象的子对象进行操作,可以实现更多的效果。
1、Window对象属性
每个对象都有自己的属性,顶级对象Window是所有其他子对象的父对象,它可以出现在每个页面上,并且可以咋单个JS应用程序中被多次使用。
下表列出了一些Window对象常用属性:
属性
说明
document
对话框中显示当前文档
frames
表示当前对话框中所有frame对象的集合
location
指定当前文档的URL
name
对话框的名字
status/defaultStatus
状态栏中的当前信息
top
表示最顶层的浏览器对话框
parent/opener
表示包含当前对话框的夫对话框
closed
表示当前对话框是否关闭(布尔值)
self
表示当前对话框
screen
表示用户屏幕,提供屏幕尺寸、颜色深度等信息
navigator
表示浏览器对象,用于获取与浏览器相关的信息
2、Window对象方法
方法
说明
alert()
弹出警告对话框
confrim()
在确认对话框显示指定的字符串
prompt()
弹出一个提示对话框
open()
打开新浏览器对话框并且显示URL或名字引用的文档,并设置创建对话框的属性
close()
关闭被引用的对话框
focus()
指定对话框放在所有浏览器最前面
blur()
指定对话框放在所有浏览器最后面
scrollTo(x,y)
把对话框滚动到指定的坐标
scrollBy(offsetx,offsety)
按照指定位移量滚动对话框
setTimeout(timer)
在指定的毫秒数过后,对传递的表达式求值
setInerval(interval)
指定周期性执行代码
moveTo(x,y)
将对话框移动到指定坐标
moveBy(offsetx,offsety)
将对话框移动到指定的位移量处
resizeTo(x,y)
设置对话框大小
resizeBy(offsetx,offsety)
按照指定的位移量设置对话框大小
print()
“打印”
navigate(URL)
使用对话框显示URL指定的页面
3、如何使用
JS运行使用一个字符串来给窗口命名,也可以使用一些关键字来代替。
Window对象可以直接调用方法和属性,不需要使用new运算符来创建对象:
window.属性名 window.方法名(参数列表) //////////////////////////////// // 使用关键字来代替window // parent.属性名 parent.方法名(参数列表)
二、对话框
为了响应用户的某种需求而弹出的小窗口
1、警告对话框——alert()
语法如下:
window.alert(str);
弹出警告对话框,str为对话框显示的字符串,一般运行结果如下:

2、确认对话框——confrim()
语法如下:
window.confrim(question);
其中question是要显示在确认对话框的纯文本,也是表达了程序想让用户回答的问题
而且他有一个返回值,如果单击了确定返回真、反之为假。
比如下面的这段小程序:
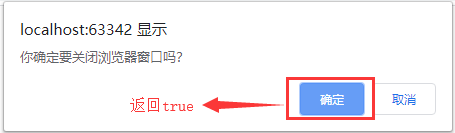
<script> var flag = window.confirm("你确定要关闭浏览器窗口吗?"); if(flag) window.close(); </script>
会展示下面的结果:

3、提示对话框——prompt()
