弹出一个提示框,在提示框中有一个输入框,在显示输入框的时候,在输入框内显示提示字符串,在输入文本框显示缺省文本并等待用户输入,输入之后,单击确定返回用户输入的字符串,如果是取消则返回null值
语法如下:
window.prompt(str1,str2)
参数说明:其中str1表示在对话框要被显示的信息,str2指定对话框内输入框的值。
比如下面这段小程序:
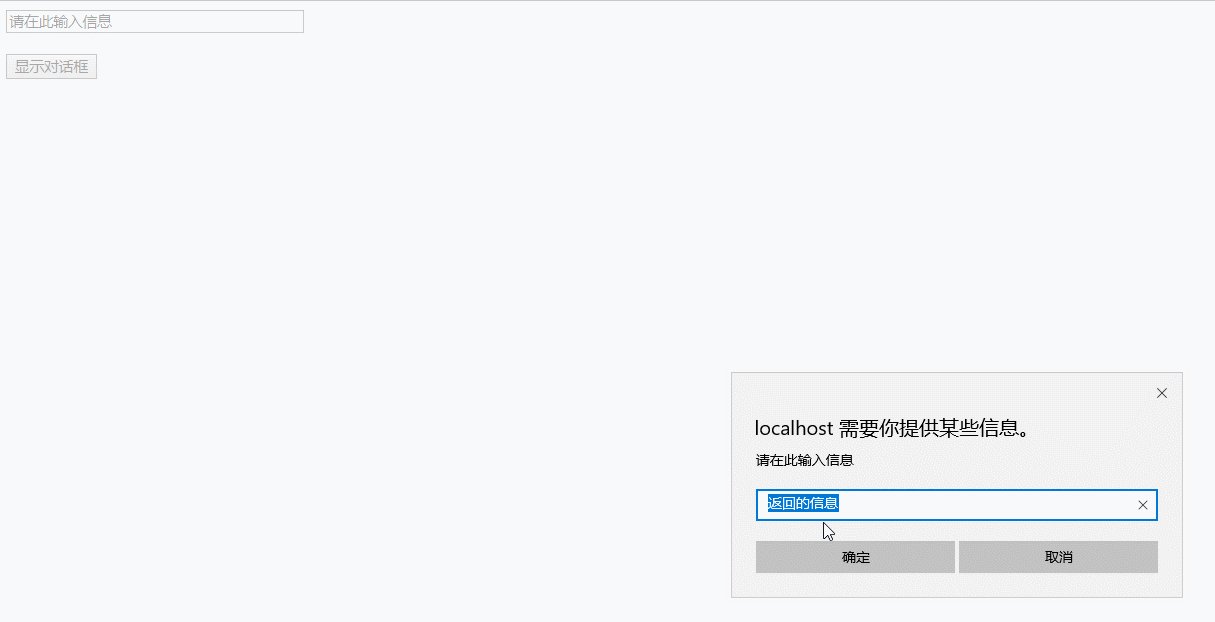
<script> function pro() { var message = document.getElementById("message"); message.value = window.prompt(message.value,"返回的信息") } </script> <input type="text" size="40" value="请在此输入信息"> <br><br> <input type="button" value="显示对话框">
效果如下:

三、打开与关闭窗口
1、打开窗口——open()
语法格式:
WindowVar = window.open(url,name,[location])
参数说明:
WindowVar:如果open方法成功,返回一个Window对象的句柄。
url目标窗口的URL
name:目标窗口Window对象名称
location:大考窗口的可选参数
他的可选参数,如下表所示:
参数
说明
top
窗口顶部距离屏幕顶部的像素数
left
窗口左端距离屏幕左端的像素数
width/height
宽度/高度
scrollbars
是否显示滚动条
resizable
设定对话框大小是否固定
toolbar
浏览器的工具条,包括后退及前进按钮
menubar
菜单条,一般包括有文件、编辑及其他一些条目
location
定位区,地址栏
direction
更新信息的按钮
下面举几个例子:
打开一个新窗口:window.open("new.html","new")
打开一个指定大小的窗口:window.open("new.html","new","height=140,width=690")
打开一个指定位置的窗口:window.open("new.html","new","top=300,left=200")
打开一个带滚动条的固定窗口:window.open("new.html","new","scrollbars,resizable")
2、关闭窗口
(1)关闭当前窗口
下面任意语句可以实现关闭当前窗口:
window.close(); close(); this.close();
例子:关闭子窗口时自动刷新父窗口
步骤1: 在原来的页面,怼一个<a>链接,用于打开一个新窗口,代码如下:
<a href="#">打开链接</a>
步骤2: 新建new.html,然后写入脚本和一个按钮,代码如下:
<script> function clo() { alert("关闭子窗口!"); window.opener.location.reload(); //刷新父窗口 window.close(); } </script> <input type="submit" value="关闭">
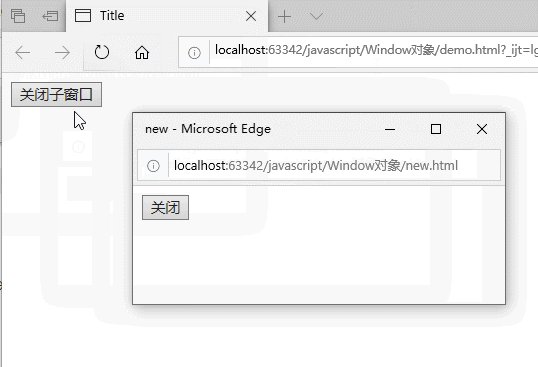
效果如下:

(2)关闭子窗口
通过窗口句柄以变量的形式进行保存,然后通过close方法关闭创建的窗口,语法如下:
windowname.close();
其中windowname表示已打开窗口的句柄
例如,在主窗口旁边弹出一个子窗口,当单击主窗口的按钮后,自动关闭子窗口,代码如下:
<form> <input type="button" value="关闭子窗口"> </form> <script> var win = window.open("new.html","new","width=300,height=100"); function newclose() { win.close(); } </script>
效果如下:

四、控制窗口
1、移动窗口
(1)moveTo()方法
语法如下:
window.moveTo(x,y);
其中x,y是窗口左上角的坐标,
(2)resizeTo()方法
这个方法可以将当前窗口改成(x,y)大小,x、y分别代表宽度和高度,语法如下:
window.resizeTo(x,y);
(3)screen对象
屏幕对象反映了当前用户的屏幕设置,下表列出了屏幕对象的一些属性:
