组件之间往往都是嵌套的,很多子组件都依赖父组件的数据来决定如何呈现,这种场景非常常见。我们还是继续修改上面的编辑组件,用户信息不在自己初始化,而是从父组件传递过来:
子组件:
子组件定义一个UserInfo对象并且使用[Parameter]进行标记,同时如果父组件使用@bind-UserInfo来绑定的话,还必须实现一个UserInfoChanged事件。
父组件:

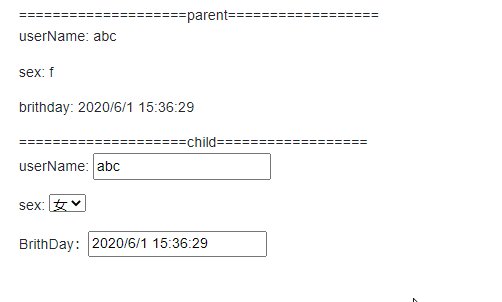
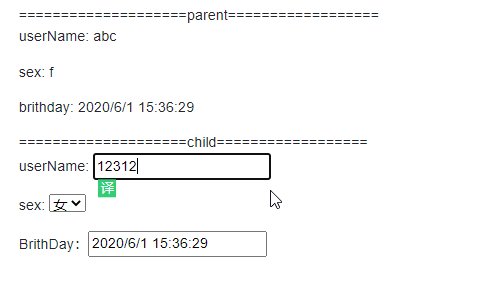
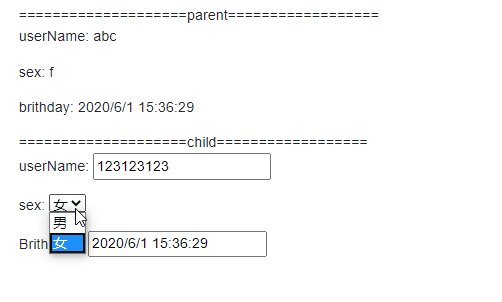
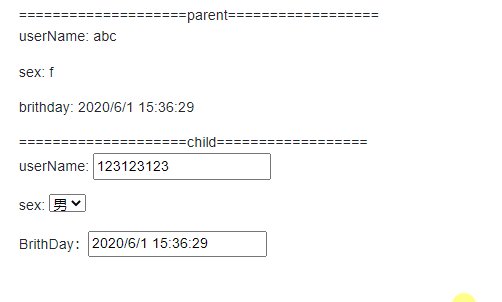
父组件初始化一个UserInfo对象后通过@bind-UserInfo绑定给子组件。注意这里我们修改子组件的值并不会同步给父组件,所以可以看到@bind-UserInfo的传值还是单向的。 子组件传值给父组件 ??
原来我以为父组件使用@bind-UserInfo并且子组件实现了对应的changed方法就可以实现子组件跟父组件的自动传值,就跟input的双向绑定一样。但是不管我怎么试都没有卵用。如果只是单向的那为什么要这么大费周章?我直接使用属性赋值不就可以了么?像下面这样:
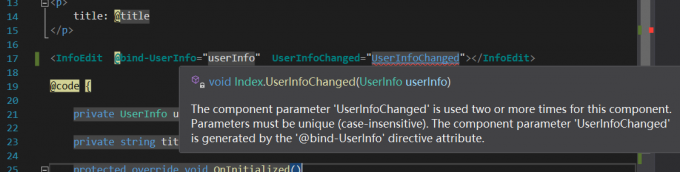
<InfoEdit UserInfo="userInfo" ></InfoEdit>直接通过组件的属性直接把父组件的数据传递到子组件,效果跟上面是一样的,而且这样子组件我还能少写一个changed事件。我原本以为使用基本类型,比如string可以自动双向绑定,然后并没有什么卵用。没有办法我继续尝试父组件监听UserInfoChanged事件来接受子组件的数据,然后VS提示我同一个事件不能绑定两次。

我已经无语了,难道要我再定义一个事件吗?于是我放弃了@bind-来实现子组件给父组件传值,我直接使用属性赋值难道不比这个简单吗?
子组件修改数据的时候不断对外抛事件:
父组件监听事件后更新数据:
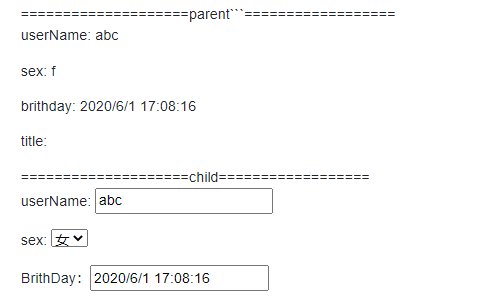
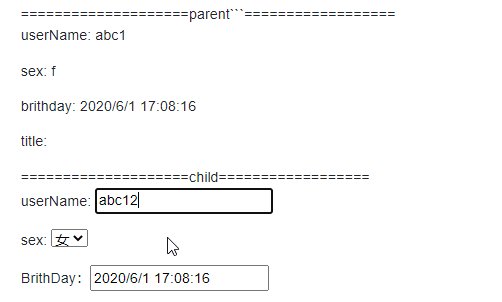
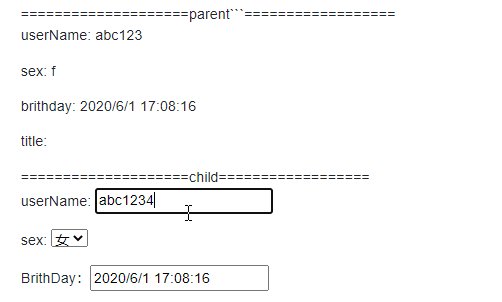
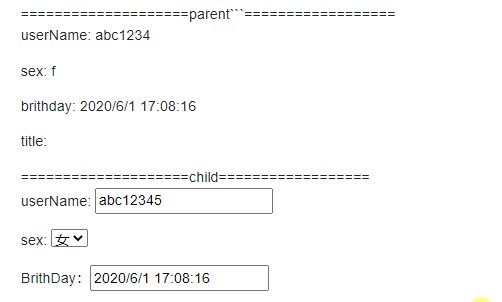
@page "http://www.likecs.com/" ====================parent```================== <p> userName: @userInfo.UserName </p> <p> sex: @userInfo.Sex </p> <p> brithday: @userInfo.BrithDay </p> <p> title: @title </p> <InfoEdit UserInfo="userInfo" UserInfoChanged="HandleUserInfoChanged"></InfoEdit> @code { private UserInfo userInfo; private string title; protected override void OnInitialized() { userInfo = new UserInfo { UserName = "abc", Sex = "f", BrithDay = DateTime.Now }; base.OnInitialized(); } private void HandleUserInfoChanged(UserInfo info) { this.userInfo.UserName = info.UserName; Console.WriteLine("HandleUserInfoChanged"); } }我原以为这样就没什么问题了,可奇怪的是,父组件页面重新渲染需要在子组件第二次修改数据后呈现且呈现的是前一次的。