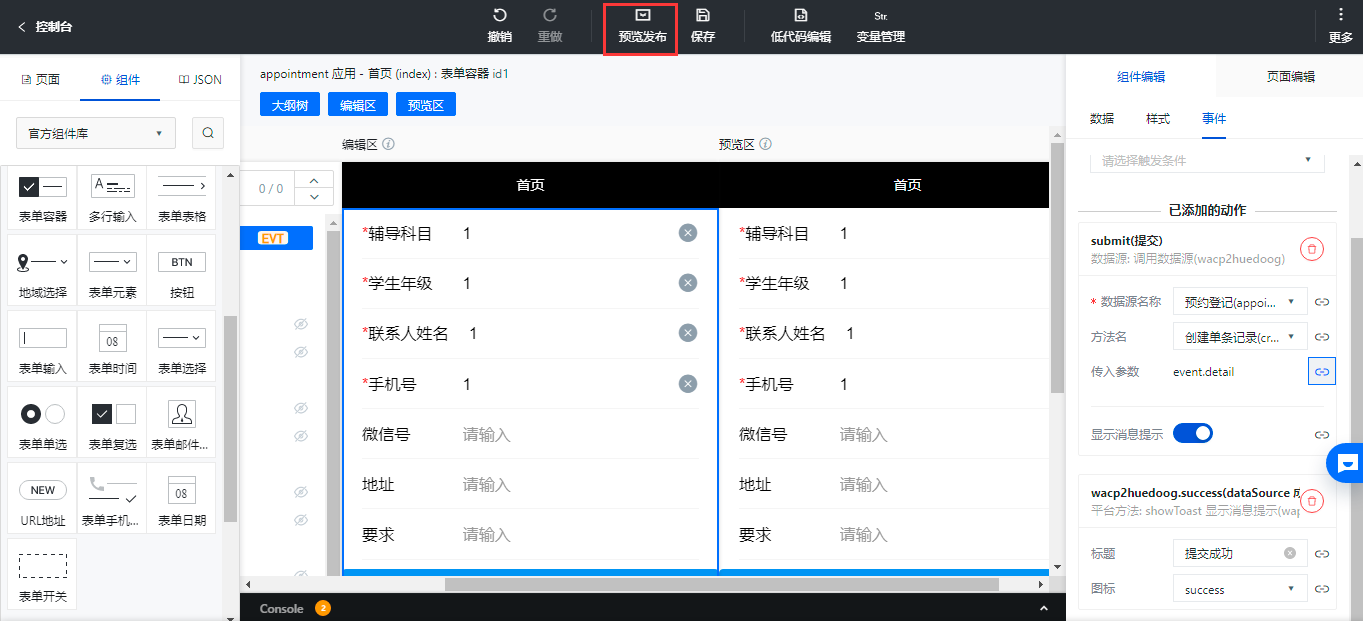
变量标识、变量名设置为appointment,变量类别选择数据源,数据源选择预约登记,数据类型选择新纪录,变量更新动作选择创建单条记录,设置好后点击【提交】


一切都设置好后点击【预览发布】按钮

我们选择本地预览

构建成功后用手机扫描体验,可以提交几条数据
查询功能实现预约功能实现之后,我们就需要实现一下查询的功能,总体的流程是可以输入预约科目,点击查询按钮查询符合条件的记录,我们用低代码实现第二个需求。
创建应用打开腾讯云微搭低码控制台,点击导航栏的应用管理,点击【创建空白应用】按钮,输入应用标识:query,应用名称:查询信息,点击【确定】按钮


点击应用的编辑按钮,进入到低代码的编辑器,我们使用默认创建的首页即可

我们的页面总共有两个功能,有一个课程类别的文本输入框,然后输入信息后可以点击查询按钮,切换到【组件】页签,展开表单选项,点击【表单输入】组件

修改表单字段名称为course,表单字段标题设置为辅导科目,布局方式选择为水平

然后增加一个【按钮】组件,按钮标题设置为查询

点击查询的话需要获取文本输入组件的值,然后传递到列表页面做结果展示,所以我们需要先定义个全局变量,点击导航栏的【变量管理】,在弹出的页面点击全局(global)下边状态变量旁边的+号,变量标识和变量名都设置为queryparms,变量类别选择无模型数据类型选择array,初始值设置为
[ { "_id": "28ee4e3e60483ef409d5d9845b6555f9", "grade": "可可", "_openid": "7cd9812204a74a5baf8866621e14fe11", "address": "", "course": "可可", "createdAt": 1615347444375, "updatedAt": 1615347444375, "microno": "", "name": "可可", "phone": "可可", "require": "" } ]设置好后点击【提交】按钮


