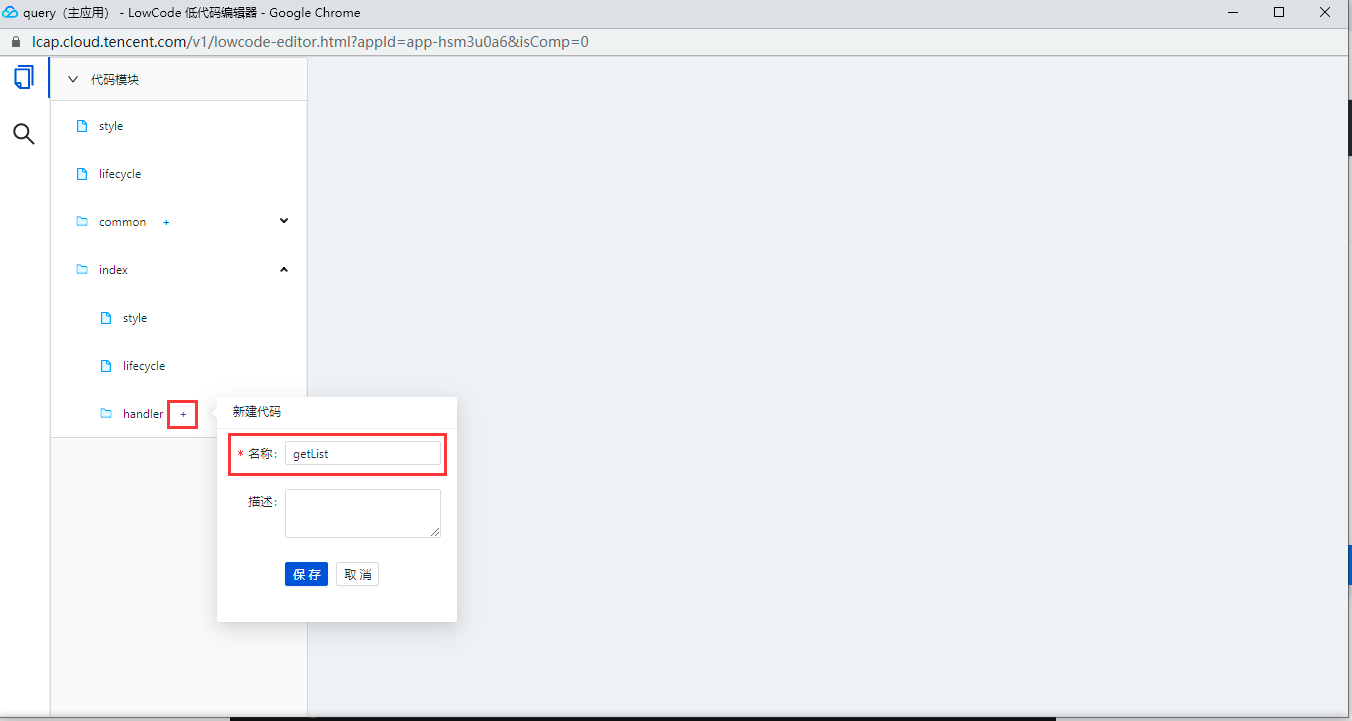
接着我们需要定义查询按钮的低代码方法getList,点击导航栏的【低代码编辑】,在打开的编辑器中找到index下边的handle旁边的+号,在弹出的窗口中输入方法的名称getList,点击【保存】按钮

输入如下代码
export default async function({event, data}) { let course = $page.widgets.id1.value if(course!=null && course!=''){ let result = await app.dataSources.appointment.getList({ course:course }) app.dataset.state. queryparms = result.data app.navigateTo({ pageId:'detail' }) }else{ app.showToast({ title:'请填写内容', icon:'none' }) } }代码解析:
代码的逻辑是先获取文本框的值,然后判断是否取到了,如果取到了就执行数据库的查询,然后把查询结果赋值给全局变量,并进行页面跳转。如果没取到值就弹出一个提示框要求填写内容。
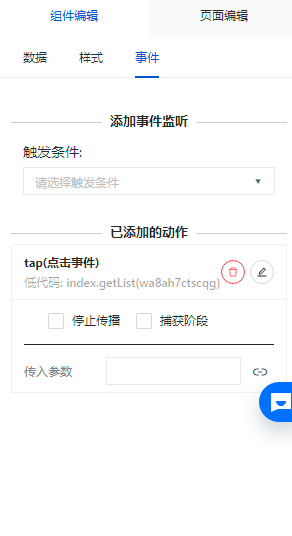
低代码设置好后,我们需要在按钮上增加点击事件,选中【按钮】组件,切换到事件页签,我们选择tap点击,然后选择低代码方法

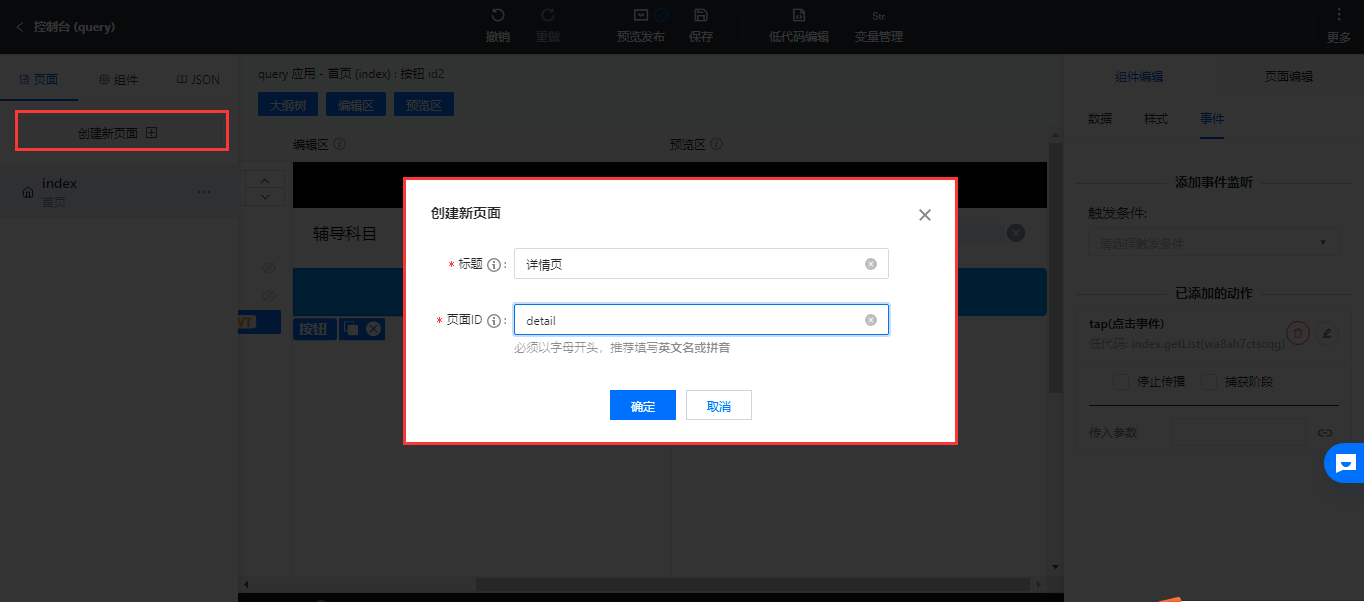
事件定义好后我们增加详情页的页面,点击【创建新页面】按钮,输入标题为详情页,页面ID为detail,点击【确定】按钮

在新创建的页面中增加一个列表元素组件

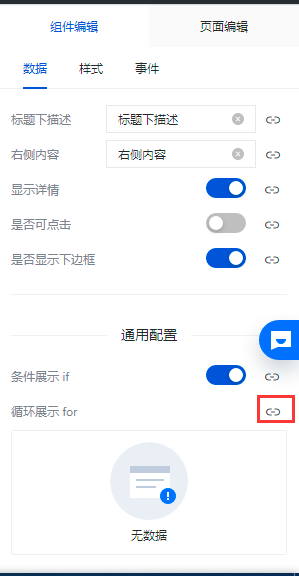
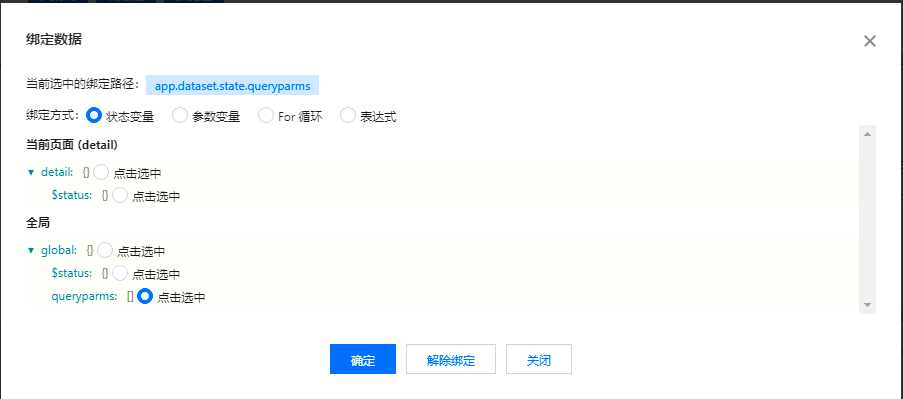
设置列表元素组件的循环展示for,点击旁边的超链接

在弹出的窗口选择全局变量querparms,点击【确定】按钮

点击标题旁边的超链接

在弹出的窗口选择for循环,选择course

按照同样的方法设置一下标题下描述

右侧内容我们需要将数据库的日期类型转换一下显示,设置成表达式
${new Date(forItems.id8.createdAt).getFullYear()}-${new Date(forItems.id8.createdAt).getMonth()+1}-${new Date(forItems.id8.createdAt).getDate()}
这样详情页就设置好了
发布点击导航栏的预览发布按钮,我们选择本地预览

构建成功后用手机扫描体验



